Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка таблицы в веб-документ
Вставка таблицы в веб-документ
Многие современные веб-ресурсы используют табличное представление данных. Это удобно, наглядно, эргономично, к тому же позволяет на относительно небольшом пространстве поместить немало информации.
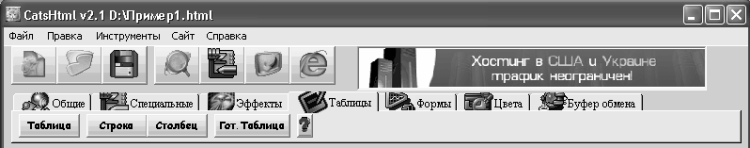
В программе CatsHtml реализована возможность автоматического формирования таблиц. Для этого предназначены инструменты, находящиеся на вкладке . Содержимое данной вкладки представлено на рис. 3.7.

Рис. 3.7.]]> Инструментарий для формирования таблиц
Как видно на рисунке, данная вкладка содержит четыре кнопки. Рассмотрим назначение каждой из них.
С помощью кнопки в документ вставляются теги , причем первый из них используется с атрибутом , имеющим значение . Это означает, что создаваемая таблица будет иметь рамку с шириной линий 1 пиксель.
Кнопки и предназначены соответственно для вставки в документ новых строк и столбцов таблицы. При нажатии кнопки в программный код добавляются теги , при нажатии кнопки – теги . Если перед нажатием любой из этих кнопок выделить текстовый фрагмент, то вставленные теги возьмут этот фрагмент в контейнер. Иначе говоря, если вы выделите в программном коде слова , то после нажатия кнопки они будут заключены между тегами – .
Кнопка позволяет вставить в документ заготовку готовой таблицы (то есть таблицу, состоящую из одной ячейки). Например, откроем с помощью команды главного меню уже знакомый нам тестовый файл Test.html (см. рис. 2.11), выделим в нем слова , и нажмем кнопку . В результате программный код веб-страницы будет выглядеть так, как показано в листинге 2.7.
Листинг 2.7.]]> Вставка заготовки таблицы
<html>
<body>
<table border="1">
<tr><td>
Эта страница
</td></tr>
</table> открывается по ссылке
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню или нажатием комбинации клавиш , а после этого выполним команду . Результат выполненных действий показан на рис. 3.8.

Рис. 3.8.]]> Таблица из одной ячейки
Как видно на рисунке, предварительно выделенный в программном коде текст помещен в таблицу, состоящую из одной ячейки.
- Описание пользовательского интерфейса
- Настройка параметров программы
- Создание, открытие и сохранение веб-страниц
- Ввод и редактирование текстового контента веб-страницы
- Вставка специальных элементов
- Вставка дополнительных эффектов
- Вставка таблицы в веб-документ
- Добавление форм ввода данных
- Цветовое оформление веб-страницы
- Работа с буфером обмена
- Автоматизация некоторых действий с помощью Мастеров
- Вставка таблицы в документ
- Формирование и вставка таблиц в веб-документ
- 7.1. Структура простейшей таблицы
- 7.2. Элементы таблицы
- Как получить снимок с веб-камеры?
- 1.2.2. Комментарии и встроенная документация
- Создание корня документа:
- 6.1.6. Печать документов
- Работа с активным документом
- 3.1. Основные нормативные руководящие документы, касающиеся государственной тайны
- Как уменьшить размер документа Microsoft Word?
- Документы по движению денежных средств




