Книга: CSS3 для веб-дизайнеров
Ссылки на keyframe
Ссылки на keyframe
Вторая часть CSS-анимации заключается в том, чтобы сослаться на keyframe по его имени, пользуясь свойством animation.
В этом случае мы хотим, чтобы пульсация box-shadow начиналась тогда, когда пользователь переводит фокус на текстовое поле в форме. В этот момент мы можем обратиться к keyframe по его имени, задать длительность анимации, зациклить ее и определить временные функции перехода. Можно видеть, что синтаксис анимаций похож на синтаксис переходов.
#thing-alerts input[type=»text»]: focus {
-webkit-animation: pulse 1.5s infinite ease-in-out;
}
Таким образом мы обеспечиваем, чтобы анимация пульсирования запускалась только тогда, когда пользователь наводит фокус на текстовое поле формы.
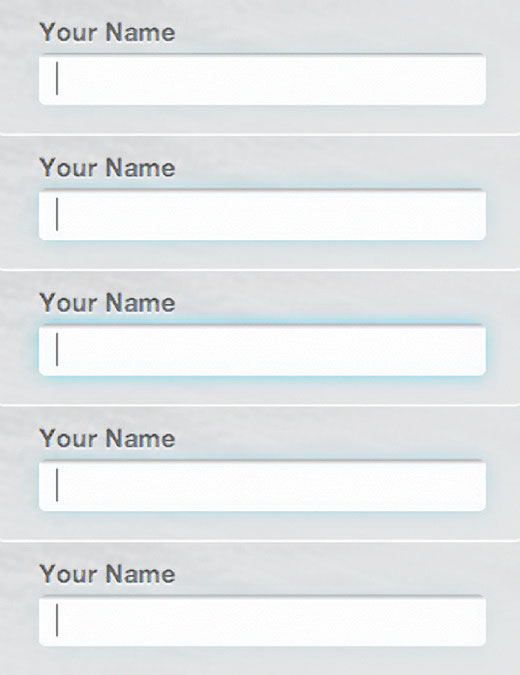
Результат довольно впечатляющий. Если бы технология позволяла мне показать его на листе бумаги, я бы сделал это. Вместо этого рис. 6.17 должен передать ощущение того, что происходит: медленное анимированное затухание и появление box-shadow, как будто бы поле ввода ждет, когда с ним начнут взаимодействовать.

Рис. 6.17. Если быстро перемещать глаза вверх и вниз по этой картинке, можно получить ощущение той анимации, которую мы добавили к полям ввода в состоянии: focus
Использовалось краткое свойство animation, чтобы задать значения для обращения к анимации в одном месте. Вместо этого можно задавать каждое значение в отдельном свойстве:
#thing-alerts input[type="text"]: focus {
-webkit-animation-name: pulse;
-webkit-animation-duration: 1.5s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: ease-in-out;
}
- Фрагменты знаний. Ссылки
- 22.4.9 Несколькоадресные рассылки
- Глава 7 Электронные рассылки
- Лекция 11. Ссылки
- 3.1.3. Ссылки
- Глава 51 Мощь автоматического маркетинга: рассылки реальным и потенциальным клиентам
- 22.4.8 Формат многоадресной рассылки
- 3.3.2. Что такое RSS-рассылки
- Циклические ссылки между модулями
- Внутренние ссылки
- Присоединение ссылки к объекту
- 5.1.3. Прямые ссылки




