Книга: Тайны и секреты компьютера
Глава 22. Приемы и секреты web-дизайна
Глава 22. Приемы и секреты web-дизайна
В этой главе вы найдете небольшую подборку полезных советов и приемов web-дизайна, которые помогут сделать ваш сайт красивее и удобнее, а вашу работу — более продуктивной.
Отправка почты с сайта
На многих сайтах в Сети вы наверняка могли видеть поля ввода информации, которые предназначены для получения каких-либо данных от посетителей. Скажем, заполняет посетитель анкету, нажимает кнопку «Отправить», и вся введенная информация автоматически пересылается администратору данного сайта.
С помощью языка PHP такую форму ввода можно сделать за пару минут — об этом подробно рассказано в главе 19. Но что же тогда делать тем, чей сайт расположен на сервере бесплатного хостинга, на котором нет возможности работать с PHP? Только одно — использовать почтовую программу посетителя. Ведь она есть практически у всех, — электронная почта по-прежнему остается самым популярным сервисом Всемирной Сети.
Пусть на основе данных из формы будет сформировано письмо, которое поместится в папку исходящих писем почтового клиента посетителя и отправится при первом же сеансе работы с почтой. Несмотря на некоторое неудобство такой схемы, у посетителя наверняка останется положительное впечатление от сайта вследствие такого проявления оказанного ему внимания.
Для того, чтобы поместить на web-страницу сервис отправки почты, необходимо вставить в нее форму ввода данных, реализуемую с помощью тэга <form>, указав его параметры, обеспечивающие формирование заголовков письма:
<FORM METHOD="post" ACTION="mailto: [email protected]?subject=Тема" NAME="mainform" TARGET="content" ENCTYPE="text/plain">
Параметр enctype показывает, что из себя представляет содержимое письма. Так, если он отсутствует или браузер не может его воспринять, то данные формы пересылаются в виде вложения.
Вот примерный текст формы, отправляющей на определенный адрес письмо, созданное из данных, введенных в форму.
<FORM action=mailto: [email protected]?subject=Zakaz enctype=text/plain method=post name=mainform target=content>
<p><INPUT NAME=zakaz TYPE=checkbox checked value="Желаю сделать заказ" title="Отметьте здесь, если Вы желаете заказать книгу">Я желаю заказать книгу
<SELECT name=zhurn>
<OPTION value=buk selected>Букварь</OPTION>.
<OPTION value=kol>Колобок </OPTION>
<OPTION value=repa>Репка </OPTION>
</select></p>
<p><INPUT NAME=post TYPE=radio checked value="Доставка почтой"> Доставить почтой</p>
<p><INPUT NAME=podp TYPE=radio value="Доставка Союзпечатью"> Доставить по подписке Союзпечати</p>
<p>Контактная информация для связи с Вами:<TEXTAREA cols=40 name=contact wrap=virtual></TEXTAREA></p>
<p>Ваш адрес электронной почты: <INPUT NAME=email TYPE=text></p>
<p><INPUT TYPE=submit VALUE=Отправить></p></FORM>
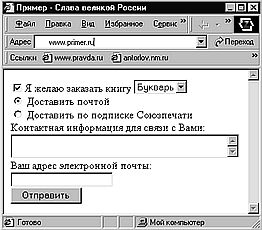
На рис. 22.1 показано, как она выглядит на web-странице. Формирование письма произойдет, как только посетитель нажмет кнопку, имеющую тип «submit». Однако, к сожалению, данный процесс полноценно пройдет лишь в том случае, если в качестве используемой по умолчанию почтовой программы установлен Microsoft Outlook Express или Microsoft Outlook. Другие почтовые клиенты будут обрабатывать передаваемые им браузером данные, введенные в форму, не совсем корректно. Скажем, The Bat! не способен брать из формы что-либо, кроме адреса получателя и темы, — то есть само письмо, увы, отправлено не будет. Во избежание подобных ситуаций следует предупредить посетителя сайта в пояснительном тексте рядом с формой отправки о том, что ее следует использовать только при установленном в качестве почтового клиента по умолчанию Microsoft Outlook Express (или Microsoft Outlook), и указать рядом с формой ваш обычный адрес электронной почты для пользователей остальных почтовых клиентов.

Рис. 22.1. Так выглядит описанная в тексте форма для отправки писем
Автопереход
Для того, чтобы после загрузки web-страницы происходил автоматический переход на другую страницу, принято ставить в ее области <head> выражение <meta http-equiv="Refresh" content="число секунд до перенаправления; URL= адрес страницы, куда произойдет перенаправление, обязательно с http://">. Однако в том случае, если посетитель, находясь на той странице, куда его перенаправили, нажмет в своем браузере кнопку «Назад», то возникнет несколько некрасивая ситуация: он станет нажимать на эту кнопку, желая вернуться на ту страницу, где был ранее, попадать снова на страницу с перенаправлением, и тэг Refresh будет его опять отправлять на тот сайт, который указан в нем для перенаправления. Это может вызвать у посетителя отрицательные эмоции, так что для автоматического перенаправления лучше вставить в самое начало страницы, можно даже в раздел <head> небольшой сценарий:
<script language="javascript">
window.location.replace("адрес страницы, куда произойдет перенаправление, обязательно с http://");
</script>
Команда window.location.replace() загружает в браузер посетителя страницу с указанным адресом, но не помещает информацию о ней в «Историю» ваших путешествий в Web. Тем самым предотвращается случайное возвращение посетителя на страницу с перенаправлением.
Если вам пришлось переместить свой сайт на другой сервер, то оставьте на его предыдущем месте небольшую страничку с вышеприведенными тэгом или скриптом перенаправления на ваш новый адрес. Тогда те посетители, которые придут на ваш сайт из каталогов и поисковых систем, где вы регистрировали еще старый адрес сайта, не будут для вас потеряны.
Restricted Area — Защищенная зона
Если надо организовать на сайте группу web-страниц, доступ в которую будет возможен лишь при помощи пароля, то обычно данное задание реализуется с помощью сценариев на каком-нибудь CGI-языке: Perl, PHP. На серверах бесплатного хостинга использовать данные языки обычно запрещено, однако можно прибегнуть к нехитрому приему, основанному на JavaScript.
Придумайте пароль. Создайте страницу с именем, совпадающим с паролем (например, если пароль — hgty23jyhg, то страница должна иметь имя hgty23jyhg.htm), а на ту страницу, откуда производится переход в часть сайта, защищенную паролем, вставьте форму с полем ввода пароля, кнопкой типа button и небольшой скрипт:
<form name="forma1">Введите пароль:
<INPUT NAME="parol" TYPE=password>
<INPUT TYPE=button VALUE="Перейти в защищенную зону">
</form>
При нажатии кнопки произойдет переход на страницу, имя которой было введено в поле ввода текста. Как такая форма выглядит — показано на рис. 22.3.

Рис. 22.3. Пароль на вход — без CGI.
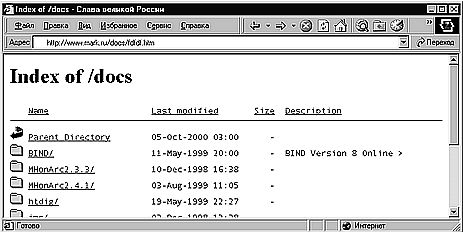
Однако этот способ ограничения доступа возможен не на всех серверах, а только на тех, где запрещен так называемый "листинг директорий". Листинг директорий — это возможность просмотра содержимого папки на удаленном сервере при отсутствии в ней файла, загружаемого по умолчанию (или при неправильной конфигурации web-сервера даже при наличии такого файла). Вы наверняка во время путешествий по Интернету встречались с ситуацией, когда вместо запрошенной web-страницы высвечивается некое подобие Проводника Windows, а в верхней строчке — ссылка на "Parent Directory" (рис. 22.4)?

Рис. 22.4. Здесь листинг директорий разрешен…
Это означает, что на этом сервере листинг директорий разрешен, а запрошенной вами страницы не существует. Список файлов в окне браузера — это другие файлы в той же папке, в которой должна была бы быть запрошенная вами web-страница. Если же на сервере листинг директорий запрещен, то при попытке обратиться к несуществующей web-странице будет выдано сообщение об отсутствии на сервере такой страницы. Оно будет сгенерировано либо браузером, который получит соответствующее уведомление от сервера (рис. 22.5), либо самим сервером. В последнем случае обычно демонстрируется небольшая реклама этого сервера.

Рис. 22.5…а здесь запрещен.
Ясно, что ограничение доступа к страницам сайта, описанное выше, возможно только там, где листинг директорий запрещен. В противном случае достаточно будет ввести любой неправильный пароль, чтобы просмотреть все файлы сайта. Поэтому перед размещением сайта следует проверить допустимость листинга директорий на сервере, где предполагается его расположить, запросив наверняка несуществующую web-страницу.
Где можно применить такую структуру разграничения доступа? Да хотя бы в системе онлайнового обучения. При организации образовательных ресурсов с системой контроля знаний возникает проблема разграничения доступа к заданиям разной степени сложности, а также к ответам на них. Сделайте в этом случае так, чтобы паролем для перехода к следующему вопросу был правильный ответ на предыдущий. Или, скажем, ваш сайт посвящен вопросам медицины, но вы не хотите, чтобы некоторую информацию узнали неспециалисты. Например, технология лечения бронхиальной астмы в случае использования теми, кто не знает некоторых аспектов и тонкостей развития этого заболевания, способна привести к тяжелым осложнениям. Вследствие этого доступ к страницам, содержащим ее описание, желательно предоставлять лишь дипломированным врачам. Выясните посредством переписки по электронной почте степень компетентности желающего ознакомиться с содержимым «защищенной» части вашего сайта и отправьте ему пароль.
Если вы не хотите использовать один и тот же пароль для всех посетителей, то просто заведите на каждого желаемого посетителя по странице с уникальным именем-паролем. На каждую же из этих страниц поместите параметр refresh, как описано выше, перенаправляющим посетителя на заглавную страницу «защищенной» части. Для добавления нового посетителя «защищенной» части вам потребуется всего лишь поместить на свой сайт маленькую однотипную страницу с параметром refresh и именем, соответствующим паролю нового пользователя.
Безусловно, в последнем случае существует риск того, что кто-нибудь из не очень сознательных посетителей станет распространять адрес заглавной страницы «защищенной» части вашего сайта. Это, конечно, неприятная перспектива, но ее можно в значительной степени предотвратить, регулярно меняя имена страниц «защищенной» части и, соответственно, ссылки на них на страницах с именами-паролями.[57]
Но самое интересно, что подобную систему разграничения доступа можно применить отнюдь не только при создании сайтов.
Программа Microsoft HTML Help Workshop дает возможность создавать файлы HTML-справки вроде тех, что лежат в основе справочной системы Microsoft Office 2000 или Microsoft Internet Explorer 4.0 и выше (они имеют расширение .chm). При этом в качестве основы для таких файлов берется совокупность связанных между собою web-страниц. Скажем, вы можете отконвертировать ваш сайт в chm-файл, и тогда он будет занимать меньше места и находиться в одном файле. В результате передать его другу или отослать по почте целиком станет легче.

Так вот. После создания chm-файла узнать имена web-страниц, послуживших для него источниками, можно лишь декомпилировав его той же программой Microsoft HTML Help Workshop. При этом все ссылки внутри этого файла между вошедшими в него web-страницами сохранятся, и та система разграничения доступа, что была описана выше, будет полностью функциональна.
В итоге вы, даже не умея программировать, легко сможете создать систему контроля знаний, набор загадок и ответов, базу знаний с разграниченным доступом. Достаточно будет лишь оформить ваш проект как сайт и научиться работать с Microsoft HTML Help Workshop, что очень легко — у последней интерфейс интуитивно понятный. Воспользоваться вашим творением сможет любой владелец Microsoft Internet Explorer 4.0 или более поздней версии.
Microsoft HTML Help Workshop входит в состав пакета Microsoft Office 2000 Developer Edition, а кроме того, доступна на сайте www.microsoft.com.
Выпадающее меню
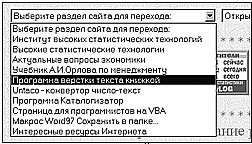
Если вы хотите на web-страницу поместить выпадающее меню для быстрой навигации по сайту, например, такое, как на рис. 22.6, где при выборе какого-либо пункта происходит автоматический переход на соответствующую страницу, то его можно сделать с помощью средств JavaScript.
Вот пример такого скрипта:
<form><select name="P1" size="1">
<option selected>Выберите раздел сайта для перехода:</option>
<option value="page1.htm">Страница 1</option>
<option value="page2.htm">Страница 2</option>
…
</select></form>

Рис. 22.6. Выпадающее меню — удобный способ ориентации на сайте.
А для того, чтобы при выборе того или иного пункта меню происходило открытие выбранной страницы в новом окне, первая строка сценария должна иметь вид
<form><select name="P2" size="1">
Событие onchange происходит при изменении значения меню — при выборе того или иного его пункта. Команда top.location.href="адрес" заставляет браузер перейти по указанному адресу, а команда window.open="адрес" открывает web-страницу по этому адресу в отдельном окне. «This» — это заменитель имени обьекта select. Свойство этого обьекта this.selectedIndex принимает значение порядкового номера выбранного пункта, а если ему задать значение 0, то выбранным станет самый первый пункт. Команда this.options[this.selectedIndex]. value принимает значение, указанное в свойстве value выбранного пункта.
Если ваш сайт не очень большой, но содержит много различных материалов, то в качестве карты сайта удобно использовать не отдельную страницу, а такое выпадающее меню, в котором перечислены все матералы.
Всплывающая подсказка
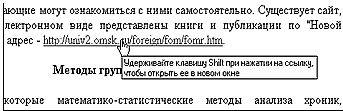
Это простой прием, но о нем, увы, знают не все web-мастера. Чтобы добавить к любому обьекту web-страницы всплывающую подсказку, как, скажем, на рис. 22.7, добавьте в его тэг параметр title="Подсказка". К примеру, для тэга <a href=""> это будет выглядеть как <a href="http://www.duel.ru" title="Интересная газета">.
Добавлять всплывающие подсказки можно практически к любым тэгам web-страницы. И к тэгу <p>, и <table>, и <img…>. Если вам надо добавить подсказку к тэгу, который не допускает такого (скажем, кнопка формы), то просто окружите этот обьект тэгами <div>…</div> и укажите параметр title именно в нем: <div title="Подсказка">…</div>. Таким образом вы сможете всю web-страницу снабдить всплывающими подсказками и поместить в них различную полезную для посетителей информацию.

Рис. 22.7.Добавить к гиперссылке всплывающую подсказку просто, а для посетителя — удобно.
Динамическая карта сайта
Представим себе, что нам надо разработать сайт, содержащий научные статьи по различным областям, скажем, медицины. Статей немного — всего десять-пятнадцать штук, но необходимо обеспечить удобство посетителя при работе с сайтом, и, поскольку статьи большие, дать каждой краткое описание ее содержания — реферат, поскольку загружать все статьи посетителю вряд ли потребуется. Возникает вопрос — а как разместить на сайте эти рефераты и список статей? На одной заглавной странице? Но тогда она получится очень большая, и ее придется прокручивать, что, во-первых, потребует от посетителя лишних движений мышью или нажатий на клавиши, а, во-вторых, приведет к трудности восприятия всего обьема информации на странице. Разместить каждый реферат на своей странице (или даже на специальной странице с рефератами)? Но тогда для перехода на страницу с рефератом посетителю придется нажимать мышью ссылку, что, во-первых, требует лишних действий, а, во-вторых, и это главное, уводит посетителя с главной страницы, а он может затем туда и не вернуться и не посмотреть остальные разделы сайта. Как же быть? Как обеспечить удобство работы с насыщенной информацией главной страницей?
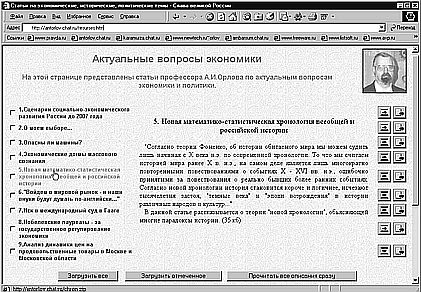
Очень хорошим способом было бы размещение всей информации (например, краткого содержания остальных страниц сайта) на его первой странице так, чтобы она была доступна вся сразу, но без прокрутки. Например, так, как сделано на странице http://antorlov.euro.ru/resurses.htm (рис. 22.8).

Рис. 22.8. Чтобы прочитать реферат статьи, не надо даже ни на что нажимать. Достаточно просто подвести курсор к ее названию.
При заходе на нее в левой части страницы пользователь видит список статей, а справа от списка — небольшое приветствие. Как только он просто наведет, даже не нажмет, курсор мыши на какое-либо название статьи в списке, то на месте приветствия появится краткий реферат статьи. Нажав же на название, он может загрузить архив со статьей. Если посетитель пожелает прочитать статью в online-режиме, то для этого на странице предназначены кнопки справа, ведущие на страницы, содержащие тексты статей.
В результате посетителю, пришедшему на эту страничку, достаточно «пробежать» курсором по списку и, даже не переводя глаза, прочитать все рефераты, чтобы получить полное представление о содержании сайта. Удобно? Да, действительно. Одно движение руки и чтение текста на одном и том же месте — и вся информация сайта вам известна.
Для тех же, кто привык к традиционным длинным прокручивающимся спискам статей с рефератами, предназначена специальная кнопка внизу справа под списком. При нажатии на нее на экране появится новое окно со списком статей, причем появится почти мгновенно, так как список будет не грузиться с сервера, а сгенерируется из содержимого странички.
Как же это реализовать? Использовать возможности VBScript и Dynamic HTML. Скачайте страничку с вышеуказанного адреса и посмотрите, как она устроена. Графики там мало (только фон, портрет и кнопки навигации), так что ее дизайн без графики заметно не изменится.
Для того, чтобы устройство подобной страницы было понятно, приведу краткую ее схему, в которой содержатся основные структурные элементы. Данное пояснение также демонстрирует возможности HTML и языков сценариев.
Вначале — краткое пояснение. Тэг <div> выделяет из основного текста страницы какой-либо фрагмент, которому с помощью этого тэга можно задать какие-либо свойства, назначить скрипт для выполнения. «Onmouseover» — это команда Dynamic HTML, означающая, что другая команда, заключенная в круглые скобки после нее, будет выполняться при наведении курсора мыши на тот обьект, в тэге описания которого команда «Onmouseover» присутствует. Параметр "rowspan=NN" означает слияние между собой ячеек таблицы, расположенных в одной колонке, на протяжении NN строк таблицы. «Id» — это уникальное имя какого-либо обьекта, позволяющее управлять свойствами этого обьекта с помощью скриптов. Обьяснение назначения каждой строки кода — под ней.
<html><head><title></title></head><body>
Заголовок страницы.
<div =document.all.privet.innerHTML)>
Верхняя часть страницы. При наведении курсора на нее текст в правой части таблицы меняется на приветствие.
</div><table width="100 %">
Начало самой таблицы
<tr><td> </td>
Первая колонка, соответствующая названиям статей
<td rowspan=NN>
Создание места для отображения рефератов путем слияния ячеек между собой. Число NN должно быть равно количеству статей плюс один.
<div>
Тот самый тэг, содержимое которого будет меняться при наведении курсора на ссылки. Изначально здесь может быть короткий текст, который будет виден во время загрузки страницы — пока она полностью не загрузится.
</div>
<div>
Приветствие посетителю. Оно будет загружаться тогда, когда курсор находится над верхней или нижней частью таблицы, замещая собой текст предыдущего тэга. Само по себе не видно посетителю — это просто "место хранения" текста приветствия.
<SCRIPT FOR=window EVENT=onload LANGUAGE="JScript">
document.all.txt0.innerHTML=document.all.privet.innerHTML;
</SCRIPT>
Этот скрипт исполняется сразу после окончания загрузки страницы и автоматически замещает изначальный текст тэга <div> на приветствие, без каких-либо движений курсора.
<div>
<div 1</div>
…
Основное «хранилище» текстов рефератов. Каждая строка типа <div NN</div> содержит текст одного реферата. Поскольку перед этой группой строк стоит тэг <div>, то посетителю содержимое этих строк не видно — они служат лишь "источником текстов": тексты рефератов берутся отсюда по мере необходимости.
</div></td><td> </td></tr>
Правая часть первой строки таблицы. Содержит описание еще одной колонки — для того, чтобы можно было разместить в правой колонке ссылки на online-варианты статей.
<tr =document.all.txt1.innerHTML)>
<td><a href="file1.zip">Статья 1 — загрузить</a></td>
<td><a href="stat1.htm">Прочитать</a></td></tr>
…
Основной блок сценария. Каждый такой фрагмент описывает одну строку таблицы, строка содержит название статьи, ссылку на ее архив, ссылку на online-вариант статьи, а также команду Dynamic HTML, выпол няющуюся при наведении курсора на строку и заменяющую содержимое видимого тэга <div содержимым соответствующего невидимого тэга <div NN</div>.
Таких фрагментов должно стоять друг за другом столько, сколько рефератов и статей представлено на странице. Естественно, в каждом следующем фрагменте ссылки и параметр onmouseover должны быть другими, — document.all.txt0.innerHTML=document.all.txt2.innerHTML и т. д.
</table>
Конец таблицы
<INPUT TYPE=button value="Прочитать все описания">
Кнопка, запускающая скрипт, помещенный ниже. Он выводит содержимое всех тэгов <div NN</div> в отдельное окно — чтобы те, что привык читать длинные страницы со списками ресурсов сайта, могли бы прочесть все рефераты в привычной обстановке.
<SCRIPT LANGUAGE=vbscript>
Заголовок скрипта. В нем указывается язык скрипта — VBScript.
Sub btn1_onClick()
Означает, что скрипт выполняется при клике на кнопку btn1.
Set nwnd=window.open
Эта команда открывает новое окно браузера и подготавливает его для вывода в него данных.
er="URL сайта"
Адрес сайта, на котором расположены архивы статей (с знаком "/" в конце). Подставляется в адреса для скачивания файлов в тексте открытого нового окна — чтобы можно было сохранить этот текст на жестком диске и впоследствии загрузить файлы.
nwnd.document.writeln ("<html><title>Статьи</title> <body><p>Список</p>")
Запись заголовка новой страницы.
nwnd.document.writeln (txtNN.innerHTML+"</p> <a href="+er+"fileNN.zip> Скачать </a>")…
Собственно выведение текстов рефератов в новое окно. Таких строчек должно быть столько же, сколько и рефератов. В каждой строчке должно быть указано соответствующее значение txtNN и fileNN — для каждого реферата.
nwnd.document.writeln ("<p>Эти статьи доступны на <a href="+er+">сайте</a></p></body></html>")
Запись конца страницы.
End Sub
</SCRIPT>
Конец скрипта.
<div =document.all.privet.innerHTML)>
Нижняя часть страницы. При наведении курсора на нее текст в правой части таблицы меняется на приветствие.
</div></body></html>
Конец страницы.
Этот текст является основой, «костяком» страницы. При разработке сайта на эту основу можно добавлять графику, текст, другие скрипты. Так, поскольку Netscape Navigator и остальные браузеры не поддерживают многие возможности Dynamic HTML, то для них не стоило бы скрывать текст рефератов — они ведь тогда не смогут его отобразить! Выход — в небольшом скрипте:
<SCRIPT language="JavaScript">
if (navigator.appName == "Microsoft Internet Explorer")
{
document.write ("<div>");
}
</SCRIPT>
Этот скрипт нужно расположить на месте тэга "<div>" перед текстами рефератов, и тогда они будут скрыты от посетителя тогда и только тогда, когда посетитель использует браузер Microsoft Internet Explorer, поддерживающий Dynamic HTML в полном обьеме. Однако, поскольку в настоящее время браузер Netscape Navigator и другие используется где-то в 5-10 % случаев (данные по счетчику Hotlog на весну 2002 г., рис. 22.9), то лучше использовать только реализацию для Microsoft Internet Explorer, а для Netscape Navigator, Opera и других браузеров сделать отдельную страницу с автоматическим переходом на нее, вставив для этого в самое начало страницы следующий скрипт:
<SCRIPT LANGUAGE="JAVASCRIPT">
if (navigator.appName!= "Microsoft Internet Explorer")
{
window.location.replace("Страница_для_NN.htm");
}
</SCRIPT>
Для Netscape Navigator можно использовать традиционную структуру страницы без использования вышеописанных возможностей.

Рис. 22.9. Статистика использования браузеров
Затемняющиеся иконки
Один из основных законов так называемого «usability» — принципов создания удобных вещей, в данном случае web-сайтов, гласит, что интерфейс обьекта, с которым работает пользователь, должен быть ему знакомым. То есть, в данном случае, — зайдя на web-страницу, посетитель не должен гадать и думать, для чего предназначен тот или иной ее элемент. Достигнуть этого можно с помощью похожести интерфейса web-страницы на какой-нибудь другой, привычный пользователю. Например, интерфейс операционной системы.

Наверняка все, работающие с Windows 98 и более старшими версиями этой операционной системы, помнят о возможности настроить вид папок так, что при наведении курсора иконка файла будет затеняться, а при нажатии в этот момент левой кнопки мыши файл откроется. Так почему бы не реализовать такой же эффект на web-странице, содержащей файловый архив? Скажем, поставить в качестве ссылок такие же иконки этих файлов, как и соответствующие их формату в интерфейсе операционной системы (например, для архива формата Zip — изображение сжатых струбциной ящиков от стола,). Тогда посетитель, зайдя на страницу, сразу увидит знакомые значки и ему будет проще ориентироваться на ней — то, что предназначено для загрузки с сайта, будет видно сразу.
Однако просто использовать в качестве ссылок иконки архивов — это весьма банально и неинтересно. А что, если сделать их такими же затемняющимися, как и в Windows? Представьте себе — навел посетитель курсор мыши на значок, а он стал темным, увел — он стал обычным. Но как это реализовать?
Можно, разумеется, использовать традиционный метод — использовать два варианта значка (обычный и затемненный) и с помощью небольшого скрипта организовать их замену друг на друга при наведении и уходе курсора мыши. Однако такое устройство страницы приведет к тому, что на страницу придется поместить еще и сценарий для предварительной загрузки картинок (иначе соответствующие варианты значков будут загружаться лишь при наведении мыши, то есть — не сразу). Кроме того, при сохранении web-страницы на локальном диске посетителя иконки, загружаемые в сценариях, не копируются на винчестер, и в итоге во время работы пользователя с сохраненной страницей при наведении курсора мыши иконки будут заменяться на белые «дырки», что, ясно, не есть хорошо.
Однако для достижения вышеописанного эффекта вполне можно обойтись и одним изображением, если использовать так называемые «фильтры». Вот пример сценария, использующего их.
В начало страницы, в раздел "<head>" следует добавить скрипт:
<script language="JavaScript1.2">
Далее следует стандартный синтаксис сценария на Javascript. Для экономии места используется одна функция, которой сообщается имя графического обьекта на web-странице, на котором используется затемнение, и требуемое действие — либо применение этого затемнения, либо его отмена.
function g(c,w)
{
if (w==0)
Если нужно «затемнить» картинку:
{
c. style.filter="light";
…применяем фильтр "light", который окрашивает картинку в определенный цвет…
if (c.filters.light)
{
c. filters.light.addAmbient(130,130,210,120)
}
…и задаем в качестве затемняющего цвета — темно-синий оттенок. Эта команда используется лишь в том случае, когда браузер может работать с фильтрами — именно поэтому она помещена после оператора if, проверяющего, существует ли для браузера фильтр light.
}
else
c. style.filter=0
Ну, а если нужно, наоборот, вернуть картинке первоначальный вид, то просто отменяем все фильтры.
}
</script>
В тэг каждой картинки, для которой требуется реализация эффекта «затемнения», следует вставить команды "onMouseover="g(this,0)":
<IMG src="z.gif" border=0 height=30 width=30>
В результате при наведении курсора мыши на картинку она будет затемняться — как на рисунке выше.
К сожалению, данный прием работает только в браузере Microsoft Internet Explorer версии 5.0 и старше. Пользователи же остальных браузеров увидят простую непереливающуюся картинку и ничего больше.
Примеры сценария и иконки архивов вы можете взять с адресов http://antorlov.chat.ru, http://karamurza.chat.ru, http://skywars.chat.ru, http://ambarsum.chat.ru.
PowerPoint 2000/XP: готовый сайт — за пять минут
PowerPoint — это программа для создания презентаций: наборов изображений, содержащих графику и текст и предназначенных для удобного предоставления информации. Презентации часто используются при чтении лекций, проведении семинаров, заменяя столь распространенную ранее демонстрацию диапозитивов. PowerPoint входила еще в ранние версии Microsoft Office. В PowerPoint 97 появилась возможность сохранения презентации в формате HTML, а в PowerPoint 2000 и PowerPoint XP эта возможность была значительно усовершенствована.
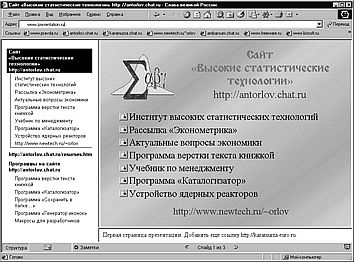
Хорошо сделанная презентация, сохраненная в формате HTML из PowerPoint2000, фактически представляет собой полноценный сайт со сложной структурой. Посмотрите, к примеру, внешний вид такого сайта на рис. 22.10. Для просмотра HTML-презентации не нужны самые современнные модели браузеров: достаточно использовать Microsoft Internet Explorer версии не ниже 4.0.

Рис. 22.10. Готовый сайт — из PowerPoint
Слева располагается меню с перечислением всех ресурсов сайта, а в правую часть окна грузятся слайды. При желании можно вывести окошко с комментариями внизу. Листать слайды можно кнопками внизу или ссылками слева.
Реализуются все эти красивости с помощью хитроумных, но стабильно работающих скриптов, генерирующихся автоматически при сохранении презентации в формате HTML. К сожалению, для построения web-версии презентации используются фреймы, но без них задача генерации HTML-кода была бы уж очень сложной.
Когда возможности PowerPoint по сохранению презентации как набора web-страниц могут пригодиться? Да тогда, когда, например, у вас уже есть готовая презентация, и вы хотите ее поместить в Сеть. Также с помощью PowerPoint можно быстро создать сложный сайт с множеством графики. PowerPoint (версии 2000 или XP) выручит вас тогда, когда думать о самостоятельной разработке сайта нет времени, а создать представительство в Интернете надо. Например, перед научной конференцией.
Только не переусердствуйте. Как только будет время — переделайте все созданное.
Word как web-редактор
Количество Web-редакторов, созданных к настоящему времени разными компаниями и даже отдельными людьми, весьма большое. На все вкусы: и чисто текстовые, и визуальные, и даже поддерживающие стандарт WYSIWYG, хотя и не всегда полноценно. Но каждый из этих редакторов надо где-то доставать, загружать из Сети или покупать, устанавливать, осваивать, — в общем, дел предостаточно. Даже встроенный в Office 2000 и Office XP web-редактор Script Editor нужно установить и освоить.
Однако для того, чтобы быстро создать HTML-документ, не нужно специальных редакторов. Уже в Microsoft Word 97 есть встроенный конвертор, позволяющий сохранить документ в формате HTML. При этом будет сохранено большинство параметров форматирования текста. Word 2000 и Word XP сохраняют в HTML-документе абсолютно все такие параметры, используя язык XML — несколько более «продвинутую» версию HTML, поддерживаемую современными версиями браузеров. В Office 97 HTML-конвертор по умолчанию не устанавливается, так что при инсталляции пакета приходится указывать соответствующую опцию. В Word 2000 и Word XP HTML-формат сделан одним из основных, и эти редакторы можно настроить так, что все документы будут сохраняться только в формате HTML, причем без каких-либо потерь в оформлении.
Вызвать конвертор HTML из Word 97 можно, выбрав из меню «Файл» команду "Сохранить в формате HTML" (будет там, лишь если конвертор установлен), а в Word 2000/XP — вызвав оттуда же команду "Сохранить как web-страницу".
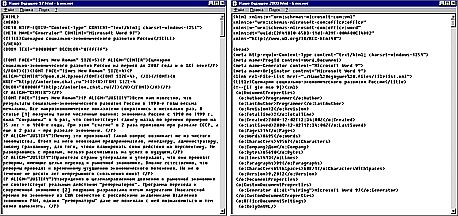
Вот, к примеру, на рис. 22.11 слева показан код, создаваемый HTML-конвертором из Word 97, а на рис. 22.11 справа — конвертором из Word 2000.

Рис. 22.11. Слева — код документа HTML, созданного в Word 97. Справа — код документа HTML, созданного в Word 2000.
Посмотрев на результаты работы HTML-конверторов различных версий Office, можно сделать определенные выводы.
Во-первых, и тот, и другой конверторы создают весьма нерациональный код для размещения в Web. HTML-конвертор из Word 97 просто «закидывает» документ лишними тэгами <font>. А HTML-конверторы Word 2000 и Word XP используют громоздкий язык XML, поэтому даже просто производить ручное редактирование кода, созданного этими версиями Word, крайне сложно.
Во-вторых, эти конверторы позволяют использовать Word как web-редактор, так как любой HTML-документ можно открыть в Word, отредактировать и вновь сохранить в HTML-формате. При этом даже в Word 97 доступный набор функций редактирования вполне приличный, во всяком случае, не уступает программе FrontPage Express.
В-третьих, они создают полноценные web-страницы, если посредством этих конверторов сохранять документы с внедренными рисунками, — полноценные в том плане, что все эти рисунки окажутся сохраненными в той же папке, что и HTML-документ.
В-пятых, конверторы из Word 2000 и Word XP сохраняют в HTML-документе абсолютно все форматирование, даже надписи, автофигуры и расстояние между абзацами, в то время как Word 97 может проигнорировать немало информации. И даже если некоторые элементы оформления, сохраненные HTML-конверторами Word 2000 и Word XP, будут неправильно отображаться в браузере, то при повторном открытии документа в Word документ станет выглядеть абсолютно так же, как и перед его закрытием.
В-четвертых, ни Javascripts, ни VBScripts в web-страницу посредством Word так просто не вставить.
HTML-конверторы редактора Word могут сослужить неплохую службу тому, кто желает быстро разместить в Интернете результаты своих трудов, но при этом не знает языков разметки web-документов и не имеет времени на знакомство с ними. Тем более что в этом случае для создания web-страницы не нужно осваивать абсолютно никаких дополнительных программ — достаточно знать основные приемы работы в Word. Впрочем, это вполне очевидное применение таких конверторов.
Но и тем, кто знаком с web-дизайном, профессионально строит сайты, не стоит говорить, что HTML-конвертор Word — "редактор для ламеров", для тех, кто ничего не понимает в компьютерах, и на этом основании никогда его не использовать. Конвертор может очень серьезно облегчить решение многих задач при создании сайтов. Но так как же профессионалы в web-дизайне могут использовать HTML-конвертор Word? Начнем с конвертора из Word 97.
Во-первых, этот конвертор — идеальное средство для быстрой и удобной конвертации большого обьема текста в формат HTML. При создании электронной библиотеки или размещении в Сети больших материалов он будет незаменим. Даже если исходно информация подготавливалась в каком-либо другом редакторе, то для помещения текста в Web достаточно сохранить его в формате Rtf, а потом открыть полученный файл в Word и конвертировать в HTML.
Все таблицы, содержавшиеся в исходном документе, тоже будут отконвертированы в HTML-код.
Однако, к сожалению, код web-страницы, полученный в результате такой конвертации, придется дорабатывать. Для этого его нужно будет открыть в любом текстовом редакторе, поддерживающем функцию замены (весьма хорошим выбором будет Microsoft Word 6.0, поставленный поверх Word 97 в другой каталог, однако можно использовать и режим Вид-Источник HTML в самом Word 97) и удалить все тэги <font… >, </font>, 	 (символ табуляции), все лишние ссылки и строчки, а затем немного подредактировать (добавив вручную пару-тройку гиперссылок в начало, в конец текста, установив желаемый шрифт и параметры фона). Если для редактирования полученного web-документа использовать Microsoft Word 6.0 или Microsoft Word 97 в режиме просмотра источника HTML, то имеет смысл все операции замены записать в макрокоманду.
Если имеется желание оформить документ так же, как и текст на листе бумаги (то есть без расстояния между абзацами и с отступами красных строк), то стоит заменить все границы однотипных по выравниванию абзацев конструкциями типа <br> , а также добавить символы (попросту пробелы) в начало каждого абзаца, за исключением центрированных заголовков.
Вторая очень полезная функция HTML-конвертора Word 97 — это «вытаскивание» рисунков из документа Word. Вопрос о переводе рисунка, внедренного в Word, в формат Gif или Jpeg иногда встает очень остро. Простое копирование рисунка в MS Paint, Photo Editor, Adobe Photoshop через буфер обмена к хорошему результату не приведет — качество изображения будет очень плохим. Многие издательства вследствие этого не принимают к публикации файлы Word с внедренными рисунками, если у них используются для верстки другие программы. Однако «вытащить» рисунки из документа Word элементарно просто — нужно всего лишь сохранить его в формате HTML. При этом все внедренные графические обьекты окажутся сохраненными в формате Gif или Jpeg в той же папке, что и полученный web-документ.
HTML-конвертор Word 97 сохраняет изображения очень интеллектуально и хорошо. Он самостоятельно выбирает формат — Gif или Jpeg — для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Само сохранение происходит крайне корректно и экономно — если один и тот же bmp-файл отконвертировать в Jpeg-формат с помощью графического редактора, например, ACDSee, или вставить в документ Word, сохранить тот в формате HTML и сравнить размеры полученных файлы с рисунками (качество будет одинаковым), то разница может достигать даже полутора-двух раз в пользу HTML-конвертора Word. Таким образом, этот конвертор можно считать на настоящее время еще и наиболее эффективным средством для конвертации графических изображений в форматы Gif или Jpeg.
Диаграммы и формулы, подготовленные соответственно в Microsoft Graph и Microsoft Equation Editor, также конвертируются в файлы типа Gif или Jpeg. Чтобы вставить на web-страницу график или алгебраическое выражение, не надо осваивать сложные графические редакторы или возиться со сканером. К сожалению, автофигуры и обьекты WordArt HTML-конвертором Word 97 не обрабатываются и при сохранении документа игнорируются.[58]
Благодаря большому набору готовых обьектов очень удобно использовать средства рисования в Word для создания несложной графики для Web. Нарисуйте то, что вам надо, с помощью автофигур, сгруппируйте, вставьте на свое же место с помощью команды "Правка — Специальная вставка" как "Рисунок Wmf" и сохраняйте документ в HTML-формате. А конвертируя таким же образом обьекты WordArt (то есть с помощью "Специальной вставки"), можно безо всякого труда получить прекрасные заголовки для ваших web-страниц. В то время как создать красиво оформленный текст даже в Adobe Photoshop представляет собой задачу нетривиальную, в Word с помощью обьекта WordArt это делается за несколько секунд.
Итак — HTML-конвертор Word 97 полезно использовать любому web-мастеру в следующих случаях:
· При необходимости отконвертировать в формат HTML тексты большого обьема, особенно содержащие таблицы, диаграммы, рисунки. Полученный web-документ будет требовать некоторой доработки (удаления лишних тэгов), которая может быть выполнена в любом текстовом редакторе, имеющим функцию замены фрагментов текста, — лучше с возможностью использования специальных символов (конца абзаца и др.).
· При необходимости «вытащить» из документа Word рисунки и сохранить их в отдельных файлах формата Gif или Jpeg.
· При необходимости создать несложный рисунок, диаграмму, формулу или красивый заголовок для помещения на web-странице. В этом случае можно даже просто создать такие рисунки или графики в чистом документе с помощью средств Office, потом сохранить этот документ в формате HTML и использовать полученные графические файлы в своей работе.
Фактически, используя только Microsoft Word 97, можно создать полноценную и красиво оформленную Web-страницу, при этом добившись эффектов, которые доступны не каждому графическому редактору. Нужно только не останавливаться на простом сохранении текста в HTML-формате, а немного еще поработать с самим HTML-кодом.
Конвертор HTML из Word 2000 резко отличается от своего предшественника. Прежде всего — HTML стал в Word 2000 одним из стандартных форматов. Можно установить HTML как формат сохраняемых документов по умолчанию. В этом случае надежность сохраняемых документов резко повысится (повреждение хотя бы одного байта в обычном документе Word приведет к полной нечитаемости файла, а изменение даже нескольких десятков байт в HTML-документе в самом крайнем случае приведет к нечитаемости лишь этих поврежденных байт), но один документ будет располагаться в нескольких файлах, если он содержит внедренные графические обьекты.
Word 2000 при сохранении документа в формате HTML вносит в него очень большое количество избыточной информации. Избыточной не в том плане, что абсолютно лишней, а в том, что она требуется лишь самому Word'у и не используется даже самыми современными браузерами. Кроме того, браузеры не от Microsoft отображают сохраненные в Word 2000 web-документы зачастую непредсказуемым образом, вручную же поправить это, редактируя сам HTML-код, практически невозможно. Вследствие этого использовать Word 2000 для создания Web-страниц несколько затруднительно. Обьекты WordArt и автофигуры Word 2000 в HTML сохранять умеет, но делает это в самом коде HTML-файла. Сам Word и Microsoft Internet Explorer 5.0 их отображает, но другие браузеры игнорируют.
Область применения HTML-файлов, создаваемых в редакторе Word 2000, меньше, чем для Word 97. Их стоит размещать в Internet лишь тогда, когда сложное оформление очень важно для web-страницы, а сделать его вручную в других редакторах нет возможности. Кроме того, очень желательно, чтобы посетители сайта с такой страницей использовали исключительно браузер Microsoft Internet Explorer версией не ниже четвертой. Но зато в Word 2000 HTML очень хорошо установить как формат для сохранения документов по умолчанию. В этом случае устойчивость документа к повреждениям резко повысится, а для его просмотра будет достаточно браузера.
Использовать Word 2000 для извлечения картинок из Word или конвертации изображений в форматы Gif или Jpeg по-прежнему можно. К форматам Gif или Jpeg в Word 2000 добавился формат Png, который тоже может использоваться в качестве web-графики, но доступен только самым последним моделям браузеров.
Поэтому тем, кто собирается использовать возможности Microsoft Word для облегчения работы по созданию web-страниц, желательно при инсталляции Word 2000 сохранить Word 97 (отметив соответствующую опцию в одном из диалоговых окон программы инсталляции Microsoft Office 2000) и использовать в качестве HTML-конвертора именно его.
Конвертор HTML из Word XP по своим прикладным возможностям почти полностью идентичен своему предшественнику из Word 2000, так что все сказанное об HTML-конверторе из Word 2000, верно и для него. Однако в новой версии Word в HTML-конвертор добавлена функция "сохранения как web-страницы с фильтром", при использовании которой в создаваемый web-документ не включаются многие параметры форматирования исходного текста. В результате web-страница получается меньшего размера, а ее исходный код становится по крайней мере читаемым. Кроме того, в Word XP документ можно сохранить в виде «web-архива» (с расширением. mht или. mthml), то есть одного файла, в который включаются как текст документа, так и все рисунки и таблицы стилей. Внутренняя структура такого файла построена на основе стандарта MIME.[59] Web-архив может просматриваться через браузер Microsoft Internet Explorer версии не ниже 4.0. Для использования при создании сайтов эти новые возможности во многом бесполезны, однако использовать web-архив в качестве замены стандартному типу файлов. doc, используемому в Word для сохранения документов по умолчанию, представляется весьма перспективным, — в самом деле, при полном сохранении оформления текста web-архив весьма устойчив к повреждениям (так как фактически представляет собой HTML-документ с фрагментами, закодированными base64 или uuencode[60]), а, кроме того, может быть просмотрен даже в том случае, если у пользователя не установлен ни Word, ни какой-либо другой просмотрщик. doc-файлов, — в Microsoft Internet Explorer'е.
Исходя из всего вышеизложенного, можно сказать, что встроенный в Word конвертор HTML — не такая и бесполезная вещь, как иной раз кажется на первый взгляд. Неопытным пользователям он может помочь быстро создать web-страницу в случае необходимости, а опытным даст немало уникальных возможностей, облегчающих труд по созданию сайта. Конверторы из Word 2000 и Word XP таких возможностей дает меньше, позволяя зато весьма хорошо защитить документы Word от возможных повреждений путем использования формата HTML (а Word XP — и формата web-архива) в качестве стандартного.
Ознакомьтесь с возможностями этих конверторов. Вот увидите — не пожалеете о затраченном на это времени.
Пусть ваш сайт станет удобным
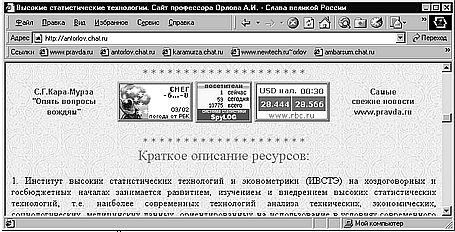
И напоследок стоит рассказать еще об одном виде Интернет-услуг — о так называемых информерах, графических или текстовых обьектах, которые могут размещаться на страницах любых сайтов, но загружаются с определенных адресов и содержат часто меняющуюся информацию.
Посмотрите на рис. 22.12, как выглядят два информера от сайта РосБизнесКонсалтинг (www.rbc.ru), показывающие прогноз погоды в Москве и текущий курс валюты. Информеры от РосБизнесКонсалтинга меняются каждые полчаса, а то и чаще. Так что устаревшей информации у вас не будет.

Рис. 22.12.Зайдя сюда, можно узнать еще и прогноз погоды в Москве и курс валюты. А все — благодаря РосБизнесКонсалтингу.
Получить желаемые информеры можно на сайте, посвященном только им — www.informer.ru. Выбор — огромен. Скажем, как вам англо-русский переводчик прямо у вас на сайте? Не хотите составить конкуренцию Promt'у? А что — если ваш сайт посвящен изучению иностранных языков или англоязычной музыке, то почему бы не облегчить жизнь посетителям? На страницах www.informer.ru можно найти даже такие «сокровища», как информация об именинах на следующий день, указатель погоды в любом городе России в виде большого градусника и многое другое. Вы даже можете сами создать свой информер, указывающий, сколько дней осталось до того или иного события.
Информеры с сайта www.informer.ru можно гибко настраивать под свои желания, подбирая цвет и другие параметры их внешнего вида так, чтобы они подходили под дизайн вашего сайта.
На некоторых новостных сайтах дается возможность ставить на свой сайт "новостные ленты" — нечто вроде информеров текстового формата, показывающие новости за последний час, взятые с этого сайта новостей. Так что смотрите на каждом таком сайте ссылки типа «информер», «лента», «web-мастеру». Также нередко предложение об установке информеров можно встретить на развлекательных сайтах. Например, сайт www.sporu.net обещает предоставлять каждому, кто установит их информер на своем сайте, свежий анекдот каждые полчаса.
Заключение
Все вышеизложенные советы и приемы могут помочь вам сделать сайт удобнее и приятнее для посетителя. Однако не следует забывать, что главное, что необходимо людям на вашем сайте — это его содержание!
И первое, самое главное правило размещения информации в Интернете — это необходимость ее другим пользователям. Если то, что расположено на сайте, интересно и нужно — то его станут посещать в любом случае, сколь бы некрасивым он бы ни был. А если содержимое сайта никому не нужно, кроме его автора (вроде "сайта Васи Пупкина" — фотография автора и его собаки, плюс список его увлечений, плюс ссылки на общеизвестные ресурсы Сети), то никакие приемы web-дизайна не помогут. Более того — такой сайт вызовет лишь отвращение к его автору.
Второе правило — сайт должен быть удобным. Посетитель не должен гадать, куда ему надо нажать, чтобы получить ту или иную информацию. Читать текст на сайте должно быть легко, а ориентироваться — просто. Страницы сайта должны быстро загружаться, — думайте прежде всего о тех, кто работает в Интернете с помощью модемного подключения и платит за каждую минуту доступа в Сеть.[61] Если на сайте много текстовой информации, — не забудьте разместить архив с ней, чтобы его можно было быстро загрузить и читать, отключившись от Сети.
И, в-третьих, сайт должен быть красивым. Пусть вашим посетителям будет приятно на нем находиться, — тогда и мнение их о вас и о том, что на сайте представлено, будет хорошим. Да и вообще — приятно ведь работать с хорошо сделанной вещью, от одного взгляда на которую становится ясно, что ее автор любит тех, для кого трудится. Пусть мир станет хоть немного красивее от того, что в нем появится ваше творение.
Успехов вам в сайтостроении!
Полезный совет
· Internet Explorer можно использовать в качестве редактора web-страниц, редактируя текст в окне браузера. Чтобы это сделать, следует использовать возможность подключения к браузеру программ-расширений и добавления новых пунктов в его контекстное меню.
Создайте текстовый файл с таким содержимым:
<script language="JavaScript" defer>
var parentwin = external.menuArguments;
var doc = parentwin.document;
doc.designMode="On";
</script>
дайте ему имя с расширением, например, htm и поместите в какую-либо папку. Затем в системном реестре, в разделе HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt создайте подраздел. Имя этого подраздела будет отображаться в контекстном меню браузера, поэтому подберите его покрасивее — например, "Режим редактирования". В качестве значения параметра "По умолчанию" укажите путь к созданному вами файлу, а в параметре «Contexts» типа DWord — значение «1». После этого в контекстных меню всех вновь открываемых окон Internet Explorer'а появится новый пункт, выбрав который, вы сможете редактировать просматриваемую страницу.
Страница сохраняется при нажатии Ctrl+S. Возможностей для работы с содержимым страницы браузер предоставляет немного, однако добавить или удалить текст, сделать его жирным или выделить курсивом (комбинациями Ctrl+B и Ctrl+I соответственно) можно.
- Глава 17. Сайтостроение
- Глава 18. Script Editor: web — редактор из недр Office
- Глава 19. PHP: интерактивность в действии
- Глава 20. Правильный проект — залог успеха
- Глава 21. Размещение и реклама сайта
- Глава 22. Приемы и секреты web-дизайна
- Глава 23. Ловим почтового бандита
- Глава 24. Береги пароль смолоду
- Глава 25. Прошиваем…
- Глава 26. Многоосие
- Глава 27. Тайны Word'овых глубин
- 7.7.3. Секреты и советы
- Приемы
- Глава 6. СЕМЬ ОСНОВНЫХ ПРИНЦИПОВ ДИЗАЙНА СЛАЙДОВ
- Тестирование Web-сервиса XML с помощью WebDev.WebServer.exe
- Листинг 15.11. Код для загрузки файла с Web-сервера
- Формы Web ASP.NET
- 5.2. Основные приемы работы, элементы текстового редактора
- 6.2. ПРИЕМЫ СОЗДАНИЯ ПРОДАЮЩИХ ТЕКСТОВ
- Пример: базовый клиент Web
- Глава 7 Web-сервер
- Инструментальные средства создания Web-страниц
- 7.4. Создание виртуальных Web-серверов




