Книга: C# для профессионалов. Том II
Рисование фигур и линий
Рисование фигур и линий
В первой части главы были рассмотрены базовые классы и объекты, требуемые для рисования специальных фигур и т.д. на экране. Теперь дадим обзор некоторых методов рисования, предоставляемых классом Graphics, и в конце — кратким примером проиллюстрируем несколько кистей и перьев.
System.Drawing.Graphics имеет большое число методов, позволяющих рисовать различные линии, контуры фигур и сплошные фигуры. Их существует слишком много, но таблица (см. ниже) представляет основные методы и дает представление о множестве фигур, которые можно нарисовать.
| Метод | Типичные параметры | Что рисует |
|---|---|---|
DrawLine |
Перо, начальная и конечная точки | Одиночная прямая линия |
DrawRectangle |
Перо, позиция и размер | Контур прямоугольника |
DrawEllipse |
Перо, позиция и размер | Контур эллипса |
FillRectangle |
Кисть, позиция и размер | Закрашенный прямоугольник |
FillEllipse |
Кисть, позиция и размер | Закрашенный эллипс |
DrawLines |
Перо, массив точек | Последовательность линий, соединяющих каждую точку в массиве со следующей |
DrawBezier |
Перо, 4 точки | Гладкая кривая, соединяющая две конечные точки и проходящая через две оставшиеся точки, используемые для управления формой кривой |
DrawCurve |
Перо, массив точек | Гладкая кривая, проходящая через точки |
DrawArc |
Перо, прямоугольник, два угла | Часть окружности внутри прямоугольника, определенная углами |
DrawClosedCurve |
Перо, массив точек | Подобен DrawCurve, но рисует также прямую линию для соединения концов кривой |
DrawPie |
Перо, прямоугольник, два угла | Клиновидный контур внутри прямоугольника |
FillPie |
Кисть, прямоугольник, два угла | Закрашенная клиновидная область в прямоугольнике |
DrawPolygon |
Перо, массив точек | Подобен DrawLines, но соединяет также первую и последнюю точки для замыкания нарисованной фигуры |
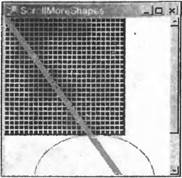
Прежде чем закончить тему рисования простых объектов, создадим пример, который демонстрирует разновидности визуальных эффектов, создаваемых с помощью кистей. Пример называется ScrollMoreShapes и является по сути пересмотром примера ScrollShapes. Помимо прямоугольника и эллипса, добавим толстую линию и закрасим фигуры с помощью различных кистей. Мы уже объясняли принципы рисования, поэтому код представлен с минимальными комментариями. Первое: в связи с новыми кистями, нам нужно указать, что используется пространство имен System.Drawing.Drawing2D:
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
Используем несколько дополнительных полей в классе Form1, которые содержат данные о местах, где должны быть нарисованы фигуры, а также различные перья и кисти:
private Rectangle rectangleBounds =
new Rectangle(new Point(0, 0), new Size(200, 200));
private Rectangle ellipseBounds =
new Rectangle(new Point(50, 200), new Size(200, 150));
private Pen BluePen = new Pen(Color.Blue, 3);
private Pen RedPen = new Pen(Color.Red, 2);
private Brush SolidAzureBrush = Brushes.Azure;
private Brush CrossBrush = new HatchBrush(HatchStyle.Cross, Color.Azure);
static private Brush BrickBrush =
new HatchBrush(HatchStyle.DiagonalBrick, Color.DarkGoldenrod, Color.Cyan);
private Pen BrickWidePen = new Pen(BrickBrush, 10);
Поле BrickBrush объявлено как статическое, чтобы использовать его значение в инициализаторе BrickWidePen, который далее следует. C# не позволит использовать поле одного экземпляра объекта для инициализации поля другого экземпляра, так как не определено, какое из них будет инициализировано первым. Но объявление поля как static решает проблему, так как создается только один экземпляр класса Form1, поэтому неважно, будут ли поля статическими или полями экземпляра. Вот метод OnPaint():
protected override void OnPaint(PaintEventArgs e ) {
Graphics dc = e.Graphics;
Point scrollOffset = this.AutoScrollPosition;
dc.TranslateTransform(scrollOffset.X, scrollOffset.Y);
if (e.ClipRectangle.Top+scrollOffset-X < 350 ||
e.ClipRectangle.Left+scrollOffset.Y < 250) {
dc.DrawRectangle(BluePen, rectangleBounds);
dc.FillRectangle(CrossBrush, rectangleBounds);
dc.DrawEllipse(RedPen, ellipseBounds);
dc.FillEllipse(SolidAzureBrush, ellipseBounds);
dc.DrawLine(BrickWidePen, rectangleBounds.Location,
ellipseBounds.Location + ellipseBounds.Size);
}
base.OnPaint(e);
}
А это результат:

Отметим, что толстая диагональная линия лежит поверх прямоугольника и эллипса, так как это был последний нарисованный элемент.
- Рисование линий и фигур
- Урок 5.7. Рисование в Microsoft Word
- Рисование текста
- Глава 7. Осваиваем рисование и работу с графическими объектами
- 21.4.5. Рисование и заливка кривых
- 17.6. Отрисовка линий
- 17.11. Перемещение фигур, нарисованных в графических контекстах
- 17.12. Масштабирование фигур, нарисованных в графических контекстах
- Рисование непосредственно в форме
- Концы линий
- Объектное рисование
- Конфигурация безопасности для базы данных