Книга: Хакеры с барсетками. Пошаговая инструкция по созданию очереди клиентов из интернета
Формы на сайте
Формы на сайте
Форма – это то, над чем стоит работать в первую очередь. Основной показатель формы – это конверсия (сколько человек зашло на страницу с формой и сколько выполнило целевое действие и нажало на кнопку для отправки информации).
Довольно частая ошибка – это сбор лишней информации о пользователе. К примеру, вы подписываете человека на рассылку и предлагаете ему оставить свой телефон. Естественно у вашего посетителя возникнет вопрос «Зачем?»
Любые действия, которые вы совершаете с формами, должны влиять на их конверсию. Во-первых: избавьтесь от лишних полей во всех формах на вашем сайте.
Подумайте, какие поля вызывают наибольшие затруднения при заполнении. Если информация, которую вы собираете, действительно вам необходима, добавьте к полю свои комментарии о том, как вы планируете её использовать.
По возможности заполняйте поля автоматически. К примеру, в большинстве случаев можно точно определить город клиента или заполнять его платежную информацию из предыдущего заказа при повторной покупке.
Добавьте информацию о том, что необходимо ввести в конкретном поле. Лучше если вы будете использовать ясные призывы к действию.
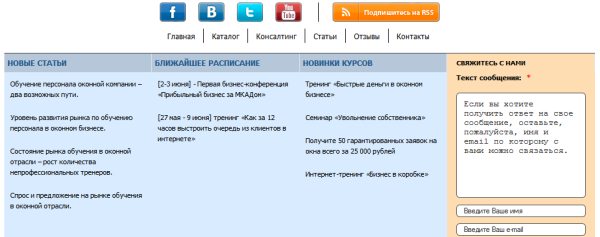
К примеру, к полю «Имя» можно добавить призыв «Введите ваше имя», а так же комментарий над полем «Как к вам обращаться»:

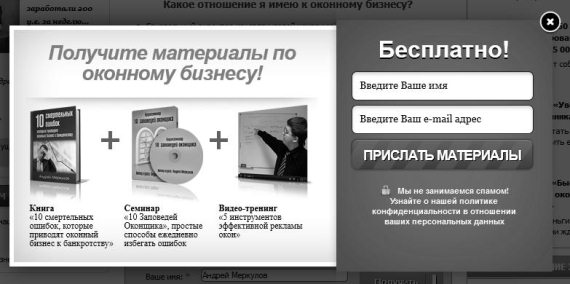
Рис. 7: «Пример всплывающей формы для сбора контактов на сайте prodavecokon.ru»
Посетитель должен знать, что произойдет после того, как он нажмет на кнопку «Отправить. Если это не очевидно, добавьте комментарий рядом с кнопкой отправки.
Структура продающего сайта
Один из вариантов расположения блоков на сайте может быть следующим:

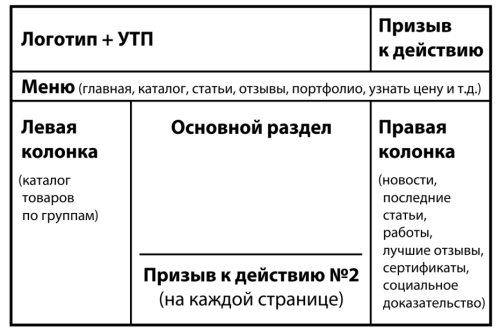
Рис. 8: пример расположения блоков на сайте
Верхнее меню – содержит ответы на наиболее вероятные запросы пользователей. Чтобы понять, какие элементы разместить в меню, необходимо проанализировать свое семантическое ядро на предмет самых частотных запросов. О том, как его составить, мы рассказывали в предыдущих главах.
Помимо 1–3 запросов из семантического ядра, в главное меню можно добавить следующие стандартные элементы:
• ссылка на главную страницу сайта,
• каталог статей,
• каталог курсов,
• основное целевое действие, к примеру, «узнать цену»,
• элемент доверия – ссылка на отзывы, сертификаты, портфолио работ.
Левая колонка обеспечивает навигацию на сайте и сегментирование посетителей
Здесь лучше всего разместить каталоги товаров и статей по категориям, а так же блок сегментации.
Блок сегментации посетителей на внутренних страницах сайта – с его помощью посетитель сможет сразу найти необходимый раздел и показатель отказов на сайте значительно снизится. К примеру, ссылки в блоке сегментации могут быть следующими: окна дилерам, окна оптом, окна в розницу.
Правая колонка отвечает за конверсию
Колонка может содержать целевые действия, формировать доверие посетителей на сайте, а так же содержать информацию для посетителей, которые на сайте не первый раз:
• Новости сайта,
• Форма сбора контактов,
• Новые товары, рекомендуемые товары, хит продаж, товар месяца, акции и распродажи,
• Последние статьи, популярные статьи,
• Последние или лучшие работы, отзывы.
Логотип и УТП
Данный блок отвечает за бренд, а так же содержит главную выгоду от сотрудничества свами в одной фразе.
Этот блок делают «кликабельным» с переходом на главную страницу, однако для целей поисковой оптимизации, часто эту ссылку организуют через специальный скрипт.
Призыв к действию
Главная задача этого блока, призывать к действию пользователя на каждой странице сайта.
В зависимости от выбранной стратегии продаж на сайте в этом блоке могут располагаться:
• телефон, email, режим работы,
• содержание корзина заказа,
• вход на сайт для зарегистрированных пользователей и т. д.

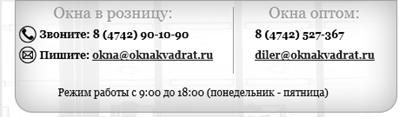
Рис. 9: пример реализации блока «призыв к действию» на сайте нашей компании «Окна квадрат»
Основной раздел с текстом
По сути – это главный блок сайта, в котором находится информация, запрашиваемая пользователем. Статьи на сайте должны быть не менее 1000 символов.
Оптимальный размер – 2000–3500 символов, больший объем текста, как правило, не читают.
Плюс картинки, плюс ссылки внутри текста, а так же таблицы и другие визуальные элементы.
Призыв к действию № 2
Этот блок располагается внизу каждой страницы и необходим для того, чтобы мотивировать посетителя на действие каждый раз после прочтения очередного материала.

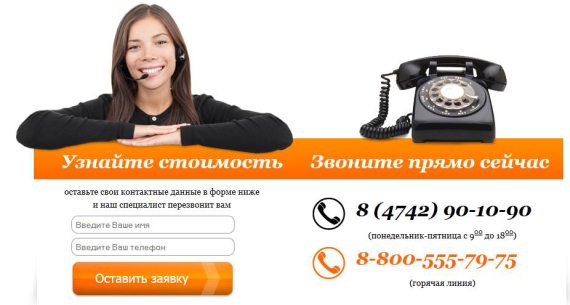
Рис. 10: пример реализации блока «Призыв к действию № 2» на одном из наших бизнес-сайтов «Экономика окон» www.economikaokon.ru
Блок «Останься на сайте»
Необходим для того, чтобы снизить показатель отказов и задержать на сайте пользователя, который прочитал одну страницу и не нашел для себя ничего интересного.
Здесь могут использоваться: копия верхнего меню, новые или популярные статьи, новые или самые продаваемые товары, форма обратной связи.

Рис. 11: пример реализации блока «Останься на сайте» на M/ww.protfaueco/fon.ru
В каждом конкретном случае расположение элементов может меняться, часто бывает так, что одной из колонок может не быть.
Если информации на сайте не так много, то часто можно обойтись всего одной колонкой либо слева, либо справа.
В услуге аудит продающих способностей сайта в компании webturbina.ru мы оцениваем более 40 параметров, которые будут влиять на продажи в интернете.
В результате вы получаете развернутый отчет по своему сайту с конкретными видео рекомендациями по доработке для ваших программистов. Подробная информация по услуге находится здесь: http://webturbina.ru/audit-uzabiliti
- Где брать идеи для работы с продажами на своем сайте?
- В какой последовательности работать над продающим сайтом?
- Формы на сайте
- Целевые действия
- Приземляющие страницы и промосайты
- Конверсионные пути на мини-сайтах
- Главная страница сайта
- Как сформировать доверие на сайте?
- Какие отзывы клиентов размещать на сайте?
- Продающие страницы с описанием вашего предложения
- Страницы категорий
- Геозависимые целевые действия
- Автоматическая серия писем клиенту
- Способы предоставления скидок на сайте
- Акции, ограниченные по времени и количеству
- Монитор доступности вашего сайта в интернете
- Googlealerts-узнайте, что говорят о вашем сайте в интернете
- Формы расширенного поиска в поисковых системах
- Формы
- 2. Баннеры, виджеты, магниты, формы подписки
- 9. Форма сбора контактов на сайте
- Глава 5 Агрессивные формы кода и борьба с ними
- 2.5. Активная и пассивная формы интеллектуальной деятельности
- Формы Web ASP.NET
- Разработка формы
- Актуализация информации на сайте
- 6. Улучшенные формы
- Лекция 3. Формы и циклы
- Урок 7.6. Формы и отчеты




