Книга: JavaScript. Подробное руководство, 6-е издание
21.4.2. Графические атрибуты
21.4.2. Графические атрибуты
В примере 21.4 устанавливаются свойства fillStyle, strokeStyle и lineWidth объек; та контекста элемента <canvas>. Эти свойства являются графическими атрибутами, определяющими цвет, используемый методом fill(); цвет, используемый методом stroke(); и толщину линий, рисуемых методом stroke(). Обратите внимание, что эти параметры не передаются методам fill() и stroke(), а являются общими графическими свойствами элемента <canvas>. Если определяется метод, рисующий некоторую фигуру, который не устанавливает эти свойства, программа, использующая его, сможет сама определять цвет фигуры, устанавливая свойства strokeStyle и fillStyle перед вызовом этого метода. Такое отделение графических свойств от команд рисования является фундаментальной особенностью прикладного интерфейса объекта Canvas и сродни отделению представления от содержимого, достигаемого за счет применения таблиц стилей CSS к HTML-документам.
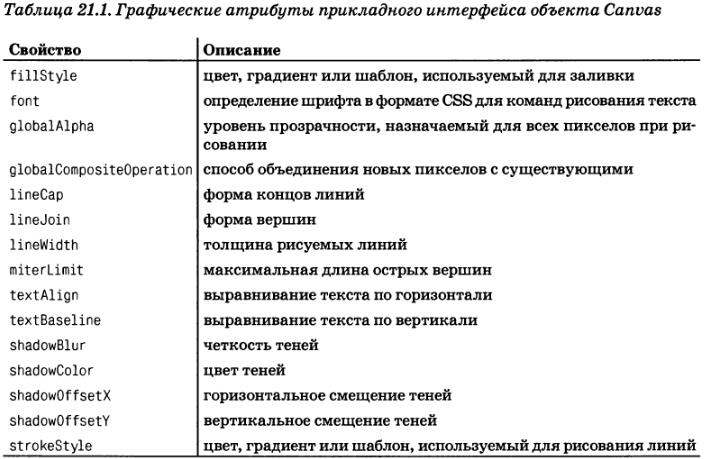
Прикладной интерфейс объекта Canvas содержит 15 свойств графических атрибутов в объекте CanvasRenderingContext2D. Эти свойства перечислены в табл. 21.1 и подробно описываются в соответствующих разделах ниже.

Так как прикладной интерфейс объекта Canvas определяет графические атрибуты в объекте контекста, может появиться идея вызвать метод getContext() несколько раз, чтобы получить несколько объектов контекста. Если бы это удалось, можно было бы определить для каждого из них различные атрибуты и использовать их как различные кисти разного цвета и разной толщины. К сожалению, элемент <canvas> нельзя использовать таким способом. Каждый элемент <canvas> имеет только один объект контекста, и каждый вызов метода getContext() возвращает один и тот же объект CanvasRenderingContext2D.
Тем не менее, несмотря на то что прикладной интерфейс объекта Canvas позволяет определить только один набор графических атрибутов, он предусматривает возможность сохранять текущие графические свойства, чтобы их можно было изменить и позднее легко восстановить прежние значения. Метод save() помещает текущие значения графических свойств в стек. Метод restore() выталкивает их со стека и восстанавливает самые последние сохраненные значения. В множество сохраняемых свойств входят все свойства, перечисленные в табл. 21.1, а также текущее преобразование системы координат и область отсечения (обе особенности рассматриваются ниже). Важно отметить, что текущее определение контура и координаты текущей точки не входят в множество сохраняемых графических свойств и не могут сохраняться и восстанавливаться.
Если вам потребуется больше гибкости, чем может обеспечит простой стек графических свойств, вы можете определить вспомогательные методы, такие как в примере 21.5.
Пример 21.5. Утилиты управления графическими свойствами
// Восстанавливает последние сохраненные значения графических свойств,
// но не выталкивает их со стека.
CanvasRenderingContext2D.prototype.revert = function() {
this.restore(); // Восстановить прежние значения графических свойств.
this.save(); // Сохранить их снова, чтобы можно было вернуться к ним.
return this; // Позволить составление цепочек вызовов методов.
};
// Устанавливает графические атрибуты в соответствии со значениями свойств объекта о.
// Или, при вызове без аргументов, возвращает текущие значения атрибутов в виде объекта.
// Обратите внимание, что этот метод не обслуживает преобразование или область отсечения.
CanvasRenderingContext2D.prototype.attrs = function(o) {
if (о) {
for(var a in о) // Для каждого свойства объекта о
this[a] = о[а]; // Установить его как графический атрибут
return this; // Позволить составление цепочек вызовов методов
}
else return {
fillStyle: this.fillStyle,
font: this.font,
globalAlpha: this.globalAlpha,
globalCompositeOperation: this.globalCompositeOperation,
lineCap: this.lineCap,
lineJoin: this.lineJoin,
lineWidth: this.lineWidth,
miterLimit: this.miterLimit,
textAlign: this.textAlign,
textBaseline: this.textBaseline,
shadowBlur: this.shadowBlur,
shadowColor: this.shadowColor,
shadowOffsetX: this.shadowOffsetX,
shadowOffsetY: this.shadowOffsetY, strokeStyle: this.strokeStyle
};
};
- 21.4.1. Рисование линий и заливка многоугольников
- 21.4.2. Графические атрибуты
- 21.4.3. Размеры и система координат холста
- 21.4.4. Преобразование системы координат
- 21.4.5. Рисование и заливка кривых
- 21.4.6. Прямоугольники
- 21.4.7. Цвет, прозрачность, градиенты и шаблоны
- 21.4.8. Атрибуты рисования линий
- 21.4.9. Текст
- 21.4.10. Отсечение
- 21.4.11. Тени
- 21.4.12. Изображения
- 21.4.13. Композиция
- 21.4.14. Манипулирование пикселами
- 21.4.15. Определение попадания
- 21.4.16. Пример использования элемента : внутристрочные диаграммы
- 21.4.8. Атрибуты рисования линий
- 1.3.5. Методы и атрибуты
- 2. Домены и атрибуты
- 4. Виртуальные атрибуты
- 1.2. Создание изображений. Графические примитивы
- У файла и каталога есть атрибуты (например: Скрытый, Только чтение). Как ими управлять из командной строки?
- Практическая работа 41. Графические объекты в документах Word
- Библиографические замечания
- Базовые криптографические механизмы сервисов безопасности PKI
- 20.2.1. Атрибуты cookie: срок хранения и область видимости
- 5.1.11. Графические объекты
- Атрибуты и свойства




