Книга: Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
А/В-тестирование
А/В-тестирование
А/В-тестирование (его еще называют сплит-тестированием) – это самый легкий способ узнать, как влияет на общую эффективность отдельный элемент сайта или рекламного письма. Для проведения А/В-теста следует разделить аудиторию сайта на две группы (А и В). Одной группе вы показываете первоначальную версию того, что тестируете, а второй – улучшенный вариант, в котором изменен один элемент. Затем измеряете результаты.
Предположим, вы не можете определиться с темой для своего рекламного письма. Подготовьте два варианта рассылки, которые будут отличаться лишь названием темы. Первую версию письма разошлите одной половине получателей, вторую – другой половине.
Чтобы узнать, какая тема письма является наиболее удачной, посчитайте количество переходов на сайт у первой группы получателей и сравните их с аналогичным показателем у второй группы. Лучший показатель переходов и станет вашим контрольным показателем. С ним вы будете сравнивать эффективность других вариантов, пока не найдете самое удачное название темы. Результаты тестирования могут вас удивить. Однажды мы проводили подобный тест, и оказалось, что один вариант темы привлек на сайт на 300 % больше посетителей, чем его ближайший конкурент. Такая разница может иметь огромное значение для прибыльности вашего бизнеса.
Если вы хотите получить более наглядное представление о данном виде тестирования, то представьте, что пришли к окулисту, чтобы подобрать очки. Врач заводит вас в темную комнату и просит посмотреть в окуляры жутковатого на вид аппарата. Перед вами две одинаковые таблицы с буквами. Врач спрашивает: «Какую таблицу вы видите лучше и можете без труда прочитать?», вы отвечаете, окулист немного меняет настройки аппарата и спрашивает снова: «А теперь какую?» Затем он опять что-то исправляет и улучшает результат. Этот процесс продолжается до тех пор, пока не будет найден оптимальный вариант.
Но аналогия с подбором очков, к сожалению, не полностью подходит для нашего случая. Окулист, проверяя зрение, опирается на данные многочисленных медицинских исследований. В его распоряжении имеется готовая шкала и хорошо откалиброванная аппаратура, поэтому точность измерения гарантирована, а для обработки результатов нужно лишь воспользоваться проверенными методами. И все-таки эффективность А/В-тестирования очень впечатляет.
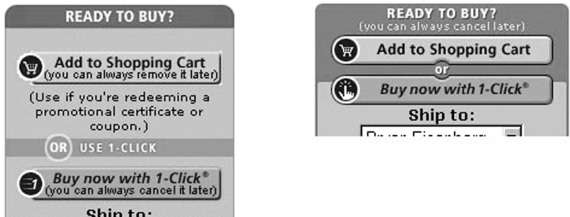
Вот один из наших любимых примеров. Несколько лет назад на сайте Amazon.com возникла необходимость внести некоторые улучшения в работу. Ниже показана область, которую изменяли в ходе А/В-тестирования:

А/В
Первоначально в каждом разделе сайта использовалась версия А. А/В-тест провели следующим образом: версия В появилась лишь в книжном разделе: были убраны некоторые слова в скобках и текст на кнопках. Неизвестно, почему организаторы теста решили так поступить; мы всегда рекомендуем подкреплять уверенность покупателей в точке действия. Но тут важен сам подход к А/В-тестированию. Оба варианта оформления страницы довольно долго сосуществовали в разных разделах сайта.
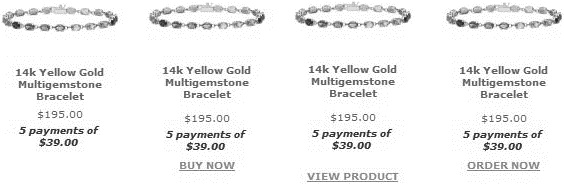
А вот еще один пример. На сайте Ice.com А/В-тестирование проводилось с использованием программы Visual Sciences tool. Целью тестирования было найти оптимальный вариант продающего текста для каждого из продуктов, представленных на домашней странице сайта. Для тестов выбрали три варианта продающего текста, а эталоном для измерения стало изображение продукта, под которым вообще не было ни слова описания. Посмотрим на эти четыре версии.
Как вы думаете, какая из них оказалась лучшей? Часто бывает, что нам нравится один из вариантов, и мы очень хотим, чтобы он победил.
А/В-тестирование дает ответы, основанные на реальных данных и не зависящие от нашего мнения. В ходе измерений быстро выяснилось, что вариант D намного лучше остальных. Тестирование принесло сайту тысячи долларов прибыли.

- В.4. Небольшие тестовые программы
- Корпоративная книга продаж
- Глава 3. Искусство интрапренерства
- Ввод данных о предприятии
- Что и зачем надо замерять
- Советы по использованию Мастера фунций
- VMware Distributed Resource Scheduler (DRS)
- Тема 11. Проектирование структуры организации
- Отношения с людьми
- Сопутствующие функции
- Этот изменчивый мир
- Сегменты