Книга: Нарушай правила! И еще 45 правил гения
Правило 16. Группируйте связанные между собой элементы
Правило 16. Группируйте связанные между собой элементы
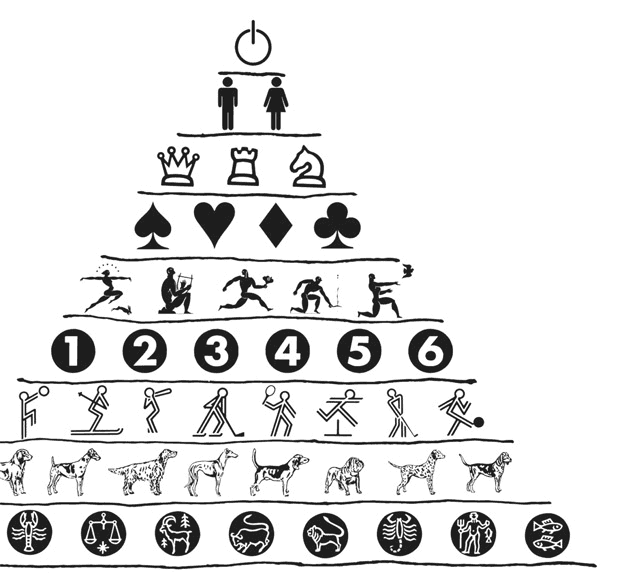
Благодаря принципу группировки дизайн становится яснее, поскольку так легче объяснить назначение каждого элемента. Связанные элементы должны выглядеть одинаково, а несвязанные – отличаться друг от друга.
Скажем, дизайнер смартфона может нарисовать его функциональные иконки похожими, подчеркивая то, что все они выполняют однотипные задачи или имеют одинаковый уровень навигационной значимости.
Руководитель компании может управлять действиями своих подчиненных, выразив свои ожидания в долгосрочной цели, среднесрочной миссии и серии краткосрочных целей, чтобы каждый сотрудник знал, что, когда и зачем он делает.
Создатель руководства пользователя может обозначить различные уровни информации, сгруппировав инструкции и выразив их в последовательности шагов, диаграммах, цитатах, предупреждениях и подсказках. Шаги можно пронумеровать, все диаграммы сделать на голубом фоне, цитаты выделить курсивом, предупреждения поместить в рамки, а подсказки обозначить звездочками.
Цель группировки – упростить понимание, чтобы пользователь мог взаимодействовать с дизайном на интуитивном уровне, вместо того чтобы всякий раз разгадывать намерения разработчика. Иными словами, чтобы облегчить работу пользователя, самому дизайнеру придется потрудиться.
И точно так же несвязанные элементы должны выглядеть по-разному. Если приборная панель вашего автомобиля содержит множество одинаковых клавиш – пять для дворников, двенадцать для радио, две для фар, семь для кондиционера и так далее, – запомнить, где что, будет сложно, и придется всякий раз обращаться к инструкции. Если же все эти клавиши сгруппированы по функциям и выглядят по-разному, пользоваться ими не составит труда.
Вот почему супермаркеты размещают товары на полках, исходя из их подобия. Учитывая, что ассортимент магазина может превышать 20 тысяч наименований, покупателям было бы нелегко в нем ориентироваться, если бы, скажем, все товары в коробках лежали вместе только потому, что они одинаково упакованы. Как правило, мы разбиваем продукты на категории в зависимости от их назначения, а не типа упаковки. Йогурты стоят рядом со сметаной потому, что и то и другое – молочная продукция. Шоколад можно найти возле конфет и печенья, поскольку все это – кондитерские изделия.
То, как вы группируете объекты, определяет, насколько понятны категории. Подход, направленный на достижение ясности во всем, отражается и на организации работ, и на проектировании дизайна, и на управлении проектами.

- Правило 12. Принимайте решения медленно
- Правило 13. Для статичных элементов используйте линейный процесс
- Правило 14. Для интерактивных элементов используйте динамичный процесс
- Правило 15. Меняйте структуру в зависимости от различных факторов
- Правило 16. Группируйте связанные между собой элементы
- Правило 17. Сочетайте форму с функцией, а функцию – с формой
- Правило 18. Не будьте скучными
- Правило 19. Привлекайте внимание к главному
- Правило 20. Используйте эстетические принципы
- Правило 21. Визуализируйте идеи – создавайте эскизы, модели и прототипы
- Правило 22. Не волнуйтесь из-за беспорядка
- Правило 23. Тестируйте свои идеи в реалистичных условиях
- Правило 24. Упрощайте
- Правило 24. Упрощайте
- Корневые элементы преобразования
- Правило 20. Используйте эстетические принципы
- Правило 12. Принимайте решения медленно
- Правило 22. Не волнуйтесь из-за беспорядка
- Правило 19. Привлекайте внимание к главному
- Правило 18. Не будьте скучными
- Правило 15. Меняйте структуру в зависимости от различных факторов
- Правило 17. Сочетайте форму с функцией, а функцию – с формой
- Правило 23. Тестируйте свои идеи в реалистичных условиях
- Преобразования между типами дата
- Различия между приложением и сеансом




