Книга: Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Настоящий секрет магазина Victoria's Secret
Настоящий секрет магазина Victoria's Secret
Давайте посмотрим на сайт Victoria's Secret. У «Виктории» действительно есть чему поучиться. Начинается все с того, что нам попадается на глаза красивый рекламный баннер:

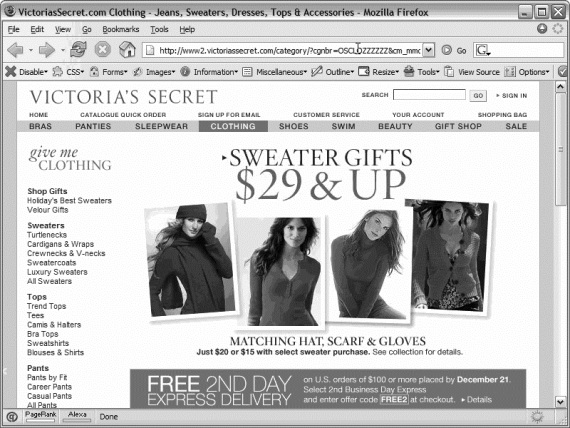
Мы щелкаем по баннеру, и «Виктория» нежно переносит нас сюда:

Обратите внимание вот на что.
Фотография девушки в красном свитере, красной шапочке и красных перчатках, которая была на баннере, присутствует и на этой странице. Посетитель, увидев ее, сразу понимает, что не ошибся адресом. Размещенное на баннере рекламное предложение «Just $20» («Всего 20 долларов!») повторяется и здесь, его можно увидеть прямо под описанием и изображением шапки, шарфика и перчаток. (Но лучше было бы сделать слова «Just $20» или «Just $15» еще заметнее, например, увеличив размер шрифта, как в надписи «$29 & Up» на следующей странице. Пользователю не пришлось бы долго их искать и сомневаться в правдивости рекламного предложения.) Попав на сайт, посетитель сразу понимает, что делать дальше. Хорошо организованное меню навигации помогает быстро найти нужный товар.
Некоторые посетители щелкнули по баннеру, потому что им понравились слова «Бесплатная экспресс-доставка в течение двух дней». Специально для них внизу страницы это предложение повторяется еще раз. Главным стимулом для клиента является марка одежды? Пожалуйста! Страница, на которую прибывают покупатели, в этом отношении не уступает домашней странице сайта. Глобальное меню навигации расположено в верхней части экрана и заметно выделяется на общем фоне (кстати, многие «эксперты» вам скажут, что так делать нельзя). Через него можно без труда перейти как к другим товарам, так и к домашней странице сайта. Стиль оформления данной страницы такой же, как у рекламного баннера, поэтому пользователь постоянно ощущает атмосферу магазина Victoria's Secret.
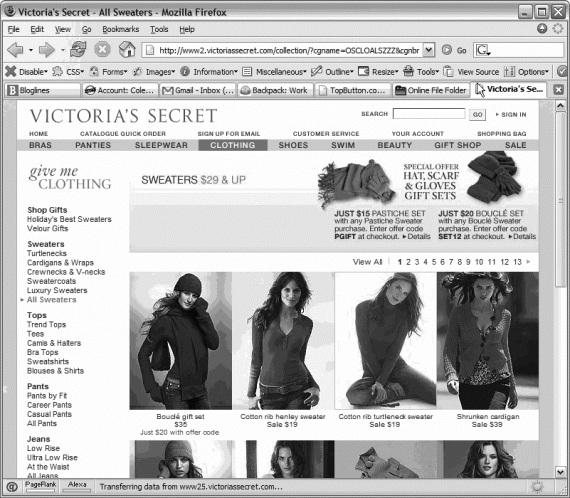
Если же посетитель пришел не из-за бренда и не из-за бесплатной доставки, а чаще всего так и бывает, значит ему понравилась сама картинка. В нашем случае на баннере изображен конкретный товар – красный свитер. Нажав на свитер, пользователь приходит в соответствующий раздел каталога. Слева на странице имеется меню навигации, ссылки которого меняются в зависимости от действий посетителя. Данное меню позволяет попасть в любой, даже самый отдаленный раздел сайта. Многие пункты меню представляют собой ключевые слова. Если покупатель может указать дизайнера или название коллекции, то стоит ему ввести это слово в строку поиска в правом верхнем углу страницы, как он тут же окажется на странице с описанием товара. Если посетитель не знает, что ему нужно, он все равно с удовольствием посмотрит на несколько разных фотографий девушки в красном свитере, красной шапочке и красных перчатках, которая привлекла его внимание в самом начале.
Отметим, однако, что призывы к действию на странице с изображениями модели в красном свитере могли бы быть (и должны были быть) более сильными и понятными. Тогда бы «Виктории» удалось лучше убедить покупателя сделать следующий клик. Но, нажав на любое из этих четырех изображений, вы поймете, что она все-таки отличный продавец. Просто кликните на фотографию модели и пройдитесь по предложенным ссылкам:

Левое контекстно-зависимое меню навигации никуда не исчезает, при этом постоянно подсвечивается название коллекции, которую мы просматриваем (кстати, сама коллекция нам очень понравилась). Мы увидели схему навигации, которую «Виктория» изобрела специально для своего сайта. Рекламное предложение «Just $20» («Всего 20 долларов!») все время находится на виду – в правом верхнем углу, оно выделено красным цветом и оформлено красивым шрифтом. Наряд, который красовался на девушке с баннера, тоже постоянно присутствует на странице – это крайнее левое изображение. Глядя на картинку, любой поймет, как следует носить ту или иную вещь. Для каждого товара указана цена, а на странице с его описанием вам предложат посмотреть похожие товары. На этой странице пользователь может почитать самую нужную и интересную информацию. А здесь он входит в воронку продаж. И весьма велика вероятность того, что, включившись в этот сценарий, он превратится в покупателя.
В чем же главный секрет сайта Victoria's Secret?
Сможете ли вы проложить хороший след, который приведет ваших посетителей к покупке? Это просто как дважды два.
1. Привлеките внимание пользователя (создайте яркий красивый баннер, но главное – не забудьте включить в него полезную информацию).
2. Пусть страница, на которую баннер приводит пользователя, будет логическим продолжением рекламы. Здесь посетитель должен найти решение своих проблем.
3. Выполните то, что пообещали.
Если хотите, чтобы посетители охотно шли по проложенному вами следу, поучитесь у «Виктории».
- Уровень 1 Внешний вид магазина
- Программа Victoria
- Часть IV Чтобы вас не рассекретили…
- Владение информацией, или Долгосрочный успех магазина № 2
- Пять аспектов управления персоналом магазина
- Как скрыть секретную папку?
- Глава 2 Первый уровень трехуровневой концепции мерчандайзинга. Внешний вид магазина и территория вокруг него
- Большая книга директора магазина 2.0. Новые технологии
- 7.7.3. Секреты и советы
- 9.5.3. Маленький секрет User Agent
- Речевые модули для прохода секретаря
- Цели посещения магазина