Книга: JavaScript. Подробное руководство, 6-е издание
21.4.13. Композиция
21.4.13. Композиция
При рисовании линий и текста, заливке областей или копировании изображений может получиться так, что новые пикселы будут накладываться сверху на уже существующие в холсте. При рисовании непрозрачных пикселов они просто будут замещать уже имеющиеся пикселы. Но при рисовании полупрозрачных пикселов новые («исходные») пикселы будут объединяться (комбинироваться) со старыми («целевыми») пикселами так, что старые пикселы будут видны сквозь новые, с учетом степени прозрачности этих пикселов.
Этот процесс объединения новых полупрозрачных исходных пикселов с существующими целевыми пикселами называется композицией, а процесс композиции, описанный выше, используется по умолчанию при объединении пикселов. Однако композиция нужна не всегда. Представьте, что вы нарисовали в холсте рисунок, использовав полупрозрачный цвет, и теперь хотите внести в холст временные изменения, а позднее восстановить оригинальный рисунок. Самый простой способ реализовать это состоит в том, чтобы холст (или его область) скопировать в другой, неотображаемый холст с помощью метода drawImage(). А затем, когда придет время восстановить холст, можно скопировать обратно в него фрагмент, который был сохранен в неотображаемом холсте. Напомню, что скопированные пикселы были полупрозрачными. Если режим композиции будет действовать, они не затрут полностью временные изменения. В подобных ситуациях необходимо иметь способ отключать композицию: чтобы вставлять исходные пикселы, игнорируя целевые, независимо от степени прозрачности исходных.
Установить тип композиции можно с помощью свойства globalCompositeOperation. По умолчанию оно имеет значение «source-over», в соответствии с которым исходные пикселы накладываются «поверх» («over») целевых пикселов и объединяются с ними, если исходные пикселы являются полупрозрачными. Если присвоить этому свойству значение «сору», композиция будет отключена: исходные пикселы будут скопированы в холст без изменений и затрут целевые пикселы. Иногда может оказаться полезным еще одно значение свойства globalCompositeOperation -«destination-over». При использовании этого вида композиции пикселы объединяются так, как будто исходные пикселы добавляются под существующие целевые пикселы. Если целевые пикселы будут иметь прозрачный или полупрозрачный цвет, некоторые или все исходные пикселы будут видны сквозь этот цвет.
«source-over», «destination-over» и «сору» - это три наиболее часто используемых вида композиции, однако прикладной интерфейс объекта Canvas поддерживает 11 значений для атрибута globalCompositeOperation. Названия этих видов композиции достаточно красноречиво объясняют, что они призваны делать, и вам может потребоваться немало времени, чтобы разобраться в особенностях разных видов композиции, подставляя их названия в примеры, демонстрирующие их действие.
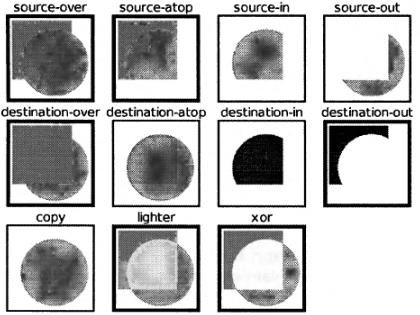
На рис. 21.16 показаны все 11 видов композиции пикселов с «предельными» значениями прозрачности: все пикселы являются полностью непрозрачными или полностью прозрачными. В каждом из 11 прямоугольников сначала рисовался квадрат, который представляет целевые пикселы. Затем устанавливалось свойство globalCompositeOperation и рисовался круг, представляющий исходные пикселы.

Рис. 21.16. Виды композиции пикселов с предельными значениями прозрачности
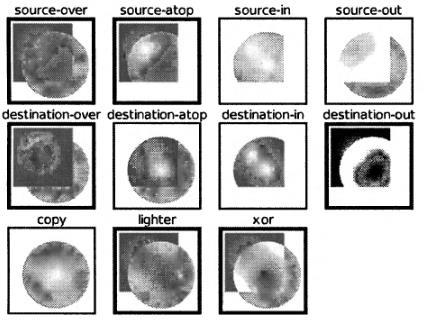
На рис. 21.17 изображен похожий пример, в котором использовались пикселы с «промежуточными» значениями прозрачности. В этой версии исходный круг и целевой квадрат были залиты градиентами, вследствие чего в рисунке присутствуют пикселы с различной степенью прозрачности.
Вы можете обнаружить, что понять действие того или иного вида композиции совсем непросто, когда в операцию вовлечены полупрозрачные пикселы, как в данном примере. Если у вас есть желание более глубоко разобраться с композицией, в справочной статье CanvasRenderingContext2D вы найдете уравнения вычисления конечного значения цвета пиксела, исходя из значений цвета исходного и целевого пикселов для всех 11 видов композиции.

Рис. 21.17. Виды композиции пикселов с промежуточными значениями прозрачности
На момент написания этих строк производители броузеров не смогли прийти к единству в реализации 5 из 11 видов композиции: «сору», «source-іп», «source-out», «destination-atop» и «destination-in» действуют по-разному в разных броузерах и не могут использоваться переносимым образом. Далее приводится подробное описание этих различий, но если вы не планируете использовать эти виды композиций, то можете сразу перейти к следующему разделу.
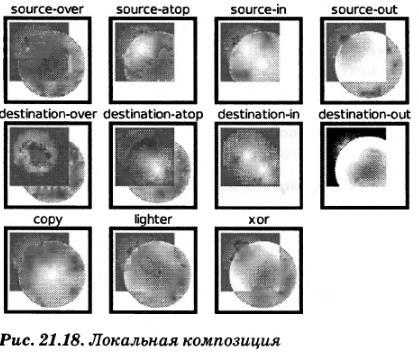
При использовании пяти видов композиции, перечисленных выше, цвет целевых пикселов либо игнорируется при вычислении результатов, либо получающиеся пикселы делаются прозрачными, если прозрачными являются исходные пикселы. Различия в реализациях связаны с определением исходных пикселов. Броузеры Safari и Chrome выполняют композицию «локально»: в расчетах участвуют только фактические исходные пикселы, которые выводятся методами fill(), stroke() и другими. IE9, вероятно, последует этому примеру. Броузеры Firefox и Opera выполняют композицию «глобально»: в расчетах участвуют все пикселы в текущей области отсечения при выполнении любой операции рисования. Если для данного целевого пиксела отсутствует исходный пиксел, считается, что исходный пиксел имеет черный прозрачный цвет. В Firefox и Opera это означает, что пять видов композиции, перечисленные выше, фактически стирают целевые пикселы внутри области отсечения там, где отсутствуют исходные пикселы. Изображения на рис. 21.16 и рис. 21.17 были получены в броузере Firefox. Это объясняет, почему рамки, окружающие примеры применения видов композиции «сору», «source-іп», «source-out», «destination-atop» и «destination-in», тоньше, чем рамки вокруг других примеров: прямоугольник, окружающий каждый пример, является областью отсечения, и применение этих пяти видов композиции приводит к стиранию части рамки (половина lineWidth), попадающей внутрь контура. Для сравнения на рис. 21.18 показаны те же результаты, что и на рис. 21.17, но полученные в броузере Chrome.

На момент написания этих строк проект стандарта HTML5 утвердил глобальный подход к композиции, реализованный в броузерах Firefox и Opera. Производители броузеров знают об имеющейся несовместимости и не удовлетворены текущим состоянием спецификации. Велика вероятность, что спецификация будет пересмотрена в пользу локальной композиции.
Наконец, обратите внимание, что в броузерах, таких как Safari и Chrome, реализующих локальную композицию, существует возможность реализовать глобальную композицию. Сначала нужно создать пустой неотображаемый холст с теми же размерами, что и отображаемый. Затем нарисовать исходное изображение на неотображаемом холсте и вызвать метод drawlmage(), чтобы скопировать неотображаемый рисунок в отображаемый холст и применить глобальную композицию в пределах области отсечения. В броузерах, таких как Firefox, реализующих глобальную композицию, нет универсального приема выполнения локальной композиции, но нередко можно получить достаточно близкий эффект, определив соответствующую область отсечения перед выполнением операции рисования, для которой композиция должна выполняться локально.
- 21.4.1. Рисование линий и заливка многоугольников
- 21.4.2. Графические атрибуты
- 21.4.3. Размеры и система координат холста
- 21.4.4. Преобразование системы координат
- 21.4.5. Рисование и заливка кривых
- 21.4.6. Прямоугольники
- 21.4.7. Цвет, прозрачность, градиенты и шаблоны
- 21.4.8. Атрибуты рисования линий
- 21.4.9. Текст
- 21.4.10. Отсечение
- 21.4.11. Тени
- 21.4.12. Изображения
- 21.4.13. Композиция
- 21.4.14. Манипулирование пикселами
- 21.4.15. Определение попадания
- 21.4.16. Пример использования элемента : внутристрочные диаграммы
- 5. Композиция
- Двоичная композиция
- Глава 10 Композиция
- Функциональная декомпозиция
- Декомпозиция
- Модульная Композиция
- Декомпозиция, основанная на объектах
- 6.4. Создание и декомпозиция атомов
- 7.2. Создание и декомпозиция термов: =.., functor, arg, name
- 9.7.3. Композиция в сравнении с наследованием
- Композиция
- Динамическая композиция




