Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
HTML «в действии», или Как просмотреть исходный код страницы
HTML «в действии», или Как просмотреть исходный код страницы
Не все пользователи Интернета знают, что при желании можно просмотреть исходный HTML-код любой веб-страницы. Кстати, многие именно с этого начинают свой первые опыты в сфере веб-разработки: посмотрев «реальное» отображение страницы, а после этого изучив ее HTML-код, можно получить общее представление о структуре, синтаксисе и приемах использования этого языка.
Функциональные возможности практически любого популярного Интернет-обозревателя (Internet Explorer, Mozilla Firefox, и др.) предусматривают просмотр HTML-кода текущей страницы, который обычно отображается в отдельном окне. Рассмотрим на конкретном примере, как это делается.
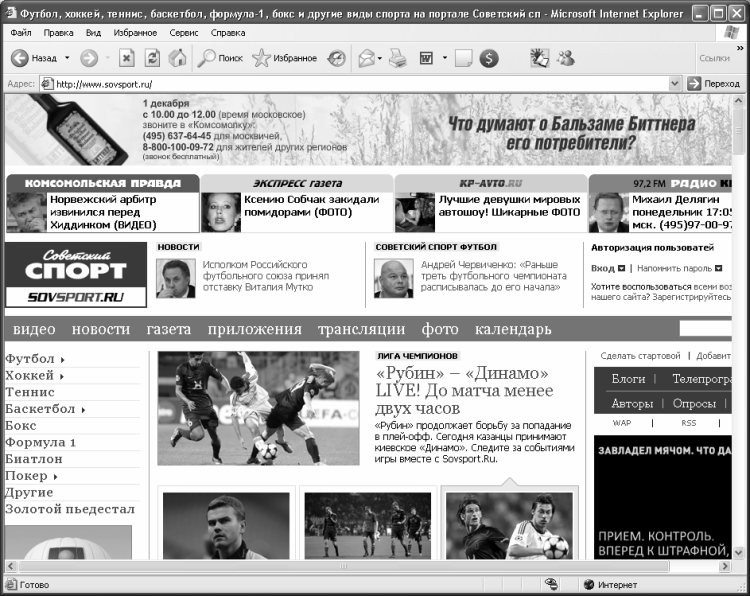
Откроем в Интернет-обозревателе Internet Explorer какую-либо страницу, например, сайт газеты «Советский спорт» – www.sovsport.ru (рис. 2.1).

Рис. 2.1.]]> Страница для просмотра HTML-кода
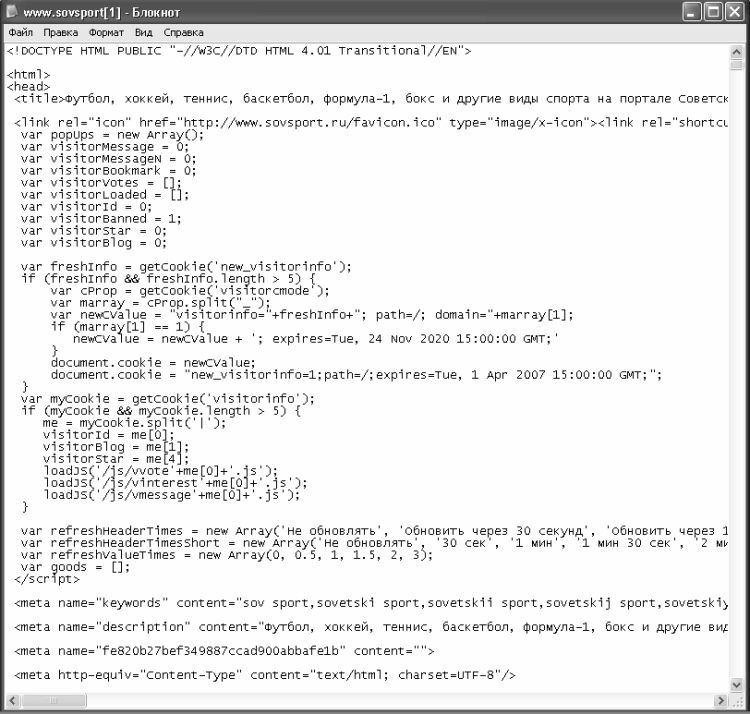
Теперь выполним команду главного меню – в результате на экране откроется окно используемого по умолчанию текстового редактора (как правило, это «Блокнот»), в котором будет представлен исходный код открывшейся страницы (рис. 2.2).

Рис. 2.2.]]> Просмотр HTML-кода
На данном рисунке представлен лишь небольшой фрагмент HTML-кода данной страницы, поскольку весь код является довольно объемным, и чтобы просмотреть его полностью, нужно использовать полосы прокрутки.
При необходимости вы можете вывести HTML-код на печать – для этого используйте штатную команду редактора «Блокнот» , вызываемую также нажатием комбинации клавиш .
Отметим, что в разных Интернет-обозревателях команда, предназначенная для просмотра HTML-кода, может называться по-разному. Например, в обозревателе Mozilla Firefox она также находится в меню , но называется , и ее можно вызвать также нажатием комбинации клавиш .
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Глава 5 Агрессивные формы кода и борьба с ними
- Стиль написания исходного кода
- 1.4. Кодирование информации
- 1.4.1. Кодирование во время выполнения
- Три способа кодирования звука
- Листинг 15.11. Код для загрузки файла с Web-сервера
- 2. Пример создания базового отношения в записи на псевдокоде
- 5. Нормальная форма Бойса – Кодда (NFBC)
- Стратегия планирования в действии




