Книга: CSS3 для веб-дизайнеров
Повторное использование анимации для кнопки в состоянии hover
Повторное использование анимации для кнопки в состоянии hover
Одна из приятных особенностей ключевых кадров состоит в том, что их можно повторно использовать внутри нескольких блоков кода в стилевом листе. Например, применить ту же анимацию «pulse» к кнопке в состояниях hover и focus, добавляя Wii-подобное пульсирующее синее свечение.
Это очень просто: к кнопке в состояниях hover и focus добавляется то же самое свойство animation – точно так же, как мы проделали с текстовыми полями:
#thing-alerts input[type="submit"]: hover,
#thing-alerts input[type="submit"]: focus {
-webkit-animation: pulse 1.5s infinite ease-in-out;
}
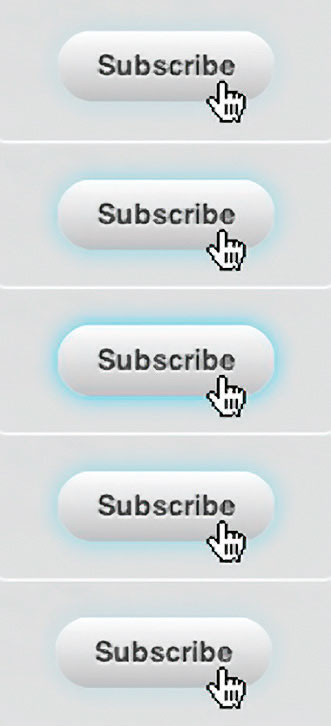
Благодаря анимации pulse, которую мы ранее создали для текстовых полей, синяя тень (box-shadow) появляется и затухает. Мы можем заново использовать эту анимацию для кнопки, на которой этот эффект также работает хорошо (рис. 6.18), мягко мерцая, когда на нее наводят курсор или переводят фокус, – будто бы ожидая, пока пользователь нажмет на нее.

Рис. 6.18. Попытка проиллюстрировать пульсацию тени вокруг кнопки, когда на нее наведен курсор
- Контроль анимации
- Правка анимации
- Восстановление с использованием инструмента gbak
- Типы страниц и их использование
- Использование констант
- Использование переменной окружения ISC_PATH
- Использование сервера Yaffil внутри процесса
- Использование CAST() с типами дата
- Использование типов содержимого и столбцов
- Вызов хранимых процедур InterBase с использованием стандартного синтаксиса ODBC
- Использование кнопки Автосумма
- 24.7. Использование программы-твикера




