Книга: Тайны и секреты компьютера
Глава 20. Правильный проект — залог успеха
Глава 20. Правильный проект — залог успеха
Перед тем, как начинать создание сайта, стоит сесть и продумать общий план будущего Интернет-представительства: что там будет находиться, как его содержимое[52] станет соотноситься друг с другом, какие дополнительные возможности предоставит сайт посетителю, каким будет стиль оформления web-страниц. Для каждого сайта план проектировки будет свой, однако есть некоторые законы, которые стоит изложить.
Прежде всего не следует воспринимать эти пожелания как какие-то непреложные инструкции, невесть кем написанные. Это просто сформировавшиеся каноны сайтостроения, исходящие из идеи максимального удобства посетителя, — ведь основным потребителем труда web-дизайнера является именно посетитель сайта.
1. На сайте обязательно должна быть главная страница с кратким каталогом всех разделов сайта, причем с каждой страницы сайта должна быть ссылка на эту главную страницу. Это вполне естественное требование — сайт должен иметь некий «центр», с которого будет возможен общий обзор содержимого всего Интернет-ресурса. Зачастую посетитель, пришедший на одну из страниц сайта (например, в результате поиска в какой-либо поисковой машине), потом переходит на главную страницу и просматривает остальные материалы сайта.
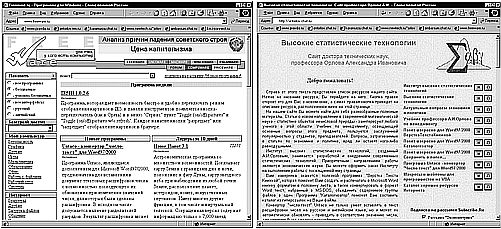
2. Крайне желательно наличие удобного навигатора по сайту, то есть набора ссылок на остальные страницы сайта, реализованных как обычные ссылки или на основе сценариев. В настоящее время наилучшим решением признано размещение списка ссылок на ресурсы сайта в колонке таблицы, располагающейся слева (как, например, на http://www.freeware.ru) или справа (пример — http://antorlov.chat.ru) от основного текста первой страницы (см. рис. 20.1).

Рис. 20.1. Два типа расположений навигатора — слева и справа. Решите сами, какой удобнее.
Расположение списка ссылок справа имеет определенные преимущества с точки зрения удобства, так как курсор чаще всего находится именно в правой части окна программы (ведь именно там — полоса прокрутки и кнопки закрытия и развертывания и свертывания окна). Если разделов сайта не так и много, то допустимо размещать список ссылок сверху или снизу.
Примеры удобных навигаторов на основе JavaScript и Dynamic HTML приведены в главе 22. Желательно размещать навигатор на всех страницах сайта, разве что за исключением чисто специальных (например, отдельных статей, размещенных на сайте).
Если сайт обширный, то рекомендуется сделать "карту сайта" — отдельную страницу с минимальным оформлением, содержащую просто список всех доступных пользователям страниц сайта. Ссылка на карту сайта должна располагаться на всех его страницах.
3. На первой странице сайта должна находиться краткая информация о содержании сайта, представленных материалах, авторах сайта. Посетитель, случайно попавший на сайт, не должен гадать, что он может на нем найти.
4. Крайне желательно, чтобы графика на сайте имела лишь вспомогательное значение (за исключением сайтов, посвященных изобразительному искусству и другим подобным тематикам). Многие пользователи отключают отображение графики в своих браузерах для ускорения путешествий по Интернету.
Кроме того, пользователи часто сохраняют web-страницы на своем диске, при этом отнюдь не все модели браузеров позволяют (и отнюдь не все пользователи этого хотят) сохранять страницу вместе со всей графикой, вследствие чего сохраненная страница без графики может выглядеть очень непрезентабельно (рис. 20.2). Многие красивые эффекты можно реализовать с помощью стандартных средств HTML, CSS и соответствующего оформления текста.

Рис. 20.2. Пример сохраненной на диске страницы, на которой было много графических обьектов. А сначала она была такой красивой…
В крайнем случае можно сделать отдельную текстовую версию сайта, полностью повторяющую по своему информационному содержанию основную, на которой нет или очень мало графики. Но это потребует очень больших затрат сил и времени. Поэтому стоит идти на разумный компромисс.
И уж, конечно, желательно, чтобы все гиперссылки были текстовые. Использовать в качестве ссылки рисунок допустимо лишь в том случае, если посетителю будет точно известно, что он является ссылкой. В самом крайнем случае можно использовать рисунок как ссылку, но в его поле ALT подробно описать, куда ведет ссылка, и указать, что ее надо нажать.
5. Размер каждой страницы сайта не должен превышать предел в 200–300 килобайт вместе с графикой (оптимально — 50-100), за исключением страниц с большим количеством информации — электронных книг, например. В любом случае при большом размере того или иного файла об этом должно быть сказано около ссылки на него. Разбиение большого файла на части с ссылкой на «продолжение» в конце каждого абсолютно недопустимо — многие пользователи используют функцию браузера "Сохранить обьект как…" и сохраняют страницы, не просматривая их заранее.
6. До любого уголка сайта пользователь должен иметь возможность добраться максимум в два-три нажатия мыши. Крайне желательна оптимизация сайта на предмет как можно более быстрой по тему навигации. Чем меньше нажатий и перемещений курсора требуется от посетителя для просмотра информации на сайте, тем лучше. Недопустима ситуация, когда в качестве первой страницы используется перегруженный графикой документ с надписью «Вход» или даже графическим рисунком, являющимся ссылкой — ничего, кроме дополнительных проблем посетителю, это не дает.
7. Используйте стандартные названия для стандартных частей сайта. Не стремитесь специально к какой-либо стилизации его внешнего вида под тот или иной объект: название «Кают-компания» вместо стандартного «Форум» вызовет по меньшей мере недоумение. Посетитель не должен задумываться, для чего предназначена каждая из частей вашего сайта и что он может там найти.
8. Если сайт регулярно обновляется, то рекомендуется на первой или отдельной специальной странице помещать информацию о том, что же конкретно было обновлено в последнее время — список обновленных страниц с кратким их содержанием, например.
9. Если на сайте представлено большое количество текстовой информации, то обязательно следует размещать на нем не только web-страницы с текстами, но и архивы с ними, желательно в формате Zip. Отнюдь не все пользователи Интернета горят желанием читать тексты в online-режиме. Весьма желательно собирать тексты одинаковой тематики в один архив, чтобы их все можно было загрузить одним нажатием мыши.
10. Крайне желательно разработать правильное цветовое оформление сайта. Использование светлого текста на темном фоне допустимо лишь при условии четкой его видимости, достижимой, например, путем оформления всего текста жирным шрифтом. Страницы с преимущественно текстовой информацией должны иметь светлый, лучше всего — белый фон. Черный фон не допустим ни в каких случаях. Цвет шрифта рекомендуется делать стандартным черным, темно-зеленым или темно-синим. Красный шрифт допустим лишь для некоторых заголовков и выделения самой важной информации.
Не используйте на сайте текст, набранный одними заглавными буквами. Помимо того, что это просто некрасиво выглядит, впоследствии его будет очень трудно преобразовать к нормальному виду, если посетитель скопирует этот текст себе и пожелает его как-либо использовать. Для выделения того или иного фрагмента текста вполне достаточно сделать его полужирным.
11. Весьма нежелательно использовать при разработке сайта фреймы.
Фрейм — это способ создания внутри web-страницы окна для отображения другой web-страницы, реализуется с помощью тэга <frame>. Если страница загружена во фрейм, то она может заменяться на другую без замены содержащей фрейм страницы. Эта возможность — единственное достоинство фреймов. Недостатков же — масса. Во-первых, страницу, загруженную во фрейм, нельзя так просто сохранить на локальном диске. Приходится прибегать к ухищрениям вроде тех, что описаны ниже. Во-вторых, на web-страницу во фрейме нельзя так просто поставить закладку, — она будет ставиться на главную страницу сайта. Страницу во фрейме нельзя перезагрузить кнопкой «Обновить» — приходится использовать одноименный пункт из меню правой кнопки мыши. Можно еще долго перечислять проблемы, однако, думается, и этого достаточно.
Обычно фреймы используются для создания меню навигации, но для этой цели существует множество других средств, лишенных вышеперечисленных недостатков.
Если до сих пор вы не знали, что такое фреймы, то и не стремитесь узнать о том, как их создавать. Ничего, кроме проблем для посетителей сайта и для вас, их использование не принесет. Знайте лишь, что если вы попали на страницу, на которой есть фреймы, то сохранить ее вместе с содержимым фреймов можно лишь из Microsoft Internet Explorer 5.0 и выше путем выбора из меню "Сохранить как…" пункта "Web-страница, полностью". Если же вы работаете с другой моделью браузера, то для сохранения страницы вам придется использовать пункты типа "Вид — В виде HTML" или одноименный из меню правой кнопки мыши, вначале просматривая HTML-код страницы, загруженной во фрейм, потом сохраняя его в качестве текстового файла, и только затем, переименовав его в. html, получая возможность загрузить его в браузер. Мнение о том, как все это неудобно, можете высказать web-дизайнеру сайта, откуда вам пришлось таким образом сохранять материалы.
12. Использование новых технологий отображения графики (Flash, VRML, MetaStream) допустимо лишь в том случае, если достигаемые ими возможности не могут быт реализованы другими средствами и имеют большое значение для представления информации на сайте.
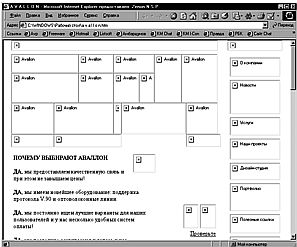
Ни в коем случае нельзя использовать их "для красоты" — без особой к тому необходимости. Ясно, например, что на сайте Интернет-магазина использование технологии MetaStream может серьезно помочь посетителю сделать свой выбор (эта технология позволяет отобразить трехмерное изображение обьекта с возможностью его вращения пользователем вокруг всех трех осей, очень удачно использовалась некоторое время в одном Интернет-магазине — рис. 20.3), но на большинстве других сайтов использовать ее незачем.

Рис. 20.3.Пример использования технологии MetaStream на сайте Интернет-магазина. Можно посмотреть товар со всех сторон.
То же самое относится и к технологии Flash, — если для реализации предназначения сайта ее возможности непосредственно не требуются, то и не стоит ее использовать. Хотя бы потому, что страницу с Flash-роликом трудно сохранить на жесткий диск компьютера и впоследствии просматривать в автономном режиме. Разумеется, в случае применения технологий типа Flash обязательно необходимо дать посетителю возможность от них отказаться: если Flash-заставка расположена на входной странице сайта, то на ней же должна обязательно присутствовать ссылка на дальнейшую его часть, позволяющая пропустить заставку и сразу перейти к просмотру сайта.
13. Делайте страницы сайта максимально удобными для пользователя и минимально ограничивающими его свободу в работе с ними. Например, не следует твердо определять ширину текста на странице, помещая его в таблицу фиксированной ширины. Если вы так сделаете, то те пользователи, которые пожелают сузить окно браузера до размера, меньшего заданного вами (или работающие на мониторах с горизонтальным расширением, меньшим указанной вами ширины таблицы), сделать этого не смогут, — появится горизонтальная полоса прокрутки. Это весьма затруднит чтение текста. В отсутствии же таблицы данной проблемы не возникнет, а любой посетитель, посчитавший, что строчки текста слишком длинны для удобного чтения, просто уменьшит ширину окна браузера.
* * *
Перед проектировкой сайта необходимо поставить себя на место его посетителя и попытаться осознать его потребности для того, чтобы впоследствии их учесть. Хороший и посещаемый сайт можно создать только при условии его удобства для тех, кто будет его посещать. Тогда и время и силы, затраченное на проектировку удобного сайта, окупятся сторицей.
Веселый подвальчик
Все приведенные здесь истории являются вольными пересказами случаев, рассказы о которых путешествуют среди «компьютерщиков». Были ли они в реальности или нет — знают лишь их авторы, но о том, кто эти авторы, никто уже не знает…
Пленочная клавиатура
Одна подмосковная фирма приобрела в московском компьютерном магазине 10 компьютеров. Через пару недель в этот же магазин приехала секретарша этой фирмы и приобрела 10 прозрачных пластмассовых крышек для клавиатур. Через неделю она приехала опять и приобрела уже 20 штук. Удивленные менеджеры спросили покупательницу: а, собственно, зачем она это делает. В ответ они услышали, что "уж очень они ненадежные, лопаются каждую неделю, пальцы царапают…" Выяснилось, что сотрудники фирмы посчитали, что крышки являются защитным покрытием для клавиатуры и все это время печатали прямо через них…
Мышь-акселератор
В службу сервиса компьютерного магазина позвонила девушка и сказала, что у нее "компьютер не заводится". На вопрос, что она конкретно делает, звонящая ответила: "я жму на белую педаль, а компьютер не включается".
Этой педалью оказалась мышь — девушка положила ее на пол и посчитала, что от нажатия на "маленькую белую педальку" компьютер заведется, как автомобиль…
Усмирение CD-Rom'а
Один программист, решив подшутить над сотрудниками бухгалтерии организации, в которой он работал, вечером после их ухода с рабочих мест поместил на бухгалтерские компьютеры небольшую программу, функцией которой было открытие и закрытие лотка CD-ROM'а с периодом в 2 секунды. Запрограммировав начало ее работы на 15–00 следующего дня, он на следующий день с удовольствием представлял себе, какой шум поднимется среди мнительных бухгалтеров, боящихся любой поломки в сложной технике.
Когда в 16–00 следующего дня к нему никто не обратился, он решил посмотреть, что же происходит в бухгалтерии. И увидел, что лотки CD-ROM'ов на всех компьютерах этого отдела крест-накрест заклеены полосами широкого скотча, прочности которого как раз хватало для противодействия мотору, выдвигающему эти лотки…
Подставка для кофе
Звонок в службу сервиса компьютерного магазина:
Клиент: — Алло, тут у меня сломалась компьютерная подставка для кофе.
Менеджер (удивленно): — Простите, это как?
Клиент: — Ну, я позавчера у вас купил компьютер, а сегодня она сломалась. Надо бы заменить…
Менеджер: — Простите, но у нас нет в продаже компьютеров с подставкой для кофе и никогда не было. Вы, наверное, что-то путаете. Может, вы приобрели компьютер на какой-нибудь рекламной акции? Как она выглядит, эта подставка?
Клиент: — Да ни на какой акции я не был, компьютер в вашем магазине приобрел. А подставка — да из компьютера выезжает, кнопку нажать только надо. Еще на ней надпись: 20 — хэ.
Менеджер долго не мог ничего ответить, поняв, что "компьютерная подставка для кофе" — это лоток CD-ROM'а.
Громкий компьютер
У клиента сервисной службы компьютерного магазина после включения компьютера раздавался противный пронзительный звук, который на протяжении всего времени работы на компьютере то усиливался, то уменьшался, то вообще исчезал. Создавалось впечатление, что внутри компьютера стоит двигатель электрички, работающий на полную мощность. С этой проблемой клиент и пришел в службу сервиса.
Выяснилось, что сборщик его компьютера подключил встроенный динамик на место индикатора активности жесткого диска, и, соответственно, звук из динамика раздавался всякий раз, когда к жесткому диску происходило обращение.
- Глава 17. Сайтостроение
- Глава 18. Script Editor: web — редактор из недр Office
- Глава 19. PHP: интерактивность в действии
- Глава 20. Правильный проект — залог успеха
- Глава 21. Размещение и реклама сайта
- Глава 22. Приемы и секреты web-дизайна
- Глава 23. Ловим почтового бандита
- Глава 24. Береги пароль смолоду
- Глава 25. Прошиваем…
- Глава 26. Многоосие
- Глава 27. Тайны Word'овых глубин
- Ошибки проектирования базы данных
- Глава 7 Чего нужно опасаться при моделировании бизнес-процессов. Проектные риски моделирования бизнеспроцессов
- 2.5. Разработка технического задания на проведение детального анализа рынка при работе над инновационным проектом. Основ...
- 7.4. Модель системы автоматизированного проектирования защиты информации
- Ключевые моменты больших проектов
- Перечень типичных просчетов при определении конечной цели проекта
- 3.1. Стратегии интернет-продвижения вашего проекта
- Основания для выполнения проекта
- Форма проекта
- Успешный руководитель проекта
- 2.4. Система постановки задач и управление проектами
- 8.2. Проектирование




