Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка специальных элементов
Вставка специальных элементов
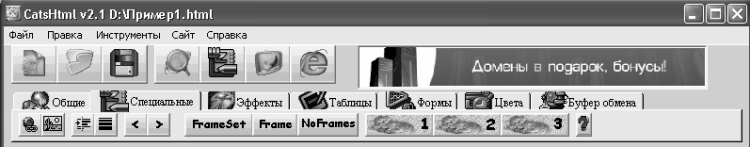
Возможности программы предусматривают вставку в контент веб-страницы специальных элементов – гиперссылок, изображений, фреймов и т. д. Необходимый для этого инструмент находится на вкладке , содержимое которой показано на рис. 3.6.

Рис. 3.6.]]> Вкладка Специальные
Ранее мы уже говорили о том, что одним из главных элементов любой веб-страницы является гиперссылка. В программе CatsHtml процесс создания гиперссылок автоматизирован: для этого нужно воспользоваться кнопкой , которая является на вкладке крайней слева.
Чтобы вставить гиперссылку, нужно выделить слово или текстовый фрагмент, который будет являться ссылкой, и нажать кнопку . В листинге 2.3 показан фрагмент программного кода, когда перед нажатием данной кнопки был выделено слово .
Листинг 2.3.]]> Вставка гиперссылки
<body>
Этот файл создан для примера. Если нужно, будет <a href="http://">сформирован</a> еще один такой файл.
</body>
В сформированном коде остается лишь ввести вручную адрес гиперссылки, являющийся значением атрибута .
Чтобы вставить в документ изображение, нужно нажать на вкладке кнопку , предварительно поместив курсор в то место программного кода, где должна находиться картинка. При нажатии кнопки на экране отображается окно, в котором нужно указать путь к файлу изображения. В листинге 2.4 показан фрагмент кода со вставкой изображения из файла .
Листинг 2.4.]]> Вставка изображения
<body>
Этот файл создан для примера.
<img src="/picture/Образец.jpg">
Если нужно, будет сформирован еще один такой файл.
</body>
Кнопка предназначена для вставки пробела. Дело в том, что в языке HTML существует следующая особенность: сколько бы раз вы ни нажимали клавишу , он будет распознавать это как один пробел. Иначе говоря, увеличить расстояние между словами путем многократного нажатия клавиши у вас не получится: оно все равно будет равняться одному пробелу. Для решения этой проблемы в языке HTML предназначен специальный инструмент : он равняется одному пробелу. В листинге 2.5 приведен фрагмент программного кода, когда между словами и , а также и вставлены дополнительные пробелы.
Листинг 2.5.]]> Вставка пробелов
<body>
Этот файл создан для примера.
Если нужно, будет сформирован еще один такой файл.
</body>
С помощью кнопки можно включить в состав веб-страницы горизонтальную полосу на всю ширину страницы. При нажатии данной кнопки в программный код (а именно – в то его место, где находится курсор) будет добавлен тег .
Далее расположены две кнопки, с помощью которых в программный код добавляются элементы и . Они предназначены для добавления на веб-страницу символов соответственно и (эти символы используются в языке HTML для заключения тегов, а потому сами по себе не распознаются).
Следующие три кнопки предназначены для работы с фреймами. Первая кнопка определяет фреймовую структуру документа, а также размеры фреймов и расположение их на странице. Вторая предназначена для определения фрейма и его свойств внутри frameset-структуры. Третья кнопка предназначена для включения режима, при котором все, что находится между начальным и конечным тэгами данного элемента, будет отображено Интернет-обозревателем, если он не поддерживает фреймы.
- Описание пользовательского интерфейса
- Настройка параметров программы
- Создание, открытие и сохранение веб-страниц
- Ввод и редактирование текстового контента веб-страницы
- Вставка специальных элементов
- Вставка дополнительных эффектов
- Вставка таблицы в веб-документ
- Добавление форм ввода данных
- Цветовое оформление веб-страницы
- Работа с буфером обмена
- Автоматизация некоторых действий с помощью Мастеров
- 7.3. Создание элементов слайда
- Создание свободно позиционируемых элементов
- Создание ярлыков в специальных папках
- Добавление, изменение и удаление элементов списка
- Восстановление элементов списка из Корзины
- 7.6. Обход элементов массива
- Структура документа и вставка оглавления
- Практическая работа 35. Создание структуры документа и вставка оглавления
- Вставка таблицы в документ
- Урок 5.8. Вставка графических объектов в документ
- Вставка рисунков в текст
- Вставка картинок




