Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Создание нумерованного списка
Создание нумерованного списка
Напомним, что нумерованный список задается с помощью тегов , причем каждый элемент списка должен помечаться тегами . Теперь доработаем наш программный код так, как показано в листинге 1.4.
Листинг 1.4.]]> Создание нумерованного списка
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
Товары:
<ul>
<li>промышленные товары</li>
<li>строительные материалы</li>
<li>одежда, обувь</li>
<li>детские игрушки</li>.
</ul><br>
Услуги:
<ol>
<li>грузоперевозки</li>
<li>ответственное хранение</li>
<li>юридическое консультирование</li>
</ol>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
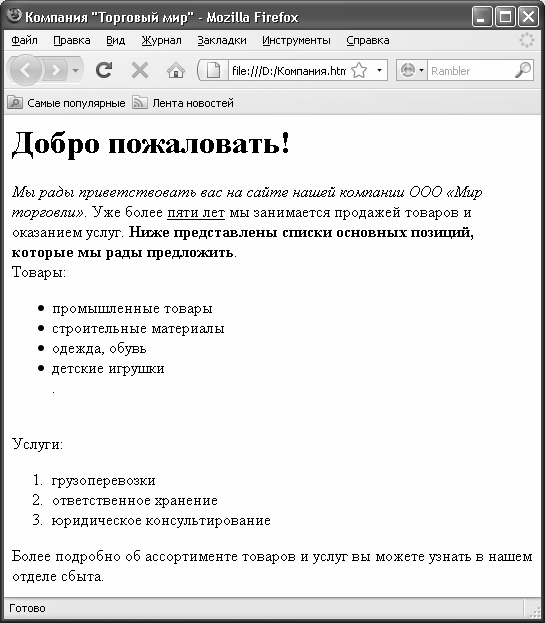
Теперь сохраним выполненные изменения и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 2.18.

Рис. 2.18.]]> Создание нумерованного списка
На рисунке видно, что между списками получился большой промежуток. Чтобы его уменьшить, можно удалить тег, который следует после маркированного списка.
Очевидно, что для улучшения эргономических качеств веб-страницы слова и лучше представить в виде заголовков – только не первого, а какого-нибудь другого уровня. Ниже приведен программный код, в котором эти слова преобразованы в заголовки второго уровня (листинг 1.5).
Листинг 1.5.]]> Формирование заголовков второго уровня
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<h2>Товары:</h2>
<ul>
<li>промышленные товары</li>
<li>строительные материалы</li>
<li>одежда, обувь</li>
<li>детские игрушки</li>.
</ul>
<h2>Услуги:</h2>
<ol>
<li>грузоперевозки</li>
<li>ответственное хранение</li>
<li>юридическое консультирование</li>
</ol>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
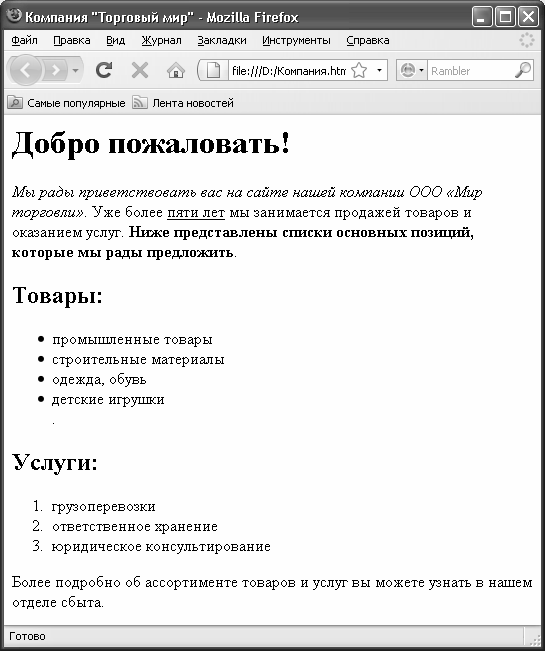
Теперь сохраним выполненные изменения и откроем страницу в окне Интернет-обозревателя – результат показан на рис. 2.19.

Рис. 2.19.]]> Формирование заголовков второго уровня
Далее мы рассмотрим, каким образом можно представить данные на веб-странице в табличном виде.
- 13.6.5. Создание списков
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции
- Создание корня документа:
- Создание многофайловой базы данных
- Создание форм с несколькими вкладками




