Книга: Тайны и секреты компьютера
Глава 18. Script Editor: web — редактор из недр Office
Глава 18. Script Editor: web — редактор из недр Office
Проблема выбора подходящего инструмента для работы актуальна для многих web-дизайнеров. Разумеется, в принципе для создания полноценного сайта не нужны какие-то специальные программы. Подойдет любой текстовый редактор вроде Блокнота. Но работать в Блокноте очень неудобно: нет хорошей системы замены слов, отмены последних действий. Поэтому появилось немало программ специально для создания web-страниц, чтобы время и силы web-дизайнеров в основном тратились на творчество, а не на механическую работу.
Все программы, облегчающие создание html-документов, можно условно разделить на три категории. К первой из них будут относиться программы, которые просто облегчают написание собственно HTML-кода. Они имеют развернутую систему замены и поиска фрагментов текста, могут подсвечивать разными цветами HTML-тэги, отделяя тем самым их от информационного содержимого страницы. Некоторые подобные программы позволяют даже одним нажатием мыши или кнопки вставлять в подготавливаемый документ целые фрагменты кода, заранее написанные пользователем или даже изначально встроенные в программу — например, простейшие сценарии. Таких редакторов очень много, практически все они доступны через Сеть, — это и CoffeeCup, и HotDog, и другие. К сожалению, почти все они являются условно-бесплатными и требуют регистрации, причем стандартные способы продления жизни этих программ в их новых версиях крайне затруднены, — их регистрация происходит через Интернет. Среди бесплатных программ подобного рода стоит отметить Aditor,[48] который умеет подсвечивать тэги разными цветами, работать с различными кодировками, имеет многооконный интерфейс.
Ко второй категории относятся так называемые WYSIWYG — редакторы. WYSIWYG — это английская аббревиатура слов "what you see is what you get", то есть "что вы видите, то и получаете". В этих редакторах создание web-страницы напоминает создание документа в Microsoft Word: совершенно не нужно думать о тэгах, параметрах. Можно даже не знать, что такое «тэг» и как он выглядит. Страница создается буквально на глазах: достаточно просто написать текст, вставить рисунки или таблицы, оформить строки нужным образом, — и web-страница готова! Типичными примерами таких редакторов служат Microsoft FrontPage Express, Microsoft Word с его средством сохранения документов в формате HTML, редактор Web-страниц из комплекта Netscape Communicator.
Может показаться, что WYSIWYG-редакторы более перспективны, чем относящиеся к первой категории, — в самом деле, работая с ними, можно думать не о структуре HTML-кода, а непосредственно о дизайне web-страницы. Но, к сожалению, почти все существующие редакторы типа WYSIWYG генерируют плохой HTML-код — с лишними или даже некорректными тэгами. Кроме того, обеспечить качественное отображение созданных в таких редакторах web-страниц разными браузерами без последующего тщательного редактирования их кода представляет собой практически неразрешимую задачу. Безусловно, в каждом WYSIWYG-редакторе есть возможность просмотра HTML-кода, но, к сожалению, средства его редактирования обычно оставляют желать лучшего. Кроме того, вставить в страницу какой-нибудь сценарий в WYSIWYG-редакторах обычно весьма непросто.
Несмотря на все недостатки редакторов типа WYSIWYG, их удобно использовать для создания каркаса сложной по строению страницы, особенно содержащей большое количество вложенных таблиц. Кроме того, WYSIWYG-редакторы дают определенную свободу творческому взгляду дизайнера сайта, так как позволяют ему не думать о том, как реализовать тот или иной эффект оформления web-страницы, а сосредоточить усилия на ее красоте и удобстве.
Однако наилучшим выбором для web-дизайнера на настоящий момент являются редакторы, сочетающие в себе возможности как первой, так и второй категории. В настоящее время к ним относятся Microsoft Script Editor из пакета программ Microsoft Office 2000/XP и Microsoft FrontPage 98/2000/XP, также входящая в пакет Microsoft Office, однако распространяющаяся и отдельно от него, а также некоторые другие программы. Весьма совершенным инструментом для создания web-страниц является первая программа из этих двух — Script Editor, поэтому стоит уделить ей особое внимание, тем более что она дает разработчику удобную среду еще и для программирования на языках сценариев.
Эта глава — не пошаговое руководство по использованию Script Editor. Ее предназначение — описать возможности этого редактора, а также указать на некоторые не совсем очевидные его функции, чтобы впоследствии вам не потребовалось их искать. Освоить же Script Editor можно лишь одним способом — непосредственно работая с ним и самостоятельно исследуя его. Тем более что это не так и сложно.
Script Editor входит в состав пакета офисных программ Microsoft Office 2000 и Microsoft Office XP и предназначен для разработки Web-сайта, написания программ на языках JavaScript и VBScript и других Интернет-разработок.
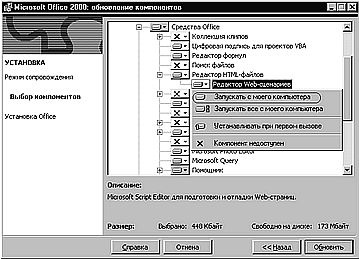
При установке пакета Microsoft Office 2000/XP Script Editor по умолчанию не ставится. Для его установки необходимо выбрать "Выборочную установку", в меню установки компонентов развернуть пункт "Средства Office", там — "Редактор HTML-файлов", а, развернув этот пункт, — "Редактор Web-сценариев", который пометить как "Запускать с моего компьютера" (рис. 18.1).

Рис. 18.1. Чтобы установить Script Editor, отметьте этот пункт при инсталляции Microsoft Office 2000/XP.
После этого Script Editor может быть вызван из меню Сервис текстового редактора Microsoft Word 2000/XP с помощью пункта меню Макросы-Редактор сценариев. При инсталляции Microsoft Office 2000 исполняемый файл Script Editor по умолчанию устанавливается в папку Program FilesMicrosoft Visual StudioCommonIDEIDE98 и называется MSE.EXE, а если вы устанавливаете Microsoft Office XP, то он будет иметь название MSE7.EXE и разместится в той же папке, что и остальные файлы Office. После окончания установки создайте ярлык на этот файл, который поместите в удобное для вас место.
Во время работы со Script Editor вы наверняка встретитесь и с двумя другими названиями этой программы — Visual Studio[49] и Microsoft Development Environment. Второе из них даже указано в окне About и в заголовке окна программы, но означает оно попросту "среда разработки". Поэтому название Script Editor лучше всего соответствует предназначению этой программы.
Script Editor дает web-дизайнеру немалое количество возможностей. Здесь будут описаны лишь некоторые, самые важные из них.
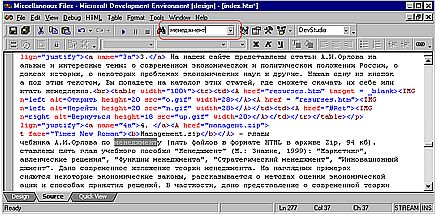
Если в Script Editor создать файл HTML или открыть существующий, то окно с загруженным файлом будет иметь три вкладки. Средняя из них, которая называется Source, показывает HTML-код документа, подсвечивая коричневым цветом тэги, красным — свойства тэгов, а синим — значения свойств (скажем, «font» — это тэг, «size» — это его свойство, а «4» — значение свойства). Левая переводит Script Editor в режим Design — визуальной разработки web-страницы, а правая — Quick View (только в Microsoft Office 2000) — позволяет оценить будущий вид страницы.
Окно Source фактически является полноценным редактором кода HTML. Цветовое выделение тэгов весьма удобно для ориентации в тексте. Имеется функция многократной отмены сделанных изменений.
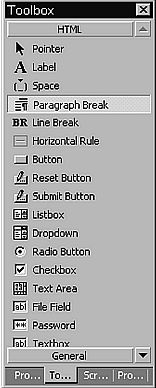
Для того, чтобы добавить в текст страницы код, соответствующий какому-нибудь элементу, достаточно всего лишь дважды кликнуть мышью на название этого элемента на панели Toolbox (рис. 18.2). Эта панель по умолчанию располагается слева окна Script Editor.

Рис. 18.2. Панель Toolbox редактора Script Editor. Кликнув на названии любого элемента на этой панели, вы вставите на web-страницу код, ему соответствующий, независимо от того, в каком режиме вы работаете — создания кода или визуальной разработки.
Есть даже возможность самому создавать такие элементы — скопируйте в буфер обмена нужный текст, можно с html-тэгами, поставьте мышь на панель Toolbox и выберите из контекстного меню правой кнопки мыши пункт «Paste». После этого двойной клик мыши на этом элементе приведет к вставке в позицию курсора запомненного таким образом текста.
Вы можете даже создать свой раздел на панели Toolbox из нужных именно вам фрагментов кода. Скажем, вставляете вы на страницы форму для быстрой подписки на рассылку — запомните ее код на панели, и затем вставляйте код формы парой кликов мыши.
Для того, чтобы добавить на страницу многоколоночную таблицу, не нужно долго и упорно прописывать тэги <tr>, <td> и др. — можно вызвать диалоговое окно "Table"-"Insert Table", указать там нужные параметры таблицы, и ее пустая заготовка будет вставлена в документ, — останется только разместить рисунки и текст. Кликнув правой кнопкой мыши на каком-либо тэге и выбрав пункт Properties, можно задать параметры тэга в специальном диалоговом окне, и они будут правильно и корректно переведены на язык HTML и помещены в код.
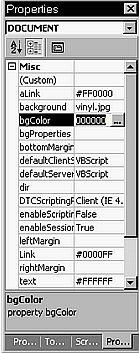
Если в стандартном HTML не окажется средств для задания какому-либо элементу нужных свойств, то будет использован язык таблиц стилей — CSS. Тогда при выборе из контекстного меню пункта Properties отобразится не окно задания свойств тэга, а большая панель свойств Properties (рис. 18.3), где можно задать огромное количество параметров тэга. Однако следует помнить, что не все браузеры смогут эти параметры правильно проинтерпретировать. Эту панель можно вызвать и из меню View, выбрав пункт "Properties Window".

Рис. 18.3. Панель Properties редактора Script Editor.
В принципе можно везде использовать лишь средства панели Properties — тогда все без исключения тэги будут обрамлены на CSS, причем для создания страницы знать этот язык вовсе не обязательно, так как названия почти всех параметров вполне понятны даже по-английски.[50]
Чтобы вставить на страницу рисунок, достаточно перетащить его иконку из «Проводника» в окно Script Editor на нужное место, а потом слегка откорректировать его имя, если он находился на локальном диске.
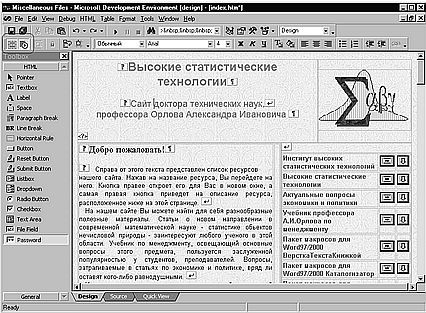
Превосходные средства работы с Html-кодом — это лишь очень малая часть возможностей Script Editor (хотя и их вполне бы хватило на небольшой web-редактор, причем очень даже неплохой для своего класса)! Вкладка Design основного окна этой программы представляет собой полноценный WYSIWYG-редактор Web-страницы (рис. 18.4), многократно превосходящий по своим возможностям большинство других аналогов.

Рис. 18.4.Вкладка Design окна программы Script Editor. Включен режим отображения границ таблиц и непечатаемых символов.
Система генерации кода в режиме визуальной разработки в Script Editor построена очень разумно. Фактически она ничем не отличается от такой же генерации в режиме Source, когда в текст страницы попросту помещаются заранее приготовленные шаблоны из тэгов. Поэтому фрагменты кода, генерируемые Script Editor при помещении на страницу какого-либо обьекта в режиме Design, совпадают с кодом, вставляемым в документ в режиме отображения HTML-текста, что делает работу Script Editor очень корректной.
В то время как количество лишних тэгов, «мусора» у многих WYSIWYG-редакторов вроде FrontPage Express или Microsoft Word 97 достигает порой астрономической величины, а уборка их становится долгим и неприятным занятием, код, генерируемый Script Editor в режиме Design, является настолько компактным и правильным, что практически не требует последующей коррекции (разве что адреса рисунков придется подправить, так как по умолчанию указывается полный путь к ним на локальном диске). Все диалоги задания свойств элементов страницы и панель свойств элементов в режиме Design работают точно так же, как и в режиме Source. Возможности вставления таблиц, указания параметров тэгов работают как в режиме написания кода, так и в режиме визуальной разработки, просто в первом случае вы увидите, как вставляется собственно код, а во втором — соответствующий ему элемент.
При работе в режиме Design разработчику доступно огромное количество возможностей сделать свою работу максимально удобной. О таких вещах, как выпадающий список для задания вида и размера шрифта для текста или его стиля, кнопки для установки выравнивания по центру или по одной из сторон, кнопки создания нумерованных списков можно даже не упоминать — они само собой разумеются. Очень большую помощь при создании или правке макета страницы могут оказать кнопки "Отобразить границы" и "Отобразить непечатаемые символы" (см. также на рис. 18.4), расположенные с левого краю панели инструментов Design. Достаточно их нажать, чтобы вся структура страницы, сколь бы сложной она ни была, оказалась видна как на ладони.
Кнопка Absolute Mode позволит располагать новые элементы в произвольном месте страницы — их расположение будет задаваться растояниями от верхнего и левого краев документа. Реализуется такое расположение посредством использования языка CSS. Если же эта кнопка не нажата, то новый элемент будет вставлен на страницу с использованием стандартных средств Html и с учетом их ограничений.
Кнопки Foreground Color (цвет шрифта) и Background Color (цвет фона) панели инструментов Html в режиме Design вызывают очень удобные диалоговые окна задания цвета выделенного элемента или набираемого текста. Три вкладки каждого из этих окон предоставляют разработчику все возможные способы задания цвета — от непосредственного ввода значений отдельных компонентов цветов до выбора нужного цвета в "безопасной палитре" (все цвета из этого набора отображаются одинаково на любом мониторе, в любом браузере, в любой стране) или названия желаемого цвета.
Третья вкладка окна Script Editor из пакета программ Microsoft Office 2000 — Quick View — позволяет посмотреть, как будет выглядеть страница в браузере. Нет необходимости специально загружать браузер и постоянно нажимать Refresh, чтобы увидеть страницу так, как она в нем отображается. Страница в Quick View за очень небольшими отличиями (касающимися только работы скриптов) отображается так же, как и в браузере Microsoft Internet Explorer 5.0 и более старших его версиях. (В Script Editor'е из Microsoft Office XP данная вкладка отсутствует.)
Все панели инструментов Script Editor являются свободно настраиваемыми — такими же, как и в Microsoft Word. Можно свободно размещать кнопки, вызывающие те или иные команды, создавать новые панели инструментов, настраивать рабочую среду под свои требования.
Возможность многократной отмены произведенных действий и возврата отмененных реализована очень удобно (то, что она есть, само собой разумеется для web-редакторов такого класса) — в небольшом окне отображается краткое описание действий, которые можно выделить для отмены или возврата.
К сожалению, список отменяемых действий очищается при переключении в режим Quick View — по всей видимости, это вызвано ошибкой в самой программе. Будем надеяться, что в будущих версиях этот досадный недостаток будет исправлен.
Система поиска фрагментов текста тоже весьма эргономична — поле ввода текста на панели инструментов Standart (рис. 18.5). Вводишь туда нужное слово и жмешь Enter, а Script Editor сама путешествует по документу, подсвечивая найденные вхождения. И не надо никакого диалогового окна вызывать, жать комбинации клавиш или мышью двигать… Все слова, по которым проводился поиск, сохраняются, и впоследствии отображаются в выпадающем списке. Почему до этого не додумались разработчики Microsoft Word — непонятно: а ведь как бы было удобно…

Рис. 18.5. Искать в документе, открытом в Script Editor, просто. Просто введите текст в поле ввода вверху окна.
В Script Editor из Microsoft Office 2000 поиск можно вести и во всех файлах в папке, где находится открытый документ, а также в любой другой произвольной папке, включая вложенные, и даже в нескольких папках одновременно. Результат поиска выводится в виде списка файлов, рядом с именами которых показывается строка первого вхождения искомого текста, а также фрагмент файла, содержащий его. Для загрузки нужного файла в редактор достаточно кликнуть пару раз на его названии в этом списке. (Внимательнее работайте с окном «Browse» при указании директорий для поиска — не забудьте нажать кнопку "Add to list", чтобы Script Editor стал искать текст и в этой папке.) К сожалению, при разработке Microsoft Office XP эти расширенные возможности поиска из Script Editor'а были удалены.
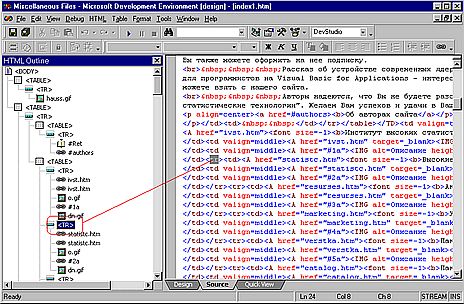
Если страница большая, со множеством элементов, то ориентироваться в ней непросто. Желательно было бы представить ее в виде некоей структуры, «карты». И это позволяет делать Script Editor! Открыв окно "View-OtherWindow-DocumentOutline", можно получить подробнейшую схему страницы (рис. 18.6), со всеми ее иерархическими связями и компонентами. И если надо быстро перейти к какому-либо компоненту страницы, то рыться в тоннах кода нет необходимости — пара кликов на его имени в схеме, и курсор — уже на этом элементе.

Рис. 18.6. Схема web-страницы — просто подарок для дизайнера, который уже запутался в переплетениях таблиц, ссылок, рисунков…
В окне Project Explorer, которое можно вызвать из меню View, отображаются все открываемые ранее для редактирования файлы. Любой из них можно загрузить для работы двумя кликами мыши. Тоже — удобно: открыл единожды все файлы в папке с сайтом и загружай любой без поисков в диалоговых окнах или "Проводнике".
Все панели инструментов и окна являются свободно перемещаемыми по экрану. Их можно расположить как в окне Script Editor, так и в любом другом месте. Но особенно привлекает интересное техническое решение в Script Editor из Microsoft Office 2000, предложенное разработчиками редактора и помогающее быстро и удобно организовать для себя оптимальную рабочую среду. На одной из панелей инструментов (а посмотреть их список и отобразить любую можно так же, как и в Word — просто щелкнув правой кнопкой мыши в любом месте серого поля вверху окна, рядом с панелями инструментов), Windows UI, есть выпадающее меню, содержащее перечень возможных состояний рабочей среды — Debug, Design, Edit Html и др. Если выбрать какое-нибудь из них, то Script Editor само примет соответствующее состояние — будут отображены нужные и закрыты ненужные панели и окна, компоненты редактора выстроятся около краев. К примеру, при выборе состояния Edit Html отобразятся главное окно с кодом, окна Document Outline, Properties и Project Explorer — все, что нужно для полноценной работы с кодом. К сожалению, из следующей версии Script Editor'а данное меню разработчики почему-то убрали.
Всего вышеизложенного хватило бы на приличный редактор web-страниц, который занял бы достойное место на рынке. Но рассказанное — лишь малая часть возможностей этого поистине уникального инструмента для создания страниц Интернет-ресурса любой сложности, поставляемого вместе с пакетами Microsoft Office 2000 и Microsoft Office XP и, к сожалению, так мало описанного в руководствах. Особую уникальность Script Editor придает то, что помимо web-редактора он представляет из себя еще и среду программирования, по набору функций похожую на среду Visual Basic for Applications. Рассчитана эта среда на два языка — JavaScript, VBScript, а также на использование технологии Active Server Pages, которая позволяет выполнять сценарии на скриптовых языках на стороне web-сервера. С технологией ASP большинству пользователей вряд ли придется столкнуться, она используется сейчас нечасто, а вот первые два языка сценариев позволяют украсить и сделать удобной любую страницу, где бы она ни была расположена.
Те, кто уже писал макросы для Microsoft Word, найдут в Script Editor много общего с встроенным в Word редактором Visual Basic for Applications. И это понятно — Microsoft стремится создать единую среду программирования для разработки приложений на любых языках, включая в новые редакции своих продуктов лучшее из предыдущих версий. Кроме того, web-сценарии фактически представляют собой "макросы для браузера", так как они не компилируются заранее, а интерпретируются браузерами после загрузки web-страницы.
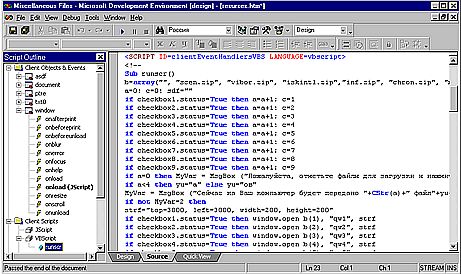
Чтобы добавить на страницу сценарий, даже не надо самому писать тэги. Можно просто кликнуть правой кнопкой мыши на нужном месте и из контекстного меню выбрать Script Block-Client (второй вариант этого меню, Server, относится к возможности реализации технологии ASP). Для более легкой ориентировки на странице, где имеется множество скриптов, очень хорошо использовать окно Script Outline (в Microsoft Office 2000 вызывается из меню View-Other Window-Script Outline, а в Microsoft Office XP — кнопкой в заголовке вышеописанного окна Document Outline), в котором перечислены все скрипты, находящиеся в документе. Чтобы перейти к нужному, достаточно пары кликов мыши (рис. 18.7), при этом курсор в окне Source установится на его начало.

Рис. 18.7. Карта сценариев web-страницы. Все четко структурировано
Если в документе есть обьекты Dynamic HTML (то есть поименованные компоненты — любому элементу web-страницы можно дать имя, включив в его тэг выражение "id=уникальное_имя" и впоследствии обращаться к этому элементу из сценариев[51]), то окно Script Outline в Script Editor из Microsoft Office 2000 дает возможность быстро создавать заготовки обработчиков событий (то есть сценариев, описывающих какие-либо действия при наступлении какого-либо состояния страницы, браузера или обьектов — компонентов документа). Имена всех таких обьектов отображаются в Script Outline, и при необходимости создать сценарий-реакцию на какое-либо событие достаточно щелкнуть на имени нужного обьекта и выбрать нужное событие (заодно можно узнать, какие вообще события могут происходить с этим обьектом). В документ, в его раздел <head> будет вставлена заготовка скрипта-обработчика. Имена уже существующих обработчиков выделяются жирным шрифтом и, нажав на какое-нибудь из них, можно переместиться к его коду. К сожалению, в Microsoft Office XP из Script Editor'а была убрана и эта возможность.
(Технология Dynamic Html неразрывно связана с технологиями JavaScript и VBScript. Иными словами, можно сказать, что Dynamic Html позволяет обратиться к любому обьекту на странице, а VBScript и JavaScript — что-нибудь с этим обьектом сделать. Поэтому сценарии на VBScript и JavaScript часто включают в себя элементы Dynamic Html — обращения к поименованным элементам страницы.)
В списке обьектов окна Script Outline всегда присутствуют обьекты window (то есть окно браузера) и document — сама web-страница и, соответственно, их события — загрузка, выгрузка, прокрутка и др. Само это окно доступно, разумеется, только в режиме просмотра кода.
При написании самого текста сценария Script Editor как бы «ведет» программиста по программе, подсказывая ему возможные продолжения команд. Подобная система используется в большинстве современных средств разработки приложений, так что те, кто ранее программировал на других языках, окажутся в своей привычной среде, а те, кто ранее не занимался созданием программ, получат возможность познакомиться с настоящей средой программирования.
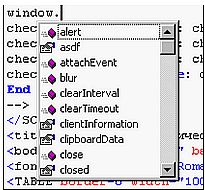
Если программист, создавая текст сценария (то есть вводя команды в текст страницы между тэгами <script…> и </script>, напишет имя какого-либо обьекта, то Script Editor выдаст ему список возможных действий с этим обьектом (рис. 18.8).

Рис. 18.8. Создавая сценарий, думай только об алгоритме — остальное редактор тебе подскажет: и возможные продолжения команды….
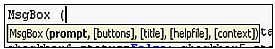
Если же будет написано имя команды, то разработчику будет предоставлена краткая всплывающая справка о ее синтаксисе (рис. 18.9).

Рис. 18.9.…и ее необходимые параметры…
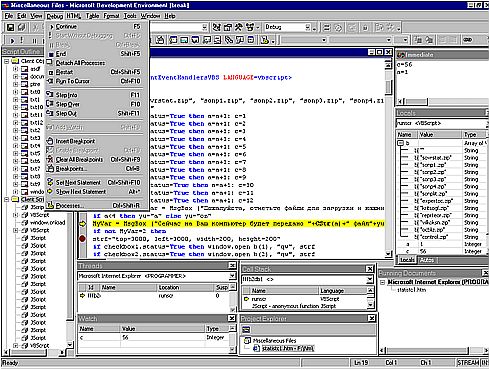
Сценарий — это самая настоящая программа, и, к сожалению, при ее написании ошибки практически неизбежны. В Script Editor есть мощная система отладки сценариев, мало чем уступающая аналогичным системам других сред программирования. Для того, чтобы установить местонахождение ошибки, используются "точки останова" и контрольные значения, а чтобы разобраться в сложной странице, где есть несколько скриптов, вызывающих один другой — окно стека вызова — "Call Stack". В окне редактора можно пометить с помощью мыши на сером поле у левого края окна определенные строки сценария (поставить "точку останова"), и в этом случае при загрузке страницы с этим сценарием в браузер из среды Script Editor (это можно сделать, нажав клавишу F5) в момент, когда выполнение сценария дойдет до отмеченной строки, его работа остановится и активируется окно редактора кода. Задержав в этот момент курсор мыши над какой-нибудь переменной из кода сценария, во всплывающей подсказке можно увидеть ее значение. Также значение любой переменной показывается в окне контрольных значений ("Locals").
Система отладки сценариев Script Editor очень похожа на аналигичную систему редактора Visual Basic for Applications, описанную в первой части книги.
Все имеющиеся в Script Editor из Microsoft Office 2000 окна, предназначенные для web-программирования, показаны на рис. 18.10. Отличия в Microsoft Office XP несущественны.

Рис. 18.10. Все, что нужно для полноценного программирования.
Выполнять сценарий по строкам, чтобы поточнее определить место ошибки, труда не составит — богатые возможности меню Debug (т. е. "Отладка") всегда к вашим услугам.
Всех перечисленных возможностей Script Editor с лихвой хватит подавляющему большинству разработчиков web-страниц. Те же, кто занимается web-программированием профессионально, найдут в этом редакторе практически все необходимые инструменты для создания мощных web-приложений, не описанные здесь за недостатком места, — такие, как окно просмотра процессов системы и т. д. Если пожелаете, то можете попробовать самостоятельно разобраться с возможностями Script Editor в облсти программирования, однако вам будет это гораздо проще сделать, если вы сначала познакомитесь с какой-либо средой программирования, например, редактором Visual Basic for Applications, описанным в первой части книги. В противном случае выяснить назначение некоторых инструментов будет не очень просто.
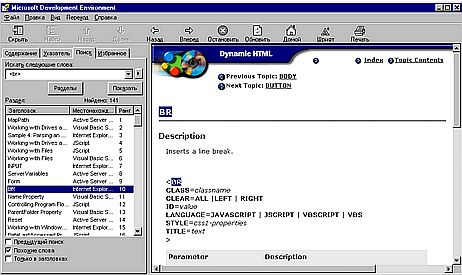
В Script Editor имеется мощная система справки с богатыми возможностями поиска нужной информации. Так же, как и, скажем, в среде Visual Basic for Applications, в случае вызова справки в то время, как курсор находится на какой-нибудь команде языка сценария она откроется на странице, посвященной именно этой команде. Страницы справочной системы красиво оформлены. При осуществлении поиска по какому-либо ключевому слову список найденных разделов выдается в порядке убывания количества его вхождений, а сами вхождения выделяются в окне справки (рис. 18.11).

Рис. 18.11. Справка — море информации по web-программированию.
Справочная система Visual Studio фактически представляет собой комплекс из нескольких подобных систем, посвященных Html, JavaScript, VBScript и технологии Active Server Pages. К сожалению, неподготовленному человеку будет трудно в ней разобраться, так как она, во-первых, написана на английском языке, а, во-вторых, представляет из себя некое «перемешение» описаний всех трех технологий, так что отделить то, что относится к простому HTML, от описаний приемов и команд ASP будет нелегко. Но редактор Script Editor представляет из себя настолько дружественную среду разработки, что HTML в нем можно освоить, даже не заглядывая в инструкции — просто сравнивая то, что рисуешь, с тем, что он пишет на страницу, и наоборот.
Безусловно, у такого крупного продукта, как Script Editor, есть и свои недостатки. Например, в той версии этой программы, что входит в состав Microsoft Office 2000, нет возможности "переноса по словам" текста страницы (Word Wrap), который есть даже в «Блокноте». Вследствие этого редактирование загруженной в редактор web-страницы, текст которой не разделен на строки, становится крайне сложной задачей. (Выходом из такого положения может стать загрузка страницы как текста в Microsoft Word или WordPad с последующим ее сохранением в том же файле как "текста с концами строк".). Впрочем, новая версия Script Editor'а из Microsoft Office XP данного недостатка лишена. Справка по языкам сценариев и Html при всем своем богатстве несколько трудна в использовании. Однако для чисто практического применения с целью создания web-страниц Script Editor подходит идеально. Тем более что этот продукт входит в стандартную поставку Microsoft Office 2000 и Microsoft Office XP и таким образом имеется на любом компакт-диске с этим пакетом программ. Просто установите Microsoft Office какой-нибудь из этих версий, и вы получите также и Script Editor, если укажете необходимость его установки в диалоговом окне инсталлятора.
К сожалению, из новой версии Script Editor'а, входящей в состав Microsoft Office XP, исключены многие удобные функции, имевшиеся в его предыдущем варианте. Появившиеся же усовершенствования в основном касаются только интерфейса программы или тонкостей ее использования при разработке сценариев (например, в новой версии есть возможность отобразить в окне программы только тексты сценариев, присутствующие на странице, или, наоборот, текст страницы без них). Впрочем, во многом обе версии редактора одинаковы.
Если вы не желаете устанавливать Microsoft Office 2000 или Microsoft Office XP, так как привыкли работать с Microsoft Office 97, но вам нужен Script Editor, то просто проинсталлируйте новую версию Microsoft Office в каталог, отличный от того, в котором расположен Microsoft Office 97, и при установке не забудьте указать необходимость сохранения старых версий программ пакета в одном из диалогов инсталлятора. Вы можете не устанавливать другие компоненты Office — Word или Excel, Script Editor будет прекрасно работать и без них. Только создайте для него ярлык на Рабочем столе (путь см. выше), чтобы не приходилось каждый раз перемещаться по папкам при необходимости его запустить.
Script Editor не будет работать, если не установлен браузер Microsoft Internet Explorer 5.0, но этот браузер устанавливается вместе с Microsoft Office 2000, и без него невозможна работа также и Office. К Script Editor можно «пристыковать» любой другой браузер, установленный на жестком диске, и просматривать страницы и в нем.
В целом можно сказать, что Script Editor сочетает в себе лучшие свойства редакторов web-страниц, как текстовых, так и типа WYSIWYG, а также полноценной среды программирования web-сценариев, что делает этот инструмент практически универсальным. Создание страниц в Script Editor — процесс приятный и увлекательный. Наконец-то у web-дизайнеров появилась возможность думать не о тэгах и командах, а о красоте и удобстве своих творений, не рискуя при этом получить перегруженный лишними тэгами «кривой» код, как это было раньше при использовании многих web-редакторов.
В свете всего вышеизложенного эту среду можно рекомендовать использовать всем — от начинающих создателей Интернет-сайтов до профессиональных web-программистов.
- Глава 17. Сайтостроение
- Глава 18. Script Editor: web — редактор из недр Office
- Глава 19. PHP: интерактивность в действии
- Глава 20. Правильный проект — залог успеха
- Глава 21. Размещение и реклама сайта
- Глава 22. Приемы и секреты web-дизайна
- Глава 23. Ловим почтового бандита
- Глава 24. Береги пароль смолоду
- Глава 25. Прошиваем…
- Глава 26. Многоосие
- Глава 27. Тайны Word'овых глубин
- От полезности, цены и издержек – к внедрению
- Тестирование Web-сервиса XML с помощью WebDev.WebServer.exe
- Chapter 12. Debugging your scripts
- Chapter 14. Example scripts
- Appendix J. Example scripts code-base
- rc.firewall.txt script structure
- Интеграция Windows SharePoint и Microsoft Office
- Листинг 15.11. Код для загрузки файла с Web-сервера
- Example rc.firewall script
- Example rc.DMZ.firewall script
- Example rc.UTIN.firewall script
- Example rc.DHCP.firewall script




