Книга: Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Золотое правило эффективной навигации
Золотое правило эффективной навигации
Чтобы создать эффективную навигацию, нужно учитывать как характер продаваемой продукции, так и особенности поведения посетителей. Применяя описанные ниже принципы, вы сможете построить удобную систему навигации по сайту.
– Используйте стандартные иконки и общепринятые правила оформления везде, где это только возможно. Например, покупатели понимают, что означает иконка корзины, и всем известно, что синий текст с подчеркиванием – это ссылка. Пренебрегая привычными правилами и захотев показать свою оригинальность, вы потеряете возможности для конверсии.
– Сделайте навигацию простой и интуитивно понятной. Простота в использовании радует клиентов.
– Пусть элементы навигации выглядят одинаково на всех страницах сайта. Покупателю должно быть достаточно один раз понять, как они работают, – а еще лучше вообще не заставлять его думать.
– Главная панель навигации всегда должна быть на виду у пользователя. Так он будет чувствовать себя уверенней, а уверенность покупателей – первое условие хороших продаж.
– Надписи на кнопках и ссылках панели навигации должны быть понятными и точными. Здесь не стоит оригинальничать или, напротив, излишне скромничать. Запутав посетителя, вы непременно его потеряете. Просмотрите лог-файлы и узнайте, какие слова привели его на сайт.
– Элементы навигации лучше выполнять текстом, а не графикой. Картинки долго грузятся и не всегда корректно отображаются. У некоторых клиентов вообще отключен показ изображений в браузере. В этом случае создание красивых элементов интерфейса будет пустой тратой времени и денег. Если уж очень хочется использовать картинки, всегда сопровождайте их альтернативным текстом.
– Не пытайтесь обеспечить доступ посетителю ко всему подряд. Чем меньше ссылок присутствует на панели навигации, тем лучше.
– Подумайте заранее, какой раздел заинтересует большую часть посетителей, и добавьте соответствующий пункт в меню навигации.
– Не вставляйте слишком много ссылок в текст и убедитесь, что пользователь сразу поймет, куда приведет его та или иная ссылка.
– Обеспечьте справочную поддержку как на сайте, так и за его пределами.
И наконец, меню навигации должно присутствовать на каждой странице сайта. Не заставляйте клиента нажимать кнопку «Назад». Не давайте ему лишний шанс от вас уйти. С другой стороны, не вздумайте отключить эту кнопку совсем. Атака на компьютер клиента – также верный способ потерять его навсегда.
Ваша цель – усовершенствовать информационную архитектуру, обеспечив удобный поиск с учетом психологии посетителей, а не создать суперстильную навигацию, которая окажется для них бесполезной. Чем проще и понятнее будет поиск по вашему сайту, тем больше клиентов захотят купить ваш товар. А ведь это очень важно, правда?
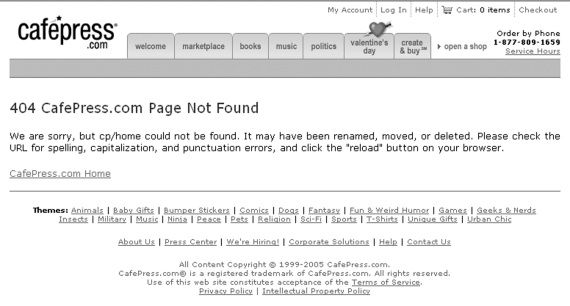
P. S. Несколько полезных советов. Не все посетители приходят на сайт одинаковым путем. Нужно предоставить средства навигации и тем, кто попал не на ту страницу. Будет очень хорошо, если вы поместите карту сайта на страницу ошибки 404. Это позволит пользователю сориентироваться и понять, что делать дальше. Вы ведь не хотите, чтобы он попал на холодную, безликую и непонятную страницу, открывающуюся по умолчанию? Лучше подготовить ее специально, как это показано на рисунке ниже.

Маркетологи часто забывают о том, как важно дать уникальные имена заголовкам страниц. А ведь это помогает поисковым системам лучше проиндексировать сайт. Кроме того, пользователь быстрее найдет нужную страницу среди множества закладок в браузере. Обязательно создайте иконку для сайта, которая будет выводиться в заголовке окна браузера. Она также попадет в закладки вместе с именем страницы. Например, добавив в «Избранное» сайт Yahoo.com, вы увидите рядом с названием сайта красную буковку Y!.
И наконец, чтобы пользователи не допускали ошибок при вводе URL, придумайте сайту простой и запоминающийся адрес.
- Используйте привычные для клиентов слова
- На раскопках слов
- Хороший контент и отличный продающий текст
- Надежность сайта и доверие клиентов
- Обратитесь к чувствам покупателей
- Направление и фиксация взгляда
- Один стиль для всех страниц сайта
- Контраст
- Тянущийся или фиксированный дизайн
- Помните: в Интернете пользователь может делать все, что захочет
- Эффективность беглого просмотра
- Следуйте за курсором
- Помогите глазам найти главное
- Навигация в целях увеличения конверсии
- Общие принципы
- Идеология навигации
- Основы навигации
- Золотое правило эффективной навигации
- Придание макету окончательной формы
- Цвет и юзабилити
- 3. Null-значения и общее правило вычисления выражений
- Настройка верхней области навигации
- Настройка левой панели навигации
- Правило 16. Группируйте связанные между собой элементы
- Полоса навигации
- Файлы без расширения, как правило, текстовые. Как сделать, чтобы при двойном щелчке кнопкой мыши они открывались в Блокн...
- Правило успеха № 3. Знать и грамотно использовать инструменты выразительности и убедительности
- Советы по навигации в Сети
- Устранение проблем, возникающих во время навигации
- Приемы навигации в файловом менеджере
- Правило № 35 Немедленно откажитесь от того, что делает конкурент
- Глава 3 Правило непрерывного изменения