Книга: C# для профессионалов. Том II
Изображение прокручиваемых окон
Наш ранний пример DrawShapes работал хорошо, так как все, что нужно было нарисовать, поместилось в окне начального размера. В этом разделе мы обсудим, что необходимо сделать, если это не так.
Расширим пример DrawShapes для демонстрации прокрутки. Начнем с создания примера BigShapes, в котором сделаем прямоугольник и эллипс немного больше. При этом продемонстрируем, как использовать структуры Point, Size и Rectangle, используя их для определения областей рисования. С такими изменениями соответствующая часть класса Form1 выглядит следующим образом:
// поля-члены
private Point reсtangleTopLeft = new Point(0, 0);
private Size rectangleSize = new Size(200, 210);
private Point ellipseTopLeft = new Point(50, 200);
private Size ellipseSize = new Size(200, 150);
private Pen bluePen = new Pen(Color.Blue, 3);
private Pen redPen = new Pen(Color.Red, 2);
private void InitializeComponent() {
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300, 300);
this.Text = "Scroll Shapes";
this.BackColor = Color.White;
}
#endregion
protected override void OnPaint(PaintEventArgs e) (
Graphics dc = e.Graphics;
if (e.ClipRectaringle.Top < 350 || e.ClipRectangle.Left < 250) {
Rectangle RectangleArea =
new Rectangle(RectangleTopLeft, RectangleSize);
Rectangle EllipseArea =
new Rectangle(EllipseTopLeft, EllipseSize);
dc.DrawRectangle(BluePen, RectangleArea);
dc.DrawEllipse(RedPen, EllipseArea);
}
base.OnPaint(e);
}
Отметим, что мы превратили объекты Pen в поля-члены — это более эффективно, чем создание нового объекта Pen каждый раз, когда нужно что-то нарисовать, как это делалось до сих пор.
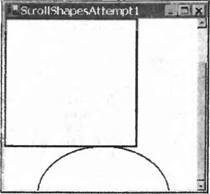
Результат выполнения этого примера выглядит следующим образом:

Сразу можно увидеть проблему. Фигуры не вписываются в область рисования 300?300 пикселей.
Обычно, если документ является слишком большим для изображения, приложение добавляет панель прокрутки, чтобы позволить прокручивать окно и видеть выбранную часть изображения. Это еще одна область, где для интерфейса пользователя (см. главу 9) предоставляется среда времени выполнения .NET и базовым классам делать всю работу.
Если форма имеет различные элементы управления, присоединенные к ней, то экземпляр класса Form знает, где находятся эти элементы управления, и, следовательно, осведомлен, что если его окно становится слишком маленьким, то нужны панели прокрутки. Экземпляр Form будет также автоматически добавлять панели прокрутки и не только это, он способен также правильно нарисовать любую часть экрана, на которую произойдет перемещение. В этом случае нет ничего, что требуется делать в коде явно. Однако в этой главе мы берем ответственность за рисование на экране и поэтому собираемся помочь экземпляру Form, когда потребуется использовать прокрутку.
В последнем параграфе сказано: "если документ слишком большой для вывода". Это может привести к мысли, что речь идет о документе Word или Excel. Для приложений рисования, однако, лучше представлять себе документ как произвольные данные. Для текущего примера прямоугольник и эллипс составляют документ.
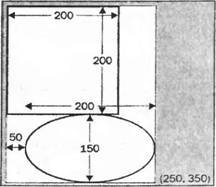
Добавление панелей прокрутки делается очень просто. Объект Form может по-прежнему обрабатывать все это для нас, причина, по которой так не делается в приведенном выше примере, состоит в том, что он не знает о необходимости этого, так как ему неизвестен размер области, в которой будет происходить рисование. Более точно, нам нужно знать размер прямоугольника, который простирается от верхнего левого угла документа (или, эквивалентно, верхнего левого угла клиентской области, прежде чем делается какая-либо прокрутка) и которая достаточно велика, чтобы содержать весь документ. В данной главе эта область будет называться областью документа. Взглянув на рисунок "документа", можно увидеть, что для нашего примера область документа составляет (250, 350) пикселей.

Сообщить форме размер документа достаточно просто. Мы используем соответствующее свойство Form.AutoScrollMinSize. Поэтому мы пишем следующий код:
private void InitializeComponent() {
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300, 300);
this.Text = "Scroll Shapes";
this.BackColor = Color.White;
this.AutoScrollMinSize = new Size(250, 350);
}
Отметим, что здесь мы имеем MinScrollSize в методе InitializeComponent. Это удачный фрагмент в данном конкретном приложении, так как мы всегда знаем, каков будет размер экрана. Наш "документ" никогда не изменяет размер, пока выполняется это конкретное приложение. Помните, однако, что если приложение делает, например, вывод содержимого файлов или что-то еще, где область экрана может изменяться, то потребуется задание этого свойства в другое время.
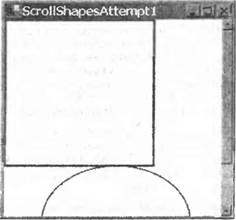
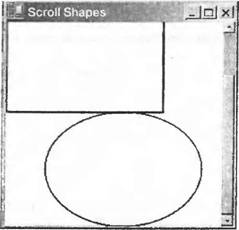
Задания MinScrollSize для начала вполне достаточно. Давайте посмотрим, как теперь выглядит ScrollShapes. Мы имеем экран, который правильно выводит фигуры:

Отметим, что форма не только правильно задает панели прокрутки, но даже правильно масштабирует их, чтобы указать, какая часть документа выводится в данный момент. Если мы попробуем изменить размер окна во время выполнения примера, то окажется, что панели прокрутки реагируют правильно и даже исчезают, если сделать окно достаточно большим, так что необходимость в них отпадет.
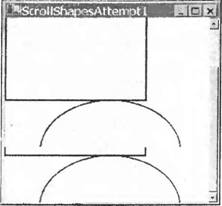
Однако посмотрим теперь, что происходит, если действительно воспользоваться одной из панелей прокрутки и сместить немного изображение вниз:

Очевидно, что-то происходит неправильно.
Фактически неправильное поведение связано с тем, что не было принято во внимание положение панелей прокрутки в коде метода OnPaint(). Это легко увидеть, если заставить окно полностью перерисовать себя, минимизировав и затем восстановив его. Результат выглядит так:

Фигуры нарисованы, как и раньше, с верхним левым углом прямоугольника, помещенным в верхний левый угол клиентской области, как если бы панель прокрутки вообще не перемещалась.
Прежде чем перейти к решению этой проблемы, рассмотрим, что происходит на снимках экрана. Это поможет точно понять, как выполняется рисование в присутствии панелей прокрутки, и в то же время будет хорошей практикой. Если начать использовать GDI+, то рано или поздно встретится ситуация со странными рисунками, такая, как одна из приведенных выше, что потребует определить, что же происходит неправильно.
Посмотрим сначала на последний снимок экрана, с которым проще иметь дело. Пример ScrollShapes был только что восстановлен, поэтому все окно перерисовано. Взглянув на код, можно видеть, что он дает указание экземпляру Graphics нарисовать прямоугольник с верхними левыми координатами (0, 0) относительно верхнего левого угла клиентской области окна — то, что и было нарисовано. Проблема в том, что экземпляр Graphics по умолчанию интерпретирует координаты относительно клиентского окна, ведь он ничего не знает о панелях прокрутки. Код также не пытается настроить координаты в соответствии с позициями панелей прокрутки. То же самое происходит для эллипса.
Теперь посмотрим на более ранний снимок экрана — сразу после прокрутки изображения вниз. Мы замечаем, что здесь верхние две трети окна выглядят нормально. Это связано с тем, что они были нарисованы, когда приложение запускалось в первый раз. При прокрутке окна Windows не просит приложение перерисовать то, что уже было на экране. Система Windows достаточно разумна, чтобы самостоятельно определить, какие биты из изображаемых в данный момент на экране могут плавно переместиться, чтобы соответствовать текущему положению панели прокрутки. Это значительно более эффективный процесс, так как он может использовать некоторые аппаратные средства ускорения. Часть этого изображения экрана, которая выглядит неправильно, составляет нижнюю треть окна. Эта часть окна не была нарисована, когда приложение появилось на экране впервые, так как до начала прокрутки она находилась вне клиентской области. Значит, система Windows просит приложение ScrollShapes нарисовать эту область. Она инициирует событие Paint, передавая именно эту область в качестве прямоугольника вырезания. И именно это сделал метод OnPaint(). Такое довольно странное изображение экрана возникает в приложении, которое сделало в точности то, что ему было приказано.
Один из способов решения проблемы состоит в следующем. Мы в данный момент задаем координаты относительно верхнего левого угла начала "документа", а нам необходимо преобразовать их, чтобы задать относительно верхнего левого угла клиентской области. Рисунок должен это четко показать. На нем тонкие прямоугольники отмечают границы области экрана и всего документа (чтобы сделать рисунок понятнее, документ на самом деле расширен вниз и вправо за границы экрана, но это не изменяет рассуждения. Мы также предполагаем небольшую горизонтальную и вертикальную прокрутки). Толстые линии отмечают прямоугольник и эллипс, которые мы пытаемся нарисовать. Некоторая произвольно нарисованная точка Р будет служить в качестве примера. При вызове методов рисования мы предоставляем экземпляр объекта Graphics с вектором из точки В в точку Р, этот вектор представляет экземпляр Point. На самом деле нам нужен вектор из точки А в точку Р.

Проблема в том, что неизвестно, каким будет вектор из А в Р. Мы знаем, какой будет вектор из В в Р, это просто координаты Р относительно верхнего левого угла документа, позиция, где мы хотим нарисовать в документе точку Р. Мы знаем также, какой будет вектор из В в А — это величина, на которую была выполнена прокрутка; она хранится в свойстве класса Form с именем AutoScrollPosition. Однако мы не знаем вектор, направленный из А в Р. Чтобы найти искомый вектор, надо вычесть два вектора. Например, чтобы попасть из В в Р надо переместиться на 150 пикселей вправо и на 200 пикселей вниз, а чтобы попасть из B в А, необходимо переместиться на 10 пикселей вправо и на 57 пикселей вниз. Это означает, что для тою чтобы попасть из А в Р. необходимо переместиться на 140 (= 150 - 10) пикселей вправо и на 143 (= 200 - 57) пикселя вниз:
Однако все выполняется проще. Весь процесс был расписан подробно, чтобы показать, что происходит на самом деле, но класс Graphics на самом деле реализует метод, делающий эти вычисления. Он называется TranslateTransform. Ему передаются в качестве параметров горизонтальная и вертикальная координаты, которые указывают, где находится верхний левый угол клиентской области относительно верхнего левого угла документа (наше свойство AutoScrollPosition, которое определяет на рисунке вектор от В к А). Затем устройство Graphics с этого момента будет рассчитывать все координаты, принимая во внимание, где находится клиентская область относительно документа.
После всех этих объяснений осталось только добавить следующую строку кода в код рисования
dc.TranslateTransform(this.AutoScrollPosition.X, this.AutoScrollPosition.Y);
Фактически в нашем примере это происходит немного сложнее, так как мы по отдельности контролируем область вырезания, проверяя, нужно ли делать какое-либо рисование. Мы должны настроить эту проверку с учетом положения прокрутки, после чего весь код рисования для этого примера (загружаемый с web-сайта Wrox Press как ScrollShapes) выглядит таким образом:
protected override void OnPaint(PaintEventArgs e) {
Graphics dc = e.Graphics;
Size ScrollOffset = new Size(this.AutoScrollPosition);
if (e.ClipRectangle.Top + ScrollOffset.Width < 350 || e.ClipRectangle.Left + ScrollOffset.Height < 250) {
Rectangle RectangleArea =
new Rectangle(RectangleTopLeft + ScrollOffset, RectangleSize);
Rectangle EllipseArea =
new Rectangle(EllipseTopLeft + ScrollOffset, EllipseSize);
dc.DrawRectangle(BluePen, RectangleArea);
dc.DrawEllipse(RedPen, EllipseArea);
}
base.OnPaint();
}
Теперь код прокрутки работает прекрасно, мы можем, наконец, получить правильно прокрученный снимок экрана.

- 6.1. Изображение резьбы
- Как настроить внешний вид окон программ?
- При печати изображение не помещается на лист бумаги
- Изображение на мониторе стало нечетким. Нужно нести в ремонт или есть альтернатива?
- Как одним щелчком кнопки мыши закрыть несколько окон одновременно?
- Листинг 9.2. Сценарий на языке Perl для подмены баннеров и закрытия всплывающих окон
- Практическая работа 3. Изучение диалоговых окон
- 2.12 Оконные менеджеры «BlackBox» и «FluxBox»
- Цвет и внешний вид окон
- Фотоконтент
- Блокирование всплывающих окон
- 12.4.2. Простое оконное приложение