Книга: JavaScript. Подробное руководство, 6-е издание
21.4.10. Отсечение
21.4.10. Отсечение
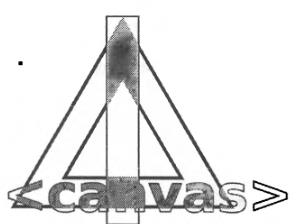
После определения контура обычно вызывается метод stroke() или fill() (или оба). Можно также вызвать метод clip(), чтобы определить область отсечения. После того как область отсечения будет определена, рисование будет выполняться только в ее пределах. На рис. 21.13 изображен сложный рисунок, полученный с использованием областей отсечения. Вертикальная полоса в середине и текст вдоль нижнего края рисунка были нарисованы до определения области отсечения, а заливка была выполнена после определения треугольной области отсечения.

Рис, 21.13, Рисование контуров выполнено до, а заливка - после определения области отсечения
Изображение на рис. 21.13 было получено с помощью метода polygon() из примера 21.4 и следующего программного кода:
// Определить некоторые графические атрибуты
с.font = "bold 60pt sans-serif"; // Большой шрифт
c.lineWidth = 2; // Узкие
с.strokeStyle = "#000"; // и черные линии
// Контур прямоугольника и текст
с.strokeRect(175, 25, 50, 325); // Вертикальная полоса в середине
с. strokeText("<canvas>”, 15, 330); // strokeText() вместо fillText()
// Определить сложный контур, внутренняя область которого является внешней.
polygon(c,3,200,225, 200); // Большой треугольник
polygon(c,3,200,225,100,0,true); // Нарисовать маленький треугольник
// в обратном направлении
// Превратить этот контур в область отсечения.
c.clip();
// Нарисовать контур линиями толщиной 5 пикселов, внутри области отсечения.
c.lineWidth = 10; // Половина этой линии толщиной 10 пикселов окажется
// за пределами области отсечения
с.stroke();
// Залить область контура прямоугольника и текста, попавшую в область отсечения
c.fillStyle = "#ааа" // Светло-серый
с.fillRect(175, 25, 50, 325); // Залить вертикальную полосу
c.fillStyle = "#888" // Темно-серый
с.fillText("<canvas>", 15, 330); // Залить текст
- 21.4.1. Рисование линий и заливка многоугольников
- 21.4.2. Графические атрибуты
- 21.4.3. Размеры и система координат холста
- 21.4.4. Преобразование системы координат
- 21.4.5. Рисование и заливка кривых
- 21.4.6. Прямоугольники
- 21.4.7. Цвет, прозрачность, градиенты и шаблоны
- 21.4.8. Атрибуты рисования линий
- 21.4.9. Текст
- 21.4.10. Отсечение
- 21.4.11. Тени
- 21.4.12. Изображения
- 21.4.13. Композиция
- 21.4.14. Манипулирование пикселами
- 21.4.15. Определение попадания
- 21.4.16. Пример использования элемента : внутристрочные диаграммы
- 5.2. Примеры, использующие отсечение
- 5.4. Трудности с отсечением и отрицанием
- 4.2. Отсечение
- 4.3.2. Комбинация «отсечение-fail»
- Отсечение
- ГЛАВА 4. ВОЗВРАТ И ОТСЕЧЕНИЕ
- Отсечение областей для рисования
- 10.7. Пролог и логическое программирование
- 5.2.3. Добавление элемента к списку, если он в нем отсутствует (добавление без дублирования)




