Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Создание простейшей веб-страницы
Создание простейшей веб-страницы
В данном разделе мы на конкретном примере проиллюстрируем, как написать простейшую веб-страницу на языке программирования HTML.
Работать мы будем в любом текстовом редакторе, позволяющем сохранять созданные файлы с расширением . Если вы пользуетесь операционной системой Windows, то вполне подойдет текстовый редактор «Блокнот», который входит в комплект ее поставки.
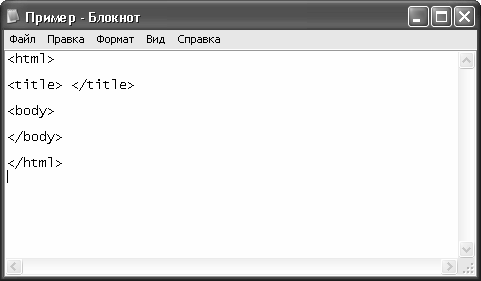
Итак, по обычным правилам работы в текстовом редакторе вводим в окне код, который представлен на рис. 2.3.

Рис. 2.3.]]> Начальный этап создания простейшей веб-страницы
То, что мы сейчас сделали, можно назвать предварительной разметкой простейшей веб-страницы. Пока еще наша страница не содержит никаких сведений, и если сохранить ее в таком виде, то при последующем открытии ее в окне Интернет-обозревателя это окно будет пустым.
А текст, который мы ввели, представляет собой три пары тегов HTML-документа. Отметим, что большинство тегов языка HTML используются в паре: первый тег называется открывающим, а второй – закрывающим. Все закрывающие теги имеют в начале наклонную черту (например, на рис. 2.3 закрывающими тегами являются , и ).
Теги и предназначены для идентификации HTML-документа. Открывающий тег этой пары всегда следует в самом начале программного кода, а закрывающий тег – в самом его конце. Иначе говоря, тегом начинается программный код страницы, а тегом он завершается.
ВНИМАНИЕ
Пара тегов <html> и </html> является обязательным атрибутом любого HTML-документа.
С помощью пары тегов осуществляется идентификация названия веб-страницы. Иначе говоря, весь текст, введенный между этими тегами, будет впоследствии отображаться в заголовке окна Интернет-обозревателя.
Что касается тегов , то они предназначены для идентификации основного текста HTML-документа. Иными словами, весь текст веб-страницы, отображаемый на экране при ее просмотре в окне Интернет-обозревателя, должен находиться между этими тегами.
Сохраним введенные данные в файле с расширением (предположим, что наш файл будет называться ). Для этого выполним команду главного меню (эта команда вызывается также нажатием комбинации клавиш ), после чего в открывшемся окне укажем путь для сохранения и имя файла.
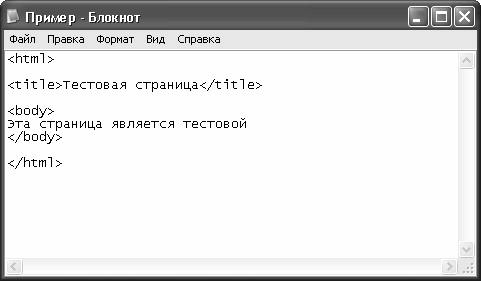
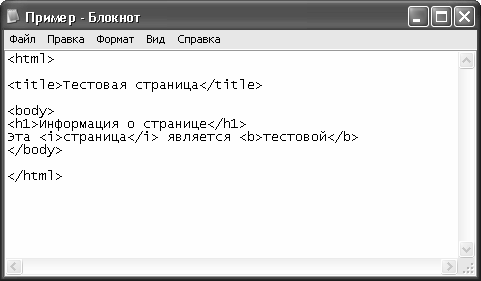
Теперь дополним код нашего HTML-документа, добавив в него между соответствующими тегами заголовок веб-страницы и основной текст. Назовем нашу страницу , а в качестве основного текста введем (рис. 2.4).

Рис. 2.4.]]> Добавление в код страницы заголовка и основного текста
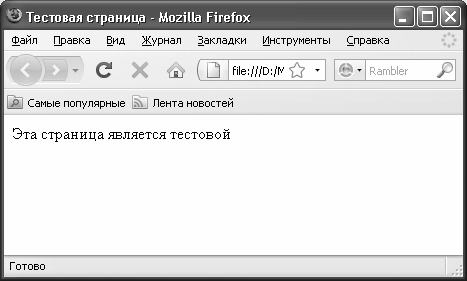
Теперь сохраним выполненные изменения с помощью команды главного меню или нажатием комбинации клавиш . После этого откроем нашу страницу в окне Интернет-обозревателя. Если все сделано правильно, то она должна выглядеть так, как показано на рис. 2.5.

Рис. 2.5.]]> Тестовая страница в окне Интернет-обозревателя
Как видно на рисунке, заголовок страницы, который отображается вверху окна Интернет-обозревателя, и основной ее текст полностью соответствуют программному коду. На этом можете себя поздравить: вы только что создали простейшую веб-страницу.
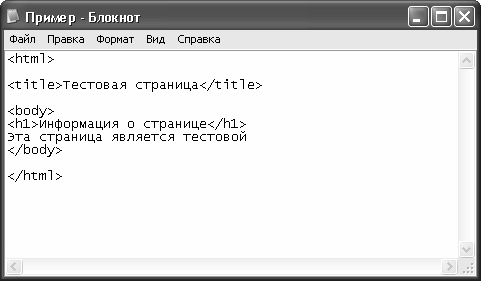
Теперь доработаем нашу веб-страницу, чтобы придать ей более эргономичный вид. Вначале, используя теги и , озаглавим содержащийся на странице текст. Для этого дополним программный код так, как показано на рис. 2.6.

Рис. 2.6.]]> Добавление в программный код заглавия текста
Обратите внимание – теги и и находящийся между ними текст расположены внутри тегов и , а также перед основным текстом.
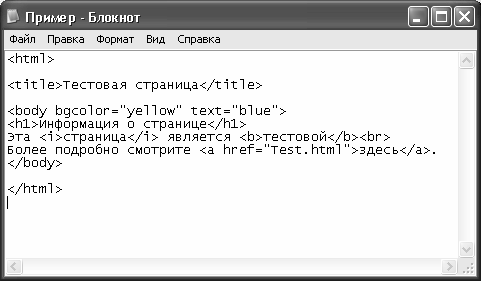
Теперь сделаем так, чтобы слово отображалась курсивом, а слово – полужирным шрифтом. Для этого предназначены пары тегов соответственно и . В результате внесения необходимых дополнений исходный код нашей веб-страницы должен выглядеть так, как показано на рис. 2.7.

Рис. 2.7.]]> Добавление курсивного и полужирного начертания
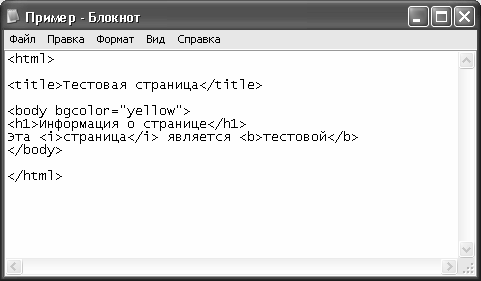
Теперь изменим цвет фона страницы. Для этого применим атрибут тега . Отметим, что этот атрибут не является обязательным: если он не используется – цвет фона по умолчанию будет белым (в чем мы уже могли убедиться). Сделаем цвет фона нашей страницы желтым, дополнив ее программный код так, как показано на рис. 2.8.

Рис. 2.8.]]> Изменение цвета фона веб-страницы
При желании мы можем изменить и цвет шрифта, сделав его, например, голубым. Для этого вновь немного доработаем наш программный код, используя для этого атрибут тега . Этот атрибут также не является обязательным: если он не используется, то цвет шрифта по умолчанию будет черным (в этом мы тоже уже могли убедиться).
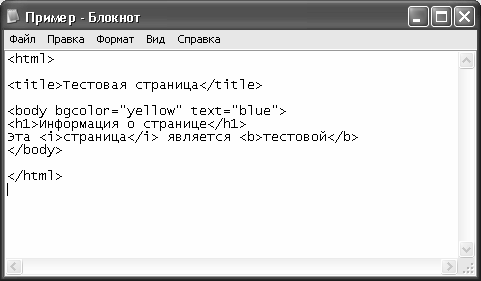
Чтобы цвет шрифта стал голубым, код нашей веб-страницы должен выглядеть так, как показано на рис. 2.9.

Рис. 2.9.]]> Изменение цвета шрифта веб-страницы
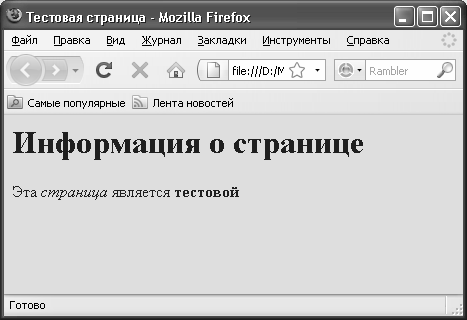
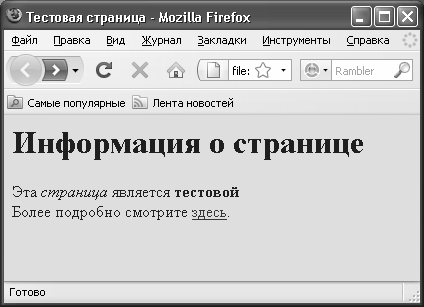
Теперь сохраним все выполненные изменения и откроем нашу веб-страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 2.10.

Рис. 2.10.]]> Веб-страница после выполненных доработок
Как видно на рисунке, в соответствии с изменениями программного кода слово написано курсивом, слово – полужирным шрифтом, а над основным текстом появился заголовок. Кроме этого, изменился фон цвет фона страницы и цвет шрифта, которым отображается текст.
Как мы уже отмечали ранее, одним из основных элементов любой веб-страницы является гиперссылка. Именно с помощью гиперссылок пользователи Интернета имеют возможность безгранично путешествовать по Сети, переходя с сайта на сайт. Поэтому следующим элементом, который мы добавим на нашу веб-страницу, будет гиперссылка.
Вначале нам нужно решить, куда именно будет вести гиперссылка с нашей страницы. Для этого создадим простейшую веб-страницу с каким-либо произвольным текстом – например, как на рис. 2.11.

Рис. 2.11.]]> Страница, которая должна открываться по ссылке
Файл этой страницы в нашем примере будет называться . Здесь мы не приводим ее исходный код, поскольку имеющихся знаний уже вполне достаточно для того, чтобы создать ее без подсказок. Именно эта страница должна будет открываться после того, как мы добавим гиперссылку на страницу, с которой только что экспериментировали (см. рис. 2.10).
Для создания гиперссылок в языке программирования HTML предусмотрен парный тег , который используется совместно с атрибутом . Значением данного атрибута является тот адрес, на который ведет гиперссылка.
Поместим оба наши файла ( и ) в один каталог. Чтобы создать гиперссылку на страницу , изменим код страницы так, как показано на рис. 2.12.

Рис. 2.12.]]> Создание гиперссылки
Попутно мы познакомимся с еще одним тегом HTML-языка – . Характерной особенностью данного тега является то, что он применяется не парно, а индивидуально. Иначе говоря, здесь нет открывающего и закрывающего тега, он один. Этот тег предназначен для вставки разрыва строки (от английского слова «break»). После того тега текст будет продолжен с новой строки.
ВНИМАНИЕ
Учтите, что при вводе основного текста язык HTML не реагирует на нажатие клавиши Enter. Несмотря на то, что в текстовом редакторе текст веб-страницы после каждого нажатия Enter будет продолжен с новой строки, при просмотре этой страницы в окне Интернет-обозревателя текст будет идти в одной строке. Поэтому для осуществления перехода на новую строку используйте тег <br>.
В рассматриваемом примере мы добавили в программный код страницы новую строку, поэтому после слова вставлен тег .
Что касается ссылки, то она сформирована в новой строке текста. Вот ее код:
В данном коде вначале следует открывающий тег вместе со своим атрибутом , имеющим значение (очевидно, что значением атрибута является в имя страницы, на которую ведет ссылка). Обратите внимание: в скобки открывающий тег заключен вместе с атрибутом и значением атрибута.
Далее следует слово текста, которое, собственно, и будет являться ссылкой (в нашем случае это слово ), а после него идет закрывающий тег .
В результате выполненных изменений наша веб-страница будет выглядеть так, как показано на рис. 2.13.

Рис. 2.13.]]> Гиперссылка в тексте страницы
Как видно на рисунке, на нашей странице появилась новая фраза , которая начинается с новой строки. Причем последнее слово данной фразы представляет собой гиперссылку. Обратите внимание – по умолчанию гиперссылки в тексте выделяются подчеркиванием. Если все сделано правильно, то после щелчка мышью на данной ссылке откроется страница (см. рис. 2.11).
Однако в Интернете гиперссылки широко используются не только для того, чтобы переходить на страницы одного и того же сайта, но и для перехода на другие веб-ресурсы. Чтобы решить эту задачу, нужно в программном коде гиперссылки указать веб-адрес требуемого ресурса. Рассмотрим, как это делается, на конкретном примере.
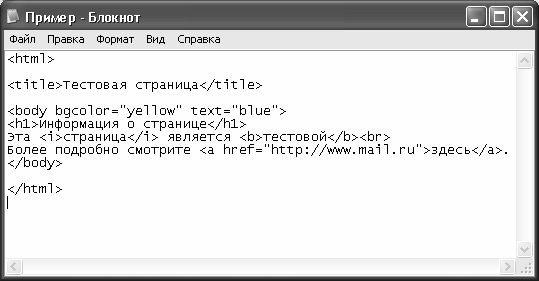
Сделаем из нашей страницы гиперссылку на популярный портал www.mail.ru. Для этого подкорректируем программный код так, как это показано на рис. 2.14.

Рис. 2.14.]]> Ссылка на www.mail.ru
Как видно на рисунке, из кода ссылки мы убрали имя страницы , добавив вместо него адрес http://www.mail.ru. В остальном программный код страницы остался прежним. Сохраним выполненные изменения с помощью команды главного меню или нажатием комбинации клавиш , и запустим файл .
Внешне вид веб-страницы не изменится – она будет выглядеть точно так же, как и на рис. 2.13. Но если теперь щелкнуть мышью на ссылке , то в результате откроется главная страница портала www.mail.ru.
Таким образом, в данном разделе мы на конкретном примере рассмотрели основные действия по созданию простейшей веб-страницы. Однако чтобы более детально изучить возможности языка HTML, необходимо познакомиться с его основными тегами. Некоторые из них мы уже знаем, но в реальности их намного больше. Об этом и пойдет речь в следующем разделе.
- 7.1. Структура простейшей таблицы
- Как получить снимок с веб-камеры?
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- Дополнительные национальные кодовые страницы и порядки сортировки
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD




