Книга: JavaScript. Подробное руководство, 6-е издание
21.4.9. Текст
21.4.9. Текст
Для рисования текста в холсте обычно используется метод fillText(), который рисует текст, используя цвет (градиент или шаблон), определяемый свойством fillStyle. Если необходимо использовать специальные эффекты при выводе текста крупными символами, для рисования контуров отдельных символов можно применить метод strokeText() (пример вывода контуров символов приводится на рис. 21.13). Оба метода принимают в первом аргументе текст, который требуется нарисовать, и координаты X и Y вывода текста во втором и третьем аргументах. Ни один из этих методов не вносит изменений в текущий контур и не смещает текущую точку. Как видно на рис. 21.7, при выводе текста учитывается текущее преобразование системы координат.
Свойство font определяет шрифт, который будет использоваться для рисования текста. Значение этого свойства должно быть строкой с соблюдением синтаксиса CSS-атрибута font. Например:
"48pt sans-serif”
"bold 18рх Times Roman"
"italic 12pt monospaced"
"bolder smaller serif" // жирнее и меньше, чем шрифт элемента <canvas>
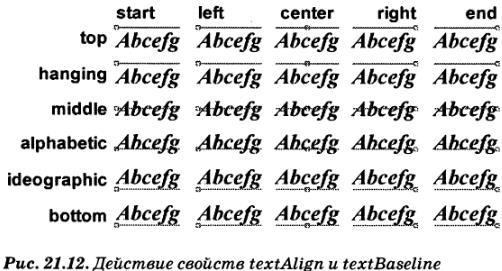
Свойство textAlign определяет способ выравнивания текста по горизонтали с учетом координаты X, переданной методу fillText() или strokeText(). Свойство textBaseline определяет способ выравнивания текста по вертикали с учетом координаты Y. На рис. 21.12 показано действие всех допустимых значений этих свойств. Тонкая линия рядом с каждой строкой текста - это опорная линия шрифта, а маленький квадратик обозначает точку (х.у), координаты которой были переданы методу fillText().
По умолчанию свойство textAlign имеет значение «start». Обратите внимание, что для текста, который записывается слева направо, выравнивание, определяемое значением «start», совпадает с выравниванием, определяемым значением «left»,
аналогично совпадает и действие значений «end» «right». Однако если в элементе <canvas> определить атрибут dir со значением «rtl» (right-to-left - справа налево), действие значения «start» выравнивания будет совпадать с действием значения «right», а действие значения «end» - с действием значения «left».

Свойство textBaseline по умолчанию имеет значение «alphabetic», которое соответствует алфавиту Latin и подобным ему. Значение «ideographic» используется совместно с идеографическими алфавитами, такими как китайский и японский. Значение «hanging» предназначено для использования со слоговыми и подобными им алфавитами (которые используются во многих языках в Индии). Значения «top», «middle» и «bottom» определяют исключительно геометрическое положение опорной линии шрифта, исходя из размеров «кегельной площадки» шрифта.
Методы fillText() и strokeText() принимают четвертый необязательный аргумент. Этот аргумент определяет максимальную ширину отображаемого текста. Если текст окажется шире указанного значения, при заданном значении свойства font будет выполнено его масштабирование или будет использован более узкий или более мелкий шрифт.
Если вам потребуется узнать размеры текста до его вывода, передайте его методу measureText(). Этот метод возвращает объект TextMetrics, определяющий размеры для текущего значения свойства font. На момент написания этих строк объект TextMetrics позволял определить только ширину текста. Определить ширину текстовой строки на экране можно следующим образом:
var width = c.measureText(text).width;
- 21.4.1. Рисование линий и заливка многоугольников
- 21.4.2. Графические атрибуты
- 21.4.3. Размеры и система координат холста
- 21.4.4. Преобразование системы координат
- 21.4.5. Рисование и заливка кривых
- 21.4.6. Прямоугольники
- 21.4.7. Цвет, прозрачность, градиенты и шаблоны
- 21.4.8. Атрибуты рисования линий
- 21.4.9. Текст
- 21.4.10. Отсечение
- 21.4.11. Тени
- 21.4.12. Изображения
- 21.4.13. Композиция
- 21.4.14. Манипулирование пикселами
- 21.4.15. Определение попадания
- 21.4.16. Пример использования элемента : внутристрочные диаграммы
- Когда нужен постскриптум в бизнес-тексте?
- Текст по законам жанра
- Набор текста
- «Высшая математика» в тексте
- 13.3.4. Поиск и замена текста
- Тексты для блогов и соцсетей
- 1.2 Процесс, контекст процесса и потоки
- 6.2. Заработок на контекстной рекламе Google AdSense
- 7.6. Оценка эффективности рекламного текста
- Особенности оформления текста книги
- Часть III Текст
- 1.3. Задачи рекламного текста




