Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Представление данных в табличном виде
Представление данных в табличном виде
В рассматриваемом примере мы оформим в виде таблицы перечни товаров и услуг. Для этого изменим программный код таким образом, чтобы они отображались не в виде маркированного и нумерованного списков, а в виде одной таблицы.
Напомним, что для создания таблицы используются теги , и . Теперь отредактируем программный код так, как показано в листинге 1.6.
Листинг 1.6.]]> Представление данных в табличном виде
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table>
<tr>
<td>Товары</td>
<td>Услуги</td>
</tr>
<tr>
<td>промтовары</td>
<td>грузоперевозки</td>
</tr>
<tr>
<td>стройматериалы</td>
<td>ответственное хранение</td>
</tr>
<tr>
<td>одежда, обувь</td>
<td>консультирование</td>
</tr>
<tr>
<td>детские игрушки</td>
<td>кредитование</td>
</tr>
</table>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
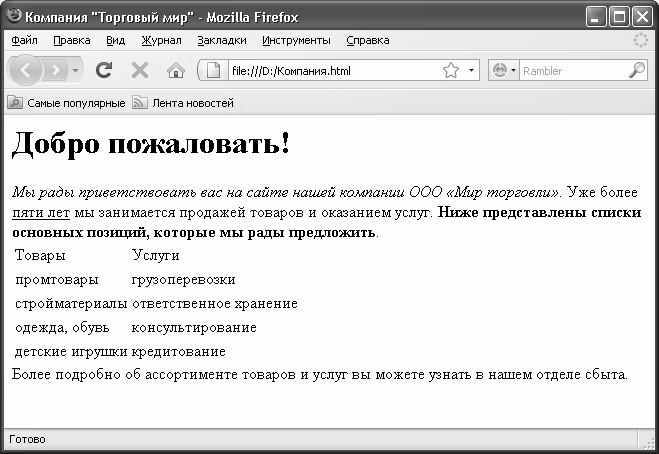
Теперь сохраним выполненные изменения с помощью команды главного меню либо нажатием комбинации клавиш , и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.20.

Рис. 2.20.]]> Представление данных в табличном виде
Как видно на рисунке, информация, которая ранее была оформлена в виде маркированного и нумерованного списков, теперь представлена в табличном виде. Перечень товаров содержится в столбце , а перечень услуг – в столбце .
Однако получившаяся таблица выглядит недостаточно эргономично. В частности, ее неплохо было бы заключить в рамки, а заголовки столбцов каким-то образом выделить.
Первая задача решается с помощью атрибута тега . Что касается выделения заголовков столбцов, то просто напишем их полужирным шрифтом, а сами эти ячейки выделим желтым цветом.
Для этого нам необходимо отредактировать программный код веб-страницы так, как показано в листинге 1.7.
Листинг 1.7.]]> Форматирование таблицы
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2">
<tr>
<td bgcolor="yellow"><b>Товары</b></td>
<td bgcolor="yellow"><b>Услуги</b></td>
</tr>
<tr>
<td>промтовары</td>
<td>грузоперевозки</td>
</tr>
<tr>
<td>стройматериалы</td>
<td>ответственное хранение</td>
</tr>
<tr>
<td>одежда, обувь</td>
<td>консультирование</td>
</tr>
<tr>
<td>детские игрушки</td>
<td>кредитование</td>
</tr>
</table>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
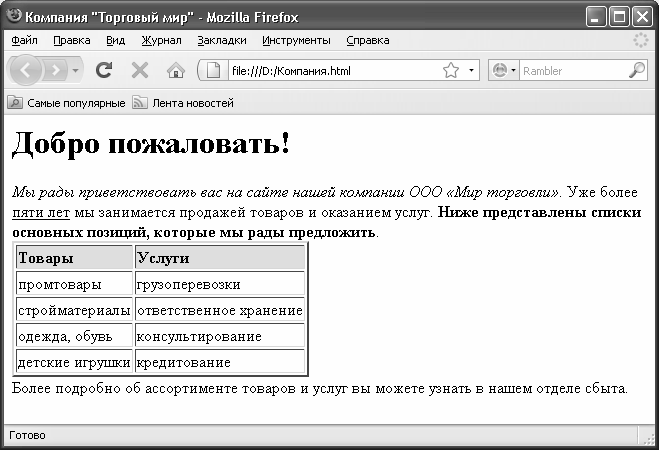
Теперь сохраним выполненные изменения с помощью команды главного меню либо нажатием комбинации клавиш , и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.21.

Рис. 2.21.]]> Форматирование таблицы
Ширина рамки таблицы задается соответствующим значением атрибута . В нашем примере ему присвоено значение , поэтому толщина рамки таблицы составляет 2 пикселя.
Как видно на рисунке, содержимое ячеек слишком близко прилегает к рамке таблицы, из-за чего таблица смотрится не совсем эргономично. Чтобы решить эту проблему, задействуем атрибут тега . Напомним, что с помощью данного атрибута можно задать расстояние от содержимого ячеек до линий рамки таблицы. В нашем примере присвоим атрибуту значение – в этом случае расстояние от содержимого ячеек таблицы до ее рамок будет составлять 10 пикселей.
Кроме этого, с помощью атрибута тега мы центрируем таблицу по середине веб-страницы, а этот же атрибут в применении с тегами позволит нам выровнять содержимое ячеек по центру.
В конечном итоге программный код нашей страницы должен выглядеть так, как показано в листинге 1.8.
Листинг 1.8.]]> Центрирование таблицы и ячеек
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2" align="center" cellpadding="10">
<tr>
<td bgcolor="yellow" align="center"><b>Товары</b></td>
<td bgcolor="yellow" align="center"><b>Услуги</b></td>
</tr>
<tr>
<td align="center">промтовары</td>
<td align="center">грузоперевозки</td>
</tr>
<tr>
<td align="center">стройматериалы</td>
<td align="center">ответственное хранение</td>
</tr>
<tr>
<td align="center">одежда, обувь</td>
<td align="center">консультирование</td>
</tr>
<tr>
<td align="center">детские игрушки</td>
<td align="center">кредитование</td>
</tr>
</table>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
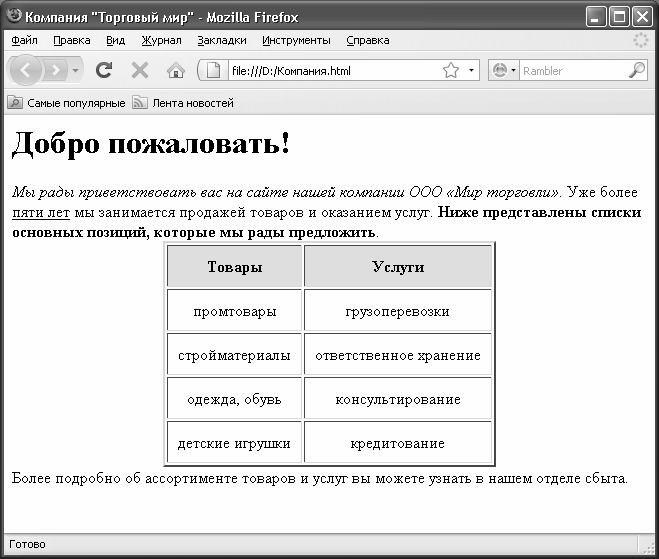
В результате выполненных изменений наша страница будет выглядеть так, как показано на рис. 2.22.

Рис. 2.22.]]> Центрирование таблицы и содержимого ячеек
Далее вставим в наш документ изображение. Об этом читайте в следующем разделе.
- 9.4.1. Реализация графа в виде матрицы смежности
- Резервное копирование базы данных InterBase
- Firebird РУКОВОДСТВО РАЗРАБОТЧИКА БАЗ ДАННЫХ
- Резервное копирование многофайловых баз данных
- Восстановление из резервных копий многофайловых баз данных
- Владелец базы данных
- ЧАСТЬ IV. База данных и ее объекты.
- Перевод базы данных InterBase 6.x на 3-й диалект
- Типы данных для работы с датой и временем
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Обзор основных причин повреждения базы данных
- Ошибки проектирования базы данных




