Книга: Тайны и секреты компьютера
Глава 17. Сайтостроение
Глава 17. Сайтостроение
Если провести массовый опрос о том, какое технологическое новшество за последние десять лет буквально преобразило мир, то наверняка ответом будет одно слово — Интернет. И действительно, развившаяся буквально за последние даже не десять, а шесть-семь лет глобальная всемирная сеть уже прочно вошла в жизнь многих людей и стала быстрым, удобным и универсальным источником практически любой информации по очень многим отраслям технологии и культуры. Количество источников информации в этой Сети растет в геометрической прогрессии: на настоящий момент обьем текстовой информации только в ее русской части составляет около тысячи гигабайт, в то время как еще даже пять лет назад российская часть Интернета была несоизмеримо меньше.
Интернет — это прекрасное средство для обмена информацией между людьми. Тысячу лет назад для того, чтобы сообщить другому человеку какие-либо ценные данные, приходилось либо говорить их лично из уст в уста, либо писать от руки и передавать рукопись. Естественно, что такой способ распространения информации был медленным, сложным и дорогим. Изобретение книгопечатания несколько облегчило этот процесс, но все равно еще долгое время носители информации были весьма дороги, а охват ими населения мал.
Появление газет, радио, а потом и телевидения позволило доставлять информацию относительно дешевым способом до большого количества людей. Однако то, какая информация распространяется с помощью этих средств, зависит от тех, кто с ними работает, — издателей газет, редакторов радиопередач, сотрудников телевидения. Отнюдь не всегда, особенно в последнее десятилетие, они распространяют достоверную и полезную информацию. Зачастую телевидение, газеты служат интересам своих хозяев, среди которых попадаются и преступники.
Интернет же свободен от многих недостатков остальных средств распространения информации. Получение сведений из этой Сети практически не требует затрат материальных и энергетических ресурсов и обходится очень дешево. Помещать информацию в Сеть может каждый желающий. В Интернете трудно вести целенаправленные пропагандистские мероприятия или использовать манипуляцию сознанием, — создать ресурс с альтернативной информацией и распространять ее можно за весьма короткое время.
В связи со всем этим использование Интернета в последнее время стало весьма активным. Количество сайтов в Сети растет очень быстро. Каждый, у кого есть какая-либо полезная информация, может легко донести ее до тех, кому она нужна. Возникает даже противоположная проблема — поиска нужной информации среди всей ее массы, но она успешно решается с помощью специализированных поисковых систем.
Эта глава книги, а также несколько последующих посвящены созданию сайтов — ресурсов сети Интернет, на которых может быть размещена информация. Вы узнаете о том, как сайт должен быть устроен, как разместить его в Сети и прорекламировать. Вы также встретитесь с полезными советами по созданию сайтов, которые помогут вам сделать свой сайт красивее и удобнее, узнаете, как обойти некоторые "подводные камни" в этом деле. Рассчитана эта часть, да и вся книга, на пользователя компьютера, который знаком с информационными технологиями лишь в общих чертах, но способен самостоятельно учиться и исследовать. Но даже если вы уже знаете многое о том, что такое Интернет и как делать сайты, вы наверняка найдете в предстоящих главах какие-нибудь сведения или советы, которые были до сих пор вам неизвестны.
С чего начать?
Первое, о чем должен задуматься тот, кто собрался создавать свое представительство в Интернет, это вопрос: а что, собственно, я могу поместить в Сеть? Что я дам тем самым пользователям? К сожалению, в последнее время стало появляться немало сайтов, не содержащих действительно полезной информации. На них размещается, к примеру, фотография автора сайта, пара слов о том, что он любит из еды, музыки и видеофильмов и ссылки на два-три общеизвестных ресурса.[43] Ясно, что никому из пользователей Сети такой «источник» не нужен, — там ведь обычно нет даже резюме со списком професиональных качеств автора. Причем сами авторы обычно бывают весьма активными и с непонятными целями регистрируют свои «творения» во многих поисковых системах.
Желающим последовать примеру авторов этих "домашних web-страничек" следует помнить, что своей цели — "прославления имени" владельца сайта — они не достигают. Пользователь Сети, попавший на такую страничку в поисках нужной ему информации, будет очень раздражен, найдя вместо того, чего он желает, фотографию Васи Пупкина и рассказ о том, как тот любит пепси-колу и мультики. Вряд ли после этого имя Васи станет вызывать положительные эмоции. А вот вред эти сайты приносят значительный — они фактически засоряют Сеть, так как, во-первых, занимают места в поисковых системах, скрывая под своей массой ссылки на действительно нужные ресурсы, а, во-вторых, занимают хорошие имена ресурсов. Безусловно, вряд ли автор такого сайта раскошелится на платный хостинг и доменное имя второго уровня, но вот в системах бесплатного размещения сайтов эти авторы занимают весьма привлекательные имена, по сути не давая ничего пользователям. А те, кто собирается поместить в Сеть то, что нужно очень многим, увы, уже не могут создать сайт с красивым именем. Поэтому "сайты Васи Пупкина" пользуются заслуженным отвращением у большинства пользователей, и те их авторы, которые рассчитывают на поток предложений о работе, признаний в уважении и так далее, желаемого не получат никогда.
Таким образом, самым первым, самым основным вопросом, который должен себе задать любой потенциальный автор сайта — это вопрос о том, что он может предложить своим посетителям. Если на сайте будет помещена программа автора или его интересная книга, — тогда вопросов нет. Естественно, нет вопросов и тогда, когда сайт является представительством какой-нибудь фирмы в Сети, особенно если на нем присутствует возможность заказа товаров через Сеть. Если сайт предназначен для помощи другим пользователям Интернета в их работе или содержит новости, полезную информацию, то это тоже неплохо.
Но допустим, что интересное содержание для сайта готово. Например, набор полезных статей про экономическое положение страны или про разработку программ. Теперь необходимо создать сам сайт.
* * *
Основа Интернета, те «кирпичики», из которых состоит все информационное наполнение Сети — это web-страницы. Возникает закономерный вопрос: а что же это такое — web-страница, чем она отличается от любого другого документа вроде файла в формате Word или Rtf? Web-страница — это файл в особом формате — HTML (что переводится как HyperText Markup Language, то есть язык гипертекстовой разметки).[44] Подобный файл характеризуется тем, что его содержимое представляет собой текст, шрифт, размер, расположение, поведение которого определяется специальными управляющими комендами — тэгами. Кроме того, в этом формате допустима такая вещь, как гиперссылки — указатели на другие документы для быстрого перехода к ним, кроме того, возможно размещение на web-странице графических обьектов.
Слово «site» означает «место». Место в сети Интернет. Сайтом называется набор web-страниц, связанных между собой перекрестными ссылками и расположенный под одним общим корневым именем. Например, http://antorlov.chat.ru. На этом сайте расположены web-страницы: verstka.htm, urls.htm, имеющие соответственно адреса http://antorlov.chat.ru/verstka.htm и http://antorlov.chat.ru/urls.htm. Но если говорить по сути, то страницы сайта обьединяет не столько единство места или имени, сколько единство содержания и возможность перехода с одной его страницы на другую. Сайт — это прежде всего информационный ресурс, и основное обьединяющее его начало — информация, находящаяся на нем.
Язык Интернета
Для просмотра документов в сети Интернет необходима специальная программа — браузер (browser, в переводе с английского — обозреватель). Эта программа считывает из Сети нужный документ и отображает его на экране в соответствии с расположением тэгов в документе. То есть тэги — это как бы директивы браузеру о том, как нужно отображать документ. Все современные браузеры поддерживают стандартный набор тэгов, входящий в утвержденный международными соглашениями документ — спецификацию языка HTML.
В настоящее время исходный язык HTML очень серьезно усовершенствован. Кроме того, появились технологии, дающие новые возможности, такие, как JavaScript, VBScript, Dynamic HTML, каскадные таблицы стилей и др. Но основа осталась та же — стандартные тэги, которые присутствуют на всех web-страницах. Поэтому для начала стоит посвятить несколько страниц книги основам языка Интернета, а потом уже рассказать и о новых технологиях.
Полный список тэгов HTML можно найти в спецификациях HTML. Достаточно большая их часть предназначена для отображения текста специальным образом (мигающим и др.) и используется редко. У многих тэгов есть свойства — специальные параметры, которые указываются в тэге и придают ему определенное значение.
Все тэги HTML заключаются в угловые скобки: "<тэг>". Это и есть признак тэга — браузер интерпретирует то, что заключено в угловые скобки, как директивы отображения страницы, если это возможно, и не отображает их самих на экране.[45] Регистр букв в наименовании тэга значения не имеет.
Практически все тэги являются парными. Это означает, что каждый тэг имеет свою "зону действия", в пределах которой он определяет вид документа. Конец зоны действия тэга обозначается им же, но без параметров и с прибавлением перед тэгом обратного слэша "/", — закрывающим тэгом. Кроме того, для тэгов, обозначающих элементы web-страницы, закрывающий тэг показывает их границы. Например, абзац текста должен иметь вид "<p>…текст…</p>".
Сейчас уже вышло много книг по HTML, и они есть практически в любом отделе компьютерной литературы. Поэтому не стоит описывать здесь стандарт HTML слишком подробно, так как более развернутые описания есть в специальных изданиях. Кроме того, о назначении каждого тэга нетрудно догадаться самому, проследив соответствие cодержания Web-страницы и ее исходного текста.
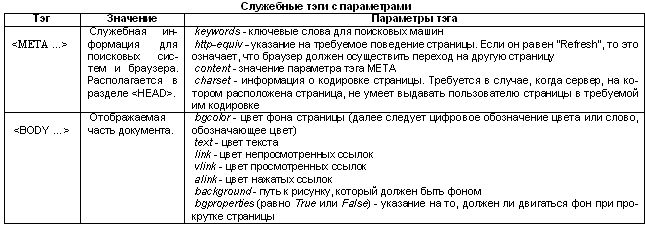
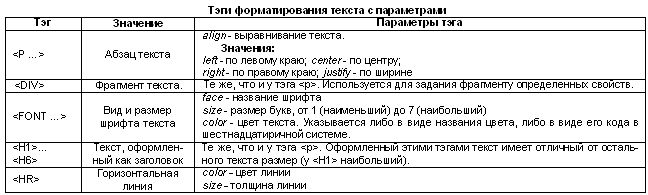
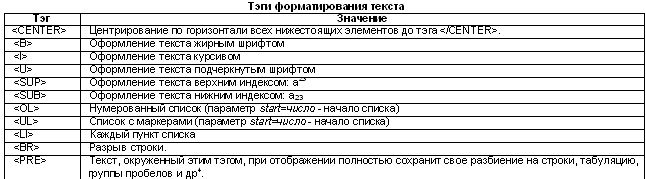
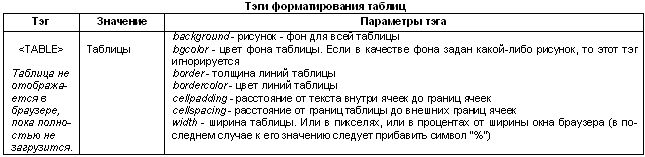
Вот небольшой список наиболее употребительных тэгов. У некоторых тэгов указаны параметры, влияющие на их действие, а также приведены примеры использования тэгов и их параметров.
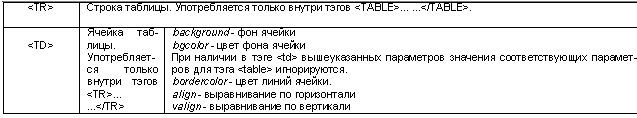
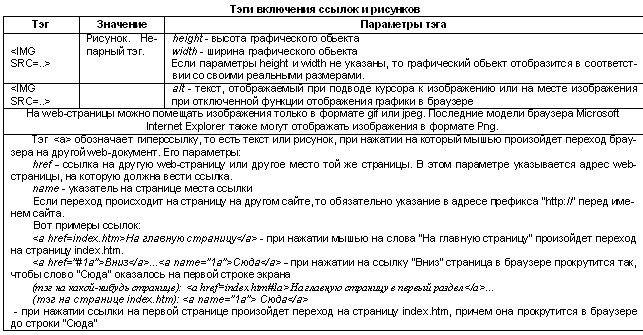
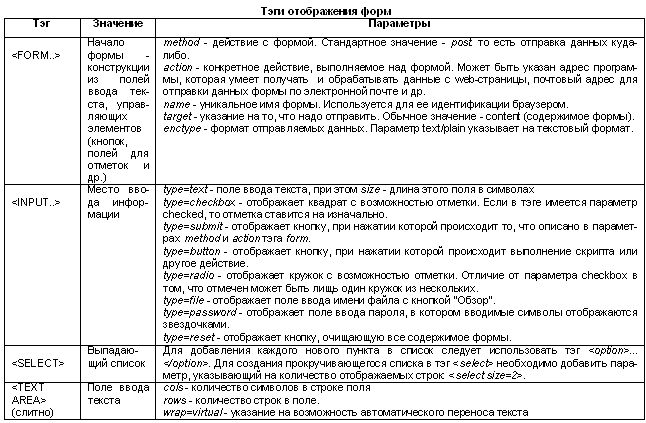
Служебные тэги без параметров
Тэг Значение
<HTML> — Начало Web-страницы.
<HEAD> — Различная служебная информация.
<TITLE> — Заголовок страницы, отображающийся в верхней строке браузера



[4] В тексте, находящемся вне этих тэгов, символы конца абзаца, разрыва строк, группы пробелов, табуляция при отображении игнорируются.




Для того, чтобы какой-либо элемент формы мог принимать участие в передаче данных (например, чтобы его значение могло быть послано по почте), он должен иметь свое уникальное имя — в его тэге долен быть параметр "name="Имя"". Если такого параметра нет, то информация данного элемента формы никуда передана быть не может. Пример использования формы для передачи данных смотрите в главах 19 и 22.
В вышеприведенных таблицах перечислены лишь самые основные тэги HTML. Существует множество других тэгов, дающих возможность более разнообразного оформления текста. Но подробный рассказ о них выходит за рамки этой книги, как потому, что они требуются редко, так и потому, что информацию о них можно найти в справочниках по HTML.
Неплохие подборки книг по компьютерным технологиям, в частности, по HTML и разработке web-сайтов можно найти в специальных электронных библиотеках, например, по адресам http://rusdoc.df.ru, http://infocity.kiev.ua.
Скрипты
Скрипты или сценарии — это программы, предназначенные для работы с браузером. Все сценарии можно разделить на две большие группы: исполняющиеся на том компьютере, который загружает данные из Интернета — на клиентском компьютере, и исполняющиеся на компьютере, эти данные предоставляющем — на сервере.
Сценарии, исполняющиеся на клиентском компьютере, встраиваются в загружаемые web-страницы их разработчиками и выполняются браузером клиентского компьютера. Для того, чтобы они могли быть выполнены, браузер должен уметь их интерпретировать и выполнять — поддерживать язык, на котором скрипты написаны.
На настоящее время существуют два языка для написания таких сценариев — JavaScript и VBScript (от Visual Basic Script), причем первый из них поддерживается практически всеми современными моделами браузеров — Microsoft Internet Explorer, Netscape Navigator, Opera, Ariadna, а второй — только Microsoft Internet Explorer (начиная с версии 4.0). Поэтому использование JavaScript предпочтительнее, но этот язык несколько сложнее по своему синтаксису и не позволяет реализовывать некоторые возможности, которые доступны VBScript. Однако, поскольку доля пользователей браузера Microsoft Internet Explorer сейчас составляет порядка восьмидесяти-девяноста процентов от всех пользователей сети Интернет, то VBScript можно широко использовать, а для пользователей браузеров, не поддерживающих этот язык, сделать специальный, упрощенный вариант сайта.
Синтаксис языков JavaScript и VBScript подробно описан в специальной литературе по программированию для Интернета, которая широко представлена в электронных библиотеках вроде тех, чьи адреса приводились выше. Существуют сайты, посвященные этим языкам, библиотеки сценариев, которые можно найти с помощью поисковых систем. Неплохим методом изучения JavaScript и VBScript является исследование страниц со скриптами, коих сейчас в Интернете великое множество.
Наиболее общие и основные понятия JavaScript и VBScript таковы. Скрипт, располагаемый на странице, заключается в тэги "<script>" и "</script>" — без этого он будет интерпретирован как простой текст и отображен таким в браузере. Для того, чтобы скрыть текст скрипта от браузеров, не понимающих тэг "<script>", после него, но перед началом текста скрипта, можно встроить тэг комментария: "<!-", закрыв его перед тэгом "</script>" тэгом "->". Тогда браузер, поддерживающий скрипты, скрипт выполнит, а не поддерживающий — полностью проигнорирует.
Если скрипт написан на языке VBScript, то в его тэге должно стоять указание на это вида "<SCRIPT LANGUAGE=vbscript>". То же рекомендуется делать и для скриптов на JavaScript: "<SCRIPT language=JavaScript>", однако это не обязательно.
Текст скрипта может находиться не на странице, а в отдельном файле с расширением. js (для сценариев на JavaScript) или. vbs (для сценариев на VBScript), что может облегчить труд по обновлению сайта, если обновляемой частью являются именно скрипты. К сожалению, увеличить скорость загрузки страницы путем вынесения скриптов в отдельные файлы не удастся — они все равно будут загружены не при их вызове, а при загрузке страницы. Для такого включения текста скрипта из отдельного файла следует использовать тэги "<SCRIPT language=JavaScript src="Имя_файла. js"></SCRIPT>" или "<SCRIPT language=VBScript src="Имя_файла. vbs"></SCRIPT>".
Сценарии на JavaScript и VBScript могут исполняться как автоматически во время загрузки страницы, так и при каких-либо действиях пользователя. Конкретный способ выполнения зависит от текста скрипта. Сценарий, выполняемый автоматически, состоит из простого набора команд, без каких-либо заголовков и окончаний. Например, сценарий
<SCRIPT language="JavaScript">
if (navigator.appName == "Microsoft Internet Explorer")
document.write ("<p>Вы используете Microsoft Internet Explorer</p>");
</SCRIPT>
будет выполнен сразу после загрузки, и в результате его выполнения в загружаемом документе в том месте страницы, где располагается текст этого скрипта, появится строка "Вы используете Microsoft Internet Explorer". Если необходимо, чтобы скрипт был выполнен до загрузки страницы, рекомендуется поместить его в раздел "<head>", однако тогда функции работы с текстом страницы скрипту будут недоступны — ведь он будет выполняться до того, как браузер его получит с сервера.
Для того, чтобы сценарий выполнялся при наступлении определенных условий (нажатии пользователя на кнопку, окончании загрузки страницы и др.), необходимо оформить его как функцию. Это значит, что тогда у скрипта должен появиться заголовок и окончание. Для JavaScript заголовком является оператор "function имя_скрипта()", а весь текст скрипта заключается в фигурные скобки:
<script Language=JavaScript>
function skript()
{
…Команды сценария…
}
</script>
В VBScript заголовок — фраза "Sub имя_скрипта()", а после текста скрипта должна следовать команда "End Sub":
<SCRIPT LANGUAGE=vbscript>
Sub runscr()
…Команды сценария…
End Sub
</SCRIPT>
Сценарий, оформленный таким образом, имеет имя — то, что стоит после слов "function" или "Sub". По этому имени его можно вызывать из любого места страницы.
Вызов скрипта — это просто команда его выполнить.
Например, при нажатии кнопки "<input type="button" value="Готово">" будет выполнен скрипт с именем "startskript. Вызываемый скрипт может находиться в любом месте страницы, однако настоятельно рекомендуется, чтобы он располагался выше места его вызова, — иначе при неполностью загруженной странице может быть неприятная ситуация, когда при вызове незагруженного скрипта браузер выдаст ошибку.
Сценарий может вызываться при происхождении какого-либо события. Следующий пример показывает, как вызвать скрипт на языке Javascript при полной загрузке страницы:
<SCRIPT FOR=window EVENT=onload LANGUAGE="JScript">
…Команды скрипта…
</SCRIPT>
В языке VBScript подобный вызов делается несколько по-другому:
<SCRIPT LANGUAGE=vbscript>
Sub window_onload()
…Команды скрипта…
End Sub
</SCRIPT>
"Onload" — это событие, возникающее при окончании загрузки страницы. Существуют и другие события для обьекта "window" (то есть — окна открытой web-страницы). Например, "onresize" — при изменении размеров окна. Полные списки событий и стандартных обьектов (то есть имеющихся на всех страницах) можно найти в специальной литературе по программированию для Web.
Другой тип скриптов, о котором говорилось в начале этого раздела — это сценарии, выполняющиеся на сервере (так называемые CGI-скрипты). CGI (что расшифровывается как Common Gateway Interface: общий способ обмена данными) — это не язык, а принцип действия таких скриптов: при их выполнении берутся данные от браузера пользователя и обрабатываются на сервере. С помощью CGI-скриптов можно решить самые разнообразные задачи: осуществление поиска по сайту, работу с базами данных, динамическую генерацию страниц с нужным пользователю содержанием.
Примером CGI-сценариев являются программы на языке PHP, общей характеристике и основам синтаксиса которого посвящена глава 19 этой книги.
В web-программировании иногда используются еще и такие структуры, как Java-апплеты. Java — это специальный язык программирования, отличающийся тем, что программы, написанные на нем, могут выполняться на компьютерах любых платформ: как на IBM PC, так и на Macintosh, и на других системах. По своему синтаксису он похож на Cи. Java-апплет — это программа на языке Java, переведенная в так называемый «пи-код», то есть в двоичный код, могущий быть выполненным специальным интерпретатором (так называемой "виртуальной машиной Java"). Для различных платформ компьютеров существуют свои версии интерпретаторов Java, а сам язык Java одинаков для всех платформ. Поэтому один и тот же Java-апплет может работать на любом типе компьютеров, для которого создана "виртуальная машина".
Java-апплет может быть вставлен в web-страницу. Создаются апплеты с помощью специальных программных пакетов, таких, например, как Java Developer Kit. С помощью Java-апплетов можно добиться интересных визуальных эффектов на странице. Но следует помнить, что их загрузка и выполнение очень сильно замедляют работу компьютера посетителя сайта с апплетами. Поэтому Java-апплеты стоит использовать лишь в очень редких случаях, например, для внедрения в страницу сложного калькулятора научных расчетов. Во всех остальных случаях рекомендуется воздерживаться от их применения. Большинство возможностей Java-апплетов может быть реализовано средствами JavaScript и VBScript, а также Dynamic HTML.[46]
Таблицы стилей
С помощью стандартных тэгов HTML "<font…>", "<b>" и.т.д. можно задавать тексту web-страницы определенное оформление. Эти тэги поддерживаются всеми существующими в настоящее время браузерами. У тэга "<font…>" могут иметься параметры: size, color, face. Однако в случае, когда на странице имеется большое количество таких тэгов, то ее размер серьезно возрастает. Кроме того, становится сложным процесс изменения дизайна страницы: так, для того, чтобы заменить один цвет шрифта на другой, приходится просматривать весь документ и заменять значение параметра color во всем тексте. Если несколько страниц сайта были обьединены единым дизайном текста, то при попытке изменить хотя бы один параметр придется перерабатывать все эти страницы.
Возникает закономерное предложение: а почему бы не отделить описание форматирования текста от самого текста? Чтобы информация о внешнем виде, свойствах всех тэгов одного типа находилась в каком-то одном месте. А еще лучше — чтобы она могла быть доступной не с одной web-страницы, а сразу с нескольких, чтобы не было проблем с единообразным оформлением сайта. Для реализации такой идеи были придуманы так называемые "каскадные таблицы стилей" — CSS.
Каскадные таблицы стилей — это определенный способ записи информации об оформлении web-страницы, как бы некий отдельный язык разметки web-документов. Все современные браузеры его поддерживают, начиная с четвертых версий Microsoft Internet Explorer и Netscape Navigator.
При разработке стандарта CSS, помимо обеспечения разделения текста и описания его форматирования, в него еще было добавлено множество новых свойств, позволяющих сделать web-страницу более красивой и привлекательной. К примеру, появилась возможность задавать в пикселах отступы абзаца со всех четырех сторон, цветные и фигурные рамки вокруг фрагментов текста и даже вид курсора и всплывающую подсказку над каким-либо элементом. Поэтому, используя таблицы стилей, можно работать с гораздо большим количеством свойств и параметров, чем при использовании стандартных тэгов HTML.
Свойства, то есть указания об оформлении, при использовании CSS можно задавать любым обьектам страницы — абзацам, ссылкам, ячейкам таблицы, а также произвольным фрагментам страницы. Для этого в тэги всех таких обьектов помещается специальный параметр — class. Все обьекты web-страницы, имеющие одинаковое значение параметра class, считаются принадлежащими к одному и тому же классу оформления.
Под «классом» в программировании вообще и в CSS в частности понимается определенный тип данных или обьектов. Классы могут создаваться программистом самостоятельно. Например, можно выделить на web-странице различные фрагменты текста и обьявить с помощью указания параметра class, что все они должны иметь одни и те же определенные создателем web-страницы свойства. Стандартные обьекты web-страницы, такие, как абзацы, ссылки тоже могут принадлежать к какому-либо определенному классу, созданному автором web-страницы. Подробнее понятие класса разбиралось в первой части книги.
Оформление каждого класса и типа стандартных обьектов описывается в начале страницы в тэге "<style>". Содержимое этого тэга и называется "таблицей стилей", и именно в нем располагается информация об оформлении различных элементов web-страницы. Желательно, чтобы таблица стилей помещалась в разделе "<head>" web-страницы, хотя она может находиться и после тэга "<body>" в любом месте web-страницы.
Вот пример таблицы стилей:
<STYLE type="text/css">
P{text-align: justify; color: "#000000"}
A: link {font-family: Arial; color: "#2f4f4f"}
A: visited {font-family: Arial; color: "#717171"}
A: active {font-family: Arial; color: "#d4aa00"}
A: hover {font-family: Arial; color: "#c39100"}
text1 {color: #113311; font-size: 12 px; font-weight: bold}
text2 {font-size: 12 px; font-weight: bold}
risun {height: 10; width: 20}
</STYLE>
В ней задано оформление двум стандартным тэгам HTML — "<a>" и "<p>" и трем классам обьектов — с именами text1, text2 и risun.
Если такую таблицу поместить на web-страницу, то весь текст, содержащийся в тэгах "<p>", будет выровнен по ширинеи окрашен в черный цвет (которому и соответствует указанный в таблице стилей номер #000000).
Для того, чтобы обеспечить такое же оформление страницы без использования таблицы стилей, пришлось бы в каждом тэге "<p>" указывать параметр align=justify, а после тэга перед текстом ставить указание на цвет шрифта: "<font color=#000000>". Помимо увеличения размера страницы и затруднения написания ее кода это привело бы еще и к невозможности быстро поменять цвет или выравнивание всех абзацев — пришлось бы править каждый тэг.
Запись о параметрах оформления стандартного тэга, содержащаяся в таблице стилей, при отображении страницы полностью эквивалентна указанию этих параметров именно в этом тэге. Поэтому если на странице, содержащей приведенную выше таблицу стилей, поставить тэг "<center>" перед тэгом "<p>", то текст, оформленный тэгом "<p>", останется выровненным по ширине (так как такое сочетание будет эквивалентно записи "<center><p align=justify>"), а если после — "<p><center>" — то он будет выровнен по центру.
Тэг "<a>" (то есть гиперссылка) допускает четыре состояния: просто расположенная на странице — link, активная (то есть нажимаемая в данный момент) — active, посещенная — visited и "готовящаяся стать активной" (состояние при наведении курсора на ссылку) — hover. Все эти состояния можно описать по-отдельности в таблице стилей, как это и показано выше — например, обычная ссылка зеленого цвета, а при подведении к ней курсора становится желтой.
В вышеприведенной таблице описано еще три класса обьектов — text1, text2 и risun. Для того, чтобы использовать эти описания для обьектов на web-странице, необходимо указать принадлежность того или иного обьекта к определенному классу с помощью включения параметра class в тэг этого обьекта. Например, указание "<td>"приведет к оформлению текста, содержащегося в данной ячейке таблицы, в соответствии с условиями, указанными в таблице стилей — в данном случае он будет иметь высоту в 12 пикселов, оформлен жирным шрифтом и т. д…
Для оформления как класса произвольных фрагментов страницы необходимо использовать тэг "<div>": "<div>", окружая им эти фрагменты. У тэга "<div>" нет каких-либо свойств, имеющихся по умолчанию, вроде отступов спереди и сзади у тэга "<p>", поэтому его использование никак не повлияет на остальные параметры вида страницы, кроме тех, что определяются заданным в этом тэге классом.
Допустимо задание свойств не только тексту, но и изображениям — например, если в странице с приведенной выше таблицей стилей присвоить класс risun изображению: "<img src="d.gif">", то оно будет иметь размеры, указанные в таблице (то есть здесь — высота в 10 пикселов и ширина в 20 пикселов).
Если необходимо задать определенные свойства всего лишь одному элементу страницы, то необязательно выделять его в отдельный класс или создавать ради него таблицу стилей. Можно просто указать нужное свойство в тэге этого элемента с помощью параметра style, например, <p> задает отступ сверху в 140 пикселей только для абзаца, в тэге которого указано это свойство.
Параметр style, указанный непосредственно в тэге, имеет приоритет перед параметрами в таблице стилей. Так, текст, содержащийся в тэге "<p>", будет выровнен по центру независимо от того, какое выравнивание было задано в таблице стилей для тэга "<p>".
Способ задания размера шрифта в таблице стилей несколько отличается от употребляемого в тэге "<font…>". Если в качестве значения параметра "size" тэга "<font…>" может указываться число от 1 до 7, соответствующее размеру шрифта от самого маленького до самого большого, то в таблице стилей, в параметре "font-size" какого-либо элемента, допускающего его задание для себя, может быть указан либо фиксированный размер шрифта в пикселах (например, "font-size: 12 px"), который при отображении в браузере увеличить или уменьшить будет нельзя (в Microsoft Internet Explorer 5.0 это можно сделать в меню "Вид-Размер Шрифта"), либо процентное значение ("font-size: 120 %"), которое задаст размер шрифта относительно установленного в браузере (с помощью вышеуказанного меню) по умолчанию. Первый способ стоит использовать при необходимости строго задать размер букв надписи (скажем, при их размещении в ограниченной по ширине ячейке таблицы), а второй — во всех остальных случаях. Злоупотреблять первым способом указания размера шрифта — в пикселах — не стоит, так как многие пользователи предпочитают настраивать просмотр web-страниц, в том числе и размеры шрифтов, исходя из своих предпочтений, а указание размера шрифта в пикселах не даст им этого сделать.
Синтаксис таблицы стилей можно посмотреть в приведенном выше примере. Все задаваемые параметры заключаются в фигурные скобки. Разделитель между параметрами — точка с запятой, разделитель между параметром и его значением — двоеточие. Перед именем определяемого класса в таблице стилей ставится точка, а перед определяемым стандартным тэгом HTML — нет. Каждый новый тэг или класс описывается с новой строки.
Параметры, могущие быть заданными для каждого типа обьектов, весьма многообразны. Полный их перечень приводится в специальной литературе по таблицам стилей. Кроме того, с ним можно ознакомиться с помощью программы Microsoft Script Editor, описанной в следующей главе.
Таблицу стилей можно использовать одну на несколько web-страниц. Можно даже брать ее с другого сайта. Для этого надо сохранить таблицу стилей (от тэга "<style>" до тэга "</style>" без самих этих тэгов) в текстовом файле с расширением. css и поместить этот файл на сервер, желательно в ту же самую директорию, где будут находиться сами web-страницы. В раздел "<head>" каждой страницы надо поместить тэг "<link rel=stylesheet type="text/css" href="url">", где вместо Url поставить имя файла с таблицей стилей или путь к нему, если он находится не в той же самой директории, что и web-страницы. В этом случае при загрузке web-страницы таблица тоже будет загружена. При изменении описаний тэгов и классов в такой таблице стилей изменится внешний вид всех страниц, на которых она используется.
Следует помнить, что при таком использовании таблицы стилей при сохранении пользователем web-страницы на жестком диске локального компьютера без использования функций сохранения страниц со всеми компонентами, имеющихся в последних версиях браузеров Microsoft Internet Explorer или Netscape Navigator, сохраненная web-страница полностью потеряет заданное в таблице форматирование. Это и понятно — сама же таблица тогда не будет сохранена.
С помощью таблиц стилей можно задать обьектам страницы огромное количество свойств — гораздо большее, чем позволяют стандартные тэги HTML. Например, можно указать для фрагмента текста отступы от остального текста, причем эти отступы могут быть и отрицательными, что позволяет добиваться весьма оригинального вида web-страницы — c наложением фрагментов текста друг на друга. Можно сделать страницу с "водяными знаками" на заднем плане, причем без использования сложной графики в качестве фона.
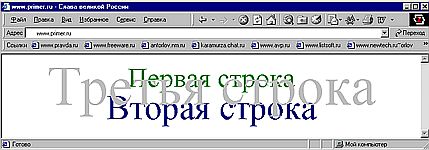
Пример подобной web-страницы — на рис. 17.1. Ее HTML-текст имеет следующий вид:

Рис. 17.1. Пример Web-страницы, сделанной с использованием таблицы стилей.
<HTML><HEAD>
<STYLE type="text/css">
x1 {color: green; font-size: 40pt}
x2 {color: navy; font-size: 50pt; margin-top: -10px;}
x3 {color: silver; font-size: 80pt; margin-top: -140px}
</STYLE>
</HEAD><BODY><CENTER>
<DIV>Первая строка</DIV>
<DIV>Вторая строка</DIV>
<DIV>Третья строка</DIV>
</CENTER></BODY></HTML>
Как легко видеть, свойство margin-top определяет отступ текста сверху от предыдущего элемента web-страницы. Задав его значение отрицательным, можно получить наложение текста на предыдущий элемент.
В качестве элементов могут выступать и изображения, и таблицы.
Вот, к примеру на рис. 17.2 представлена web-страница, созданная без использования тэгов "<table>", всего с одним рисунком. Подчеркнутый адрес является ссылкой. Как видите, возможности таблиц стилей позволяют сделать web-страницу похожей на красочный полиграфически изданный буклет, причем без использования сложной и медленно загружающейся графики.

Рис. 17.2. На этой странице нет таблиц и есть лишь один рисунок.
К слову, текстовые редакторы Microsoft Word 2000 и Microsoft Word XP потому и могут сохранять в web-странице все форматирование, доступное им, что при сохранении документа в формате HTML широко используют таблицы стилей и тэг style.
В какой-то мере принцип таблицы стилей похож на принцип стилевого оформления текста в Word. Точно так же — в Word можно задать изначально параметры текста для каждого стиля, а потом устанавливать для фрагментов текста оформление определенным стилем. При этом все фрагменты текста, оформленные одним и тем же стилем, будут выглядеть одинаково и в соответствии с установленными для этого стиля параметрами текста. Ну, а при необходимости произвести мелкие изменения внешнего вида текста в каком-либо фрагменте нет необходимости создавать новый стиль — достаточно непосредственно изменить оформление этого фрагмента. Замените в этом описании работы в Word слово «стиль» словом «класс», и оно будет относиться уже к таблицам стилей.
Если подытожить, то таблица стилей — это поддерживаемый всеми современными браузерами способ определения оформления для всех однотипных элементов web-страницы, как входящих в число стандартных элементов HTML, так и создаваемых самостоятельно разработчиком, при котором информация об оформлении размещается в начале web-страницы или в отдельном файле. При использовании таблиц стилей элементам страницы можно задавать большое количество свойств. Вместе с тем допустимо указание этих свойств и вне таблицы стилей, в любом тэге с помощью специального параметра style.
Dynamic HTML
Dynamic HTML — это не какой-то новый язык, отличный от стандартного HTML, а набор определенных команд и способ их использования, позволяющий динамически управлять web-страницей.
Внешний вид страницы, написанной на стандартном HTML, после загрузки страницы изменен быть не может. Для того, чтобы сделать страницу на чистом HTML после ее полной загрузки хотя бы немного по-другому выглядящей, требуется ее полная перезагрузка. То есть — страница не может быть интерактивной: не может изменяться, реагируя на действия посетителя. Для возможности изменять внешний вид web-страницы без ее перезагрузки, в ответ на определенные действия пользователя, и был придуман Dynamic HTML.
Чтобы возможности Dynamic HTML могли быть использованы, web-страница должна просматриваться в браузере, способном обрабатывать команды Dynamic HTML. На сегодняшний день все последние версии браузеров Microsoft Internet Explorer (начиная с версии 4.0) и Netscape Navigator Dynamic HTML поддерживают.[47]
Принцип Dynamic HTML прост. Каждому элементу страницы может быть присвоено имя — идентификатор id. По этому идентификатору к элементу можно обращаться с помощью скриптов или команд Dynamic HTML, изменяя свойства этого элемента. Изменения сразу же вступят в силу, и внешний вид страницы станет другим. Перезагрузка страницы не потребуется.
Более того — с помощью команд Dynamic HTML можно обращаться не только к поименованным с помощью идентификаторов обьектам, но и вообще — к любым обьектам на странице. Можно, например, сделать так, что при определенном действии пользователя изменится стиль (цвет, шрифт, размер) всех заголовков на странице или всех гиперссылок. Скажем, была страница оформлена в зеленых тонах, а теперь стала оформлена в синих. Причем для этого не нужны громоздкие долго загружающиеся конструкции — достаточно небольшого скрипта, использующего возможности Dynamic HTML.
В Dynamic HTML существует возможность изменять не только свойства элементов страницы, но и ее содержание. К примеру, проводить замену одного текста на странице другим. Можно менять не только текст на странице, но и элементы ее оформления, например, фон, рисунки или заглавие страницы (отображающееся в заголовке окна браузера).
Команды Dynamic HTML построены так же, как и команды любого современного обьектно-ориентированного языка программирования: вначале пишется имя обьекта, над которым выполняется действие или свойство которого нужно узнать, а затем, через точку — его подобьекты или свойства. Они могут быть использованы как в отдельно взятом виде, так и в составе скрипта на VBScript или JavaScript. В первом случае они выполняются при происхождении какого-либо события, в описании которого и помещаются команды. Во втором случае выполнение команд происходит при выполнении скрипта.
Для изменения какого-либо элемента web-страницы нужно присвоить этому элементу идентификатор (попросту включить в его тэг параметр "id="оригинальное имя""), и затем с помощью команды изменить какое-либо свойство этого элемента. К примеру, для замены какого-либо рисунка web-страницы на другой нужно в тэг рисунка включить идентификатор — например, "<img src="picture1.jpg">", а затем в скрипт или описание события элемента — команду: "pict.src="picture2.jpg""(то есть установить значение свойства «источник» — src — элемента pict как picture2.jpg). При выполнении этой команды исходный рисунок picture1.jpg будет замещен новым — picture2.jpg. Как можно видеть, такая возможность отrрывает очень широкие перспективы перед web-дизайнерами. Можно, к примеру, организовать «галерею»: посетитель нажимает название картины и ему тут же, без перехода на другую страницу, показывается эта картина.
Все элементы web-страницы, как именованные, так и неименованные, связаны для браузера, поддерживающего Dynamic HTML, в разветвленную иерархическую структуру. Скрипты, использующие возможности Dynamic HTML, могут обращаться к различным элементам в этой структуре, учитывая его расположение в ней. Однотипные элементы (например, все изображения, все формы и.т.д.) обьединяются в группы — так называемые "коллекции". Существуют встроенные коллекции — то есть группы элементов, которые обьединены в коллекции по умолчанию, и к элементам этих групп можно обращаться из скриптов без специальных команд, например, коллекция всех изображений на странице.
У создателя web-страницы имеется возможность самостоятельно организовывать однотипные элементы в коллекции и обращаться к различным элементам коллекций по их порядковым номерам. К примеру, для того, чтобы изменить выравнивание текста во втором абзаце web-страницы, нужно включить в текст скрипта на VBScript такие строки:
Set abzaci=document.all.tags("p")
abzaci(0). align="right"
Эти две строки создают коллекцию всех тэгов абзацев и обращаются ко второму ее элементу — второму абзацу, присваивая значение "right" параметру "align" его тэга "<p>". Нумерация элементов всех коллекций начинается с нуля.
Следует помнить, что при присваивании элементам страницы каких-либо свойств можно использовать лишь доступные свойства. Нельзя, например, непосредственно присвоить тэгу "<p>" или "<div>" свойство color. Для этого нужно изменить свойство style элемента "<p…>", например, командой "имя_элемента. style.color="red"", так как сами тэги "<p>" и "<div>" свойство color не поддерживают.
Для изменения текста на web-странице следует использовать специальное свойство обьектов, могущих содержать текст — innerHTML. Например, следующая команда заменит текст тэга "<div текст</div>" новым текстом: "asdf.innerHTML="<b>Новый текст</b>"". При этом новый текст может содержать тэги HTML, как, например, здесь — "<b>", они будут интерпретироваться так же, как если бы были в документе изначально.
Команды Dynamic HTML можно включать как в скрипты, так и в текст web-страницы. В последнем случае они должны быть включены в обработчики событий элементов страницы. С каждым элементом web-страницы могут происходить различные события: на него могут навести курсор мыши, его могут кликнуть, его могут выделить и т. д. При каждом совершении того или иного события может быть выполнен скрипт или какая-либо команда Dynamic HTML. Вот, к примеру, как должна выглядеть команда, которая при наведении курсора мыши на рисунок производит вышеописанную замену текста:
"<img src="picture.jpg"
onmouseover=(asdf.innerHTML="<b>Новый текст</b>")>".
Пример использования возможностей Dynamic HTML для создания удобной и красивой web-страницы приведен в главе 22. Подробнее об использовании Dynamic HTML можно узнать из литературы по web-программированию.
VBScripts и JavaScripts, таблицы стилей, Dynamic HTML — все это не что иное, как "языки общения" сайта с посетителем, призванные сделать web-страницу удобной и красивой. В то же время в основе любой web-страницы, даже самой сложной, лежит стандартный язык HTML. Таблицы стилей, скрипты — это лишь надстройки к нему и без HTML использоваться не могут. Поэтому не стоит пренебрегать и изучением основ.
Согласно статистике, собираемой с многих сайтов Интернета, более 99 процентов пользователей Всемирной Сети используют современные браузеры, поддерживающие языки скриптов и таблицы стилей. Поэтому использование новых технологий создания web-страниц, таких, как Dynamic HTML, VBScripts и JavaScripts и CSS, вполне оправдано. Для тех же посетителей, которые не пользуются современными браузерами, можно при желании сделать отдельный вариант сайта с использованием только стандартных средств HTML.
Графика
В самом документе HTML не может быть графических обьектов, так как язык HTML — язык оформления текста, что следует даже из его названия (HyperText Markup Language). Но графические обьекты могут быть вставлены в документ с помощью тэга "<img src="…">", и тогда они будут отображаться при просмотре web-страницы через браузер. Кроме того, несложные графические файлы могут быть конвертированы в специальный формат VML и вставлены в web-страницу, однако VML способен воспринимать только браузер Microsoft Internet Explorer версии 5.0 и выше, как, впрочем, и web-архивы — файлы, в которых с помощью использования стандарта MIME обьединяются в один файл web-страница и все размещенные на ней рисунки и другие обьекты.
В качестве графики могут выступать только файлы в формате Gif и Jpeg, и, для самых новых моделей браузеров — Png. Файлы остальных типов через браузер не могут быть просмотрены.
Для помещения картинки на web-страницу необходимо указать в тэге "<img src="…">" путь к ее файлу. Если графический обьект располагается в той же директории, что и web-страница, на которой он размещен, то в его тэге "<img src="…">" достаточно указать только название файла. Если он расположен в одной из папок сайта, на котором находится web-страница, то можно указать относительный путь к нему — типа "<img src="images/ris.gif">". Если же рисунок, включаемый в web-страницу, располагается на другом сайте, то этом случае в тэге "<img src="…">" должен быть указан полный адрес рисунка — вида "<img src="http://www.site.ru/images/ris.gif">". При просмотре страницы браузер сам загрузит нужную графику с указанного адреса. Полный адрес рисунка можно указывать и в двух других случаях.
Графические обьекты также могут выступать в качестве фона к web-странице и ее некоторым элементам, например, ячейкам таблиц. В этом случае путь к ним должен быть указан в параметре background соответствующего тэга.
Для создания графических обьектов можно использовать любой редактор графики — от Adobe Photoshop до MS Paint. Если редактор не поддерживает форматы Gif и Jpeg, то можно воспользоваться конвертирующими программами или функциями конвертации других программ — вроде MS Photo Editor, открыв в нем файл, сделанный в редакторе, и сохранив в формате Gif или Jpeg. Весьма неплохие возможности по конвертации графических файлов предоставляет программа ACDSee.
Формат Gif рекомендуется применять для рисунков, имеющих много областей, залитых одним цветом (наподобие рисунков из коллекции Clipart пакета Microsoft Office). В файле в формате Gif происходит сжатие информации о рисунке путем замены в последовательности одинаковых точек изображения информации о каждой точке информацией о виде точки и о их количестве. К примеру, вместо указания "красная точка, красная точка, красная точка, красная точка" будет использовано указание "четыре красные точки". Такое сжатие происходит только со строго горизонтальными линиями изображения.
Кроме того, в файле в формате Gif цвет каждой точки может быть описан не более чем одним байтом — то есть быть максимум одним из 256 цветов. Однако в файл формата Gif можно поместить так называемую «палитру» — описание используемых в файле цветов. Тогда цвет каждой точки можно будет описать просто номером этого цвета в палитре, а уж цвета самой палитры описывать в ней полностью. Это позволит, скажем, создать файл в формате Gif, в котором будет использоваться лишь 16 цветов, причем цвет каждой точки будет описываться не восемью битами, а всего четырьмя. В палитре же этого файла будут полностью описаны все цвета, используемые в рисунке. Таким образом достигается сжатие файла — уменьшение его размера.
Некоторые цвета в изображении формата Gif могут быть обьявлены «прозрачными». Это значит, что при вставлении такого рисунка в web-страницу на месте областей, закрашенных этим цветом, будет виден фон страницы. Чтобы сделать в файле Gif какой-либо цвет прозрачным, достаточно воспользоваться входящим в состав Microsoft Office графическим редактором PhotoEditor. Там есть такая функция, вызывающаяся иконкой с изображением карандаша со стрелочкой на панели инструментов "Стандартная".
Кроме того, в файле формата Gif может находиться сразу несколько изображений — анимированный ролик. Причем каждый кадр такого ролика может включать в себя не полное изображение, а лишь его изменяющуюся часть. Например, чтобы сделать ролик формата Gif с бегущим на фоне леса зайцем изображение леса можно включить лишь в первый кадр ролика, а остальные кадры будут представлять из себя изображение одного лишь зайца.
Формат Gif очень хорошо приспособлен для хранения в нем простых изображений и анимированных роликов, особенно рисованных "от руки". Такие файлы в этом формате занимают очень мало места. Однако для хранения фотографических изображений он непригоден, так как не позволяет использовать палитру больше, чем в 256 цветов, а все его способы оптимизации изображения для фотографических изображений не подходят — у них много мелких деталей. Преграду в 256 цветов можно обойти, разбив большое изображение на множество мелких, назначив каждому фрагменту свою палитру из не более чем 256 цветов, а потом на web-странице с помощью сложной табличной разметки собрав все эти фрагменты в одно изображение, но такой прием все же не является хорошим выходом, так как сильно увеличивает время загрузки страницы и ее сложность.
Для хранения фотографических изображений был создан формат Jpeg. В отличие от формата Gif его метод сжатия информации об изображении основан на исключении из файла информации о мелких деталях изображения, — то есть это сжатие с потерей качества изображения. Чем больше процент сжатия, тем меньше по размеру получится файл, но тем хуже будет выглядеть изображение. Процент сохранения информации можно задать при сохранении картинки в формате Jpeg практически из любого графического редактора.
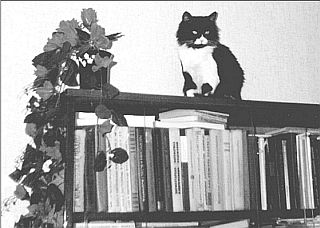
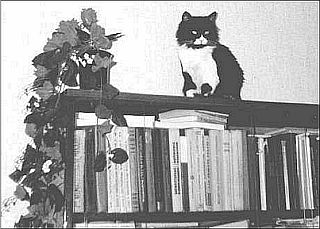
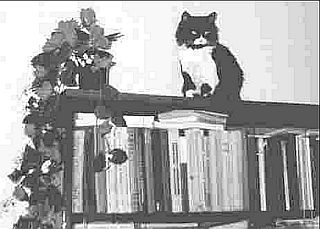
Вот, к примеру, исходная картинка (рис. 17.3), файл Jpeg, сохраненный с качеством в 50 процентов (рис. 17.4), и файл Jpeg, сохраненный с качеством в 10 процентов (рис. 17.5).

Рис. 17.3. Исходная картинка.

Рис. 17.4. Файл Jpeg, сохраненный с качеством в 50 процентов

Рис. 17.5. Файл Jpeg, сохраненный с качеством в 10 процентов.
При этом первый рисунок имеет размер 142 килобайта, второй — 17, а третий — 7. Как можно видеть, при утере до половины всей информации о мелких деталях изображения его видимое качество заметно не ухудшается, а размер сокращается во много раз. Именно это и позволяет использовать изображения в формате Jpeg, сжатые на 60–70 процентов, в оформлении web-страниц. Поэтому обязательно оптимизируйте графику, сохраняя или пересохраняя размещаемые в Web рисунки в jpeg-файлах с качеством 40–50 %.
При сохранении изображения в формате Jpeg с пониженным качеством можно улучшить его внешний вид, применив предварительно фильтр «размытия» изображения (в англоязычных программах он обычно называется Blur). Тогда «зернистость» изображения будет меньше.
У обоих форматов графических файлов — Gif и Jpeg — разное предназначение. Первый просто идеален для небольших рисунков, кнопочек, мерцающих звезд, в общем, всего того, что рисуется "от руки". Второй же хорошо использовать для размещения в Интернете фотографий и сканированных изображений. Кроме того, только Gif позволяет сделать анимированный рисунок, — то есть уместить в одном графическом файле небольшой мультипликационный ролик. Последнее делает Gif наилучшим форматом для баннеров — рекламных клипов, размещаемых на сайтах Интернета.
Используя картинки в формате Gif с прозрачным фоном, можно добиться весьма причудливых результатов. Например, добавив на страницу небольшой java-скрипт, заменяющий один рисунок другим при нажатии на нем мышью, можно сделать треугольную или фигурную нажимающуюся кнопку.
Существует множество программ для создания графических обьектов в форматах Gif и Jpeg. Но, к сожалению, на сегодняшний день нельзя назвать ни одной программы, которая сочетала бы в себе многофункциональность и удобство для пользователя. Сложную графику хорошо делать в Adobe Photoshop, но для его освоения придется потратить немало часов. В качестве элементарного средства можно использовать MS Paint, а затем изображение, созданное в нем, конвертировать в нужный формат с помощью Microsoft Photo Editor.
Кроме того, рисунки, созданные в Microsoft Word, будут отконвертированы в форматы Gif и Jpeg при сохранении документа в формате HTML. Таким образом конвертор HTML редактора Microsoft Word можно использовать для преобразования в форматы Gif и Jpeg внедренных в документы рисунков. Конвертор HTML сам выберет лучший формат для каждого рисунка, подберет степень оптимизации.
Заключение
Разработка сайта — всегда творческий процесс. Но помните, что самой главной заповедью для любого web-мастера является необходимость обеспечить удобство посетителя. Только от вас зависит, как будут заходить на ваш сайт пользователи, — ругая web-мастера или восхищаясь его мастерством, и захотят ли они вернуться на сайт снова. Уважайте своего посетителя и стремитесь всячески облегчить ему процесс получения информации с вашего сайта, — ведь это нужно не только ему, но и вам.
Web-дизайн — это еще и вид искусства. Но, как и в любом другом виде творчества, одним из самых важных условий создания действительно хорошего дизайна является чувство меры. Создать сайт, оформленный многокрасочной графикой — полезное дело, но куда как более почетным для разработчика будет создание сайта с минимумом графики, но не менее красивого, и к тому же гораздо быстрее загружающегося.
Помните, что дизайнер, могущий сделать сайт, работать с которым посетителю удобно и приятно, очень высоко ценится! И именно удобство посетителя должно стоять на первом месте у разработчика Web-страниц — сразу после хорошего и нужного информационного наполнения. Создавайте такие сайты, на которые хотелось бы зайти и вам.
- Глава 17. Сайтостроение
- Глава 18. Script Editor: web — редактор из недр Office
- Глава 19. PHP: интерактивность в действии
- Глава 20. Правильный проект — залог успеха
- Глава 21. Размещение и реклама сайта
- Глава 22. Приемы и секреты web-дизайна
- Глава 23. Ловим почтового бандита
- Глава 24. Береги пароль смолоду
- Глава 25. Прошиваем…
- Глава 26. Многоосие
- Глава 27. Тайны Word'овых глубин
- Часть III. ПРАКТИКУМ
- 6.3.2. Процедура сбора качественных данных
- Глава 2 Табличный редактор Microsoft Excel
- «Плиточные» структуры и квазикристаллы
- 16.13 Формат сообщений MIME
- Как уразуметь свою техническую роль и придерживаться ее
- Отправка запроса
- Build a Run-Time Image for an OS Design
- Как отвечать на письма, полученные вашей организацией
- 5.1.1. Создание трехмерной модели радиатора
- Привязка к процессорам
- Клонирование по сетке ("Copy to Grid")




