Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка изображений
Вставка изображений
Напомним, что для вставки изображений в языке HTML используется тег . Этот тег имеет обязательный атрибут , необходимый для указания адреса изображения. Если файл с изображением находится в том же каталоге, что и файл веб-страницы, то в качестве адреса изображения достаточно ввести имя его файла. Такой путь к файлу изображения называется относительным. Если же файл изображения находится в другом месте (например, на другом веб-узле), то значением атрибута будет являться абсолютный путь к файлу (например, http://www.resurs.com/images/file.jpg]]>).
В нашем примере файл изображения будет иметь название . Доработаем наш программный код так, как показано в листинге 1.9.
Листинг 1.9.]]> Вставка изображения в документ
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2" align="center" cellpadding="10">
<tr>
<td bgcolor="yellow" align="center"><b>Товары</b></td>
<td bgcolor="yellow" align="center"><b>Услуги</b></td>
</tr>
<tr>
<td align="center">промтовары</td>
<td align="center">грузоперевозки</td>
</tr>
<tr>
<td align="center">стройматериалы</td>
<td align="center">ответственное хранение</td>
</tr>
<tr>
<td align="center">одежда, обувь</td>
<td align="center">консультирование</td>
</tr>
<tr>
<td align="center">детские игрушки</td>
<td align="center">кредитование</td>
</tr>
</table>
<p><img src="Образец.jpg" align="left"></p>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта. Мы работаем без выходных, с 9-00 до 20-00, в субботу до 19-00, в воскресение до 18-00. Возможен отпуск товаров и получение услуг без осуществления предварительной оплаты.
</body>
</html>
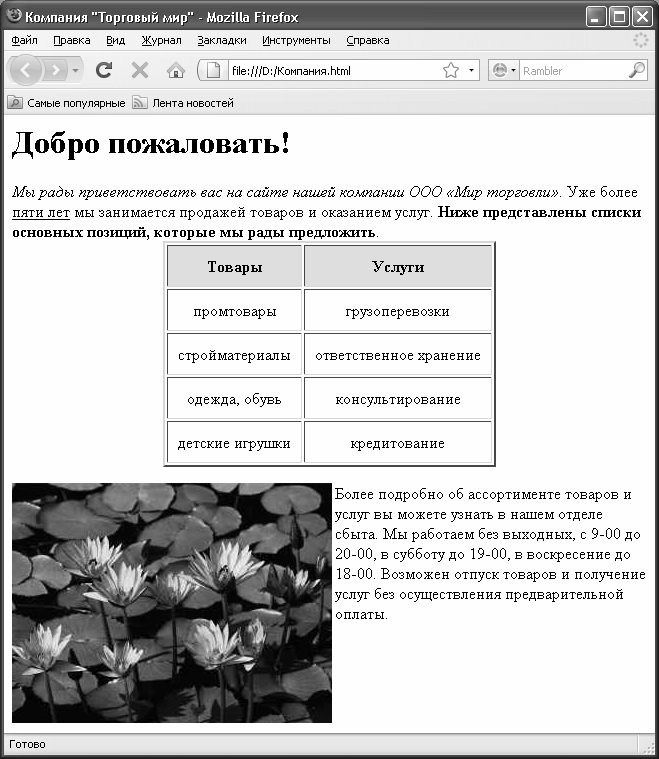
Теперь сохраним выполненные изменения, и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.23.

Рис. 2.23.]]> Вставка графического объекта
В нашем примере мы для тега использовали не только атрибут , но и атрибут , которому присвоили значение . Благодаря этому изображение размещено слева таким образом, что идущий после него текст обтекает это изображение справа от него. Отметим, что само изображение в программном коде выделено тегами абзаца .
Итак, полученных знаний вполне достаточно для того, чтобы не только иметь общее представление о веб-разработке и, в частности, о языке программирования HTML, но и самостоятельно создавать веб-страницы. С помощью соответствующих тегов вы можете выполнять любое оформление веб-страниц, вставлять разные элементы (бегущие строки, анимационные изображения, мультимедийные объекты, и т.д.), структурировать и систематизировать контент, и т. д.
Однако ранее мы уже отмечали, что намного удобнее заниматься этим не вручную, а с применением специально предназначенных программных средств, используя знания HTML-языка лишь для внесения каких-то корректировок, правок и т. п. В следующих главах книги мы рассмотрим несколько наиболее популярных программных продуктов, предназначенных для создания и администрирования сайтов.




