Книга: Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Основы навигации
Основы навигации
Существует множество разновидностей меню навигации. В идеале вы должны найти такую комбинацию элементов навигации, которая больше всего подойдет как вашему сайту, так и вашим клиентам. Главная цель – сориентировать посетителя и подвести его к совершению требуемого действия: покупке, подписке на услуги, телефонному звонку или к чему-то еще. Давайте рассмотрим различные меню навигации подробнее.
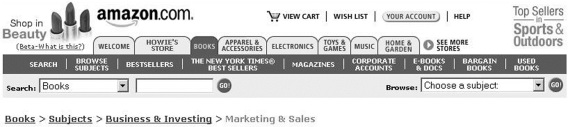
Иерархическое. Это меню представляет собой обычную строку, в которой слева направо перечислены разделы и подразделы, посещаемые пользователем. Между пунктами обычно ставятся стрелки. Глядя на эту схему навигации, можно вспомнить, как в детской сказке Мальчик-с-пальчик бросал на землю хлебные крошки, чтобы найти дорогу домой. Часто такое меню выглядит следующим образом:
Домашняя страница > Классические модели > Авто с открывающимся верхом (см. нижнюю часть рисунка).

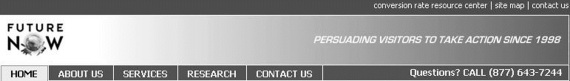
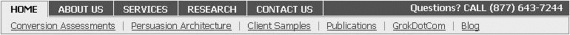
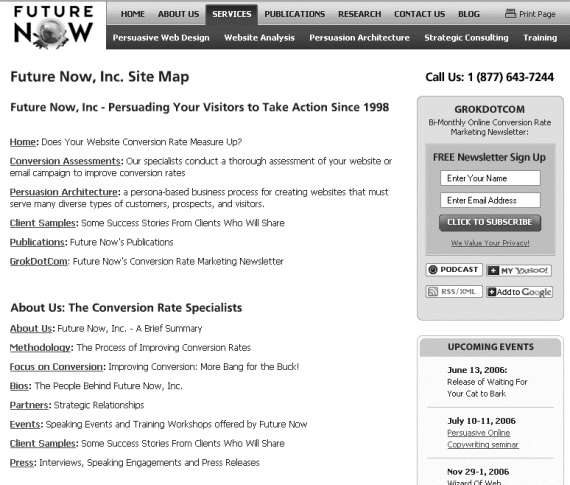
Глобальное. Это меню обеспечивает доступ ко всем разделам сайта, оно содержит вкладки или выпадающие подменю. Посмотрите на наш сайт Future Now, Inc. Вкладки верхней панели навигации просты в использовании, кроме того, они видны на всех страницах сайта.

Локальное. Меню этого типа позволяет пользователю перемещаться внутри одного раздела. Оно особенно полезно для посетителей, которые нашли нужный раздел сайта через поисковую систему, но попали не на ту страницу. На нашем сайте такое меню навигации тоже имеется.

Ссылки в тексте. Это очень простая схема навигации. Вы просто размещаете в тексте соответствующие ссылки. Однако необходимо правильно назвать ссылку, чтобы пользователю было понятно, куда она ведет.
Вот неудачный пример использования ссылок: «Мы пишем роман о женщине, которая была убита». Куда приведет эта ссылка? На страницу о том, как нужно писать роман? Или о том, как создавался роман? Или пользователь сможет прочитать сам роман? Согласитесь, не очень понятно.
Следующий пример содержит более удачные ссылки: «Мы пишем роман о Джеке Потрошителе. Хотите прочитать отрывок?». Пользователь может легко догадаться, что первая ссылка приведет его к странице о Джеке Потрошителе, а на второй он сможет ознакомиться с самим произведением.
Карта сайта. На многих сайтах можно увидеть карту сайта, хотя это самый неэффективный способ навигации: ее возможностями пользуются лишь 1–3% посетителей. Проблема заключается в том, что она содержит слишком много информации. Как сказал аналитик Jupiter Research Эрик Петерсон, «карты сайта в последнее время используются лишь в качестве лейкопластыря, которым можно заклеить дыры в системе навигации».
Однако карта сайта может пригодиться как вспомогательное средство перемещения по сайту в случае, если клиент не может чего-то найти с помощью стандартных средств навигации. Кроме того, карта сайта повышает эффективность его поиска через поисковую систему. В ней содержатся ссылки на все страницы сайта, в результате поисковые роботы индексируют даже очень глубоко запрятанные данные. Одной этой причины уже достаточно, чтобы склониться в пользу карты сайта. Однако какими бы интересными ссылки ни казались поисковому роботу, пользователей они просто приводят в смятение.
Поэтому сделайте карту сайта для собственных нужд. Но не рассчитывайте, что она поможет посетителям при поиске информации.
На рисунке приведен пример карты сайта, взятый с нашего сайта.

Внутренний поиск. Внутреннему поиску многие веб-дизайнеры придают огромное значение. Но, как показали последние исследования, лучшие сайты делают все возможное, чтобы пользователь мог без него обойтись.
При изучении динамики кликов на сайтах было обнаружено, что посетители быстрее находят нужную информацию, переходя от раздела к разделу, нежели пользуясь внутренним поиском. Фактически без обращения к поиску вероятность попадания в нужное место в несколько раз увеличивается.
- Используйте привычные для клиентов слова
- На раскопках слов
- Хороший контент и отличный продающий текст
- Надежность сайта и доверие клиентов
- Обратитесь к чувствам покупателей
- Направление и фиксация взгляда
- Один стиль для всех страниц сайта
- Контраст
- Тянущийся или фиксированный дизайн
- Помните: в Интернете пользователь может делать все, что захочет
- Эффективность беглого просмотра
- Следуйте за курсором
- Помогите глазам найти главное
- Навигация в целях увеличения конверсии
- Общие принципы
- Идеология навигации
- Основы навигации
- Золотое правило эффективной навигации
- Придание макету окончательной формы
- Цвет и юзабилити
- ГЛАВА 1 Основы построения баз данных
- Настройка верхней области навигации
- Настройка левой панели навигации
- Глава 1 Основы графологии
- Часть I Основы Ubuntu
- Полоса навигации
- 2.10. Основы конфигурирования
- Нейрофизиологические основы различия «нравится» и «хочу»
- Основы интерфейса Access 2007
- 7.7.1. Основы безопасности
- 13.1. Основы резервного копирования
- 14.1. Основы безопасности