Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Ввод и редактирование текстового контента веб-страницы
Ввод и редактирование текстового контента веб-страницы
Как мы уже отмечали ранее, вся работа с контентом веб-страницы ведется в рабочей области окна программы, а с помощью расположенных вверху вкладок выбирается требуемый режим работы и, соответственно, инструменты, которые необходимы в данный момент.
Для выполнения основных действий по работе с текстовым контентом предназначены инструменты, которые находятся на вкладке (содержимое данной вкладки показано на рис. 3.1). Рассмотрим порядок использования каждого из них.
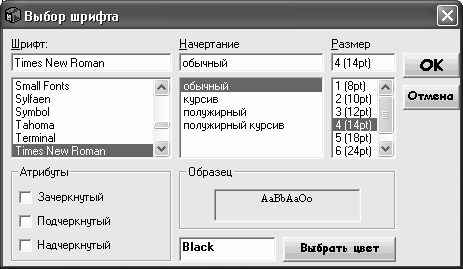
С помощью кнопки осуществляется переход в режим настройки параметров шрифта. При нажатии данной кнопки на экране отображается окно, которое показано на рис. 3.5.

Рис. 3.5.]]> Настройка параметров шрифта
На данном рисунке представлены настройки шрифта, которые используются в программе по умолчанию. Если вы хотите применить какой-то другой шрифт – выделите в программном коде соответствующий фрагмент текста, после чего нажмите кнопку и укажите настройки (тип шрифта, его начертание, размер, и др.). После нажатия в данном окне кнопки выделенный текстовый фрагмент будет заключен в контейнер между тегами . Причем эти теги будут задействованы с соответствующими выполненным настройкам атрибутами, регламентирующими тип шрифта, его цвет и иные параметры (например, как в листинге 2.1).
Листинг 2.1.]]> Фрагмент программного кода с настройками шрифта
<body>
<font size="4" face="Terminal" color="Black" >Этот файл создан для примера </font></body>
В данном случае настройки шрифта применены к тексту .
Справа от кнопки находится четыре кнопки, предназначенные для выравнивания выделенного текстового блока соответственно по центру, по левому краю, по правому краю и по ширине (названия этих кнопок отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). При нажатии любой из них в программный код страницы будут внесены соответствующий изменения.
Далее следуют кнопки, с помощью которых можно включить полужирное, курсивное, подчеркнутое или зачеркнутое начертание шрифта. Если, например, вы хотите отобразить какое-то слово или словосочетание полужирным шрифтом – выделите его, а затем нажмите кнопку . В результате выделенный фрагмент будет заключен в теги , которые, как известно, включают полужирное начертание.
Следующая кнопка называется . Она предназначена для разбиения текста на параграфы. При ее нажатии в программный код документа вставляется тег с атрибутом >. При необходимости вы можете вручную добавить атрибут : в зависимости от значения (, или ) он позволяет выровнять параграф соответствующим образом по горизонтали.
Далее следует кнопка, которая называется . Уже судя по отображаемым на ней символам () нетрудно догадаться, что она предназначена для перевода текста на следующую строку, то есть для создания абзаца. При ее нажатии в программный код (а именно – в то его место, где в данный момент находится курсор) будет вставлен тег (фрагмент такого кода показан в листинге 2.2).
Листинг 2.2.]]> Перевод текста на следующую строку
<body>
Этот файл создан для примера.<br>Если нужно, будет сформирован еще один такой файл.
</body>
В данном примере вторая фраза будет начата с новой строки.
Следующие четыре кнопки предназначены для создания неупорядоченных, нумерованных и маркированных списков. При их нажатии в программный код добавляются соответствующие теги (например, при создании неупорядоченного списка – теги и , и т.д.).
ПРИМЕЧАНИЕ
С помощью соответствующих кнопок вы можете формировать маркированные списки как с квадратными, так и с круглыми маркерами.
Далее следует шесть кнопок, которые перечислены ниже (напомним, что их названия отображаются в виде всплывающих подсказок при подведении указателя мыши).
• – при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице уменьшенным шрифтом относительно расположенного рядом текста.
• – при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице укрупненным шрифтом относительно расположенного рядом текста.
• и – эти кнопки предназначены для сдвига выделенного слова или текстового фрагмента соответственно вниз или вверх относительно расположенного рядом текста (иначе говоря, включается нижний или верхний индекс).
• – данную кнопку удобно использовать для вставки в программный код веб-страницы уже отформатированного текста. У этого текста будут сохранены все пробелы и переносы.
• – при нажатии данной кнопки выделенный текст будет отображаться в окне Интернет-обозревателя моноширинным шрифтом.
Последний параметр на данной вкладке предназначен для формирования заголовков. Как мы уже отмечали ранее, в языке HTML возможно использование заголовков шести уровней. Поэтому вначале нужно выделить слово или словосочетание, которое будет являться заголовком, затем из раскрывающегося списка выбрать требуемый уровень заголовка и нажать кнопку (на ней отображается символ ).
- Описание пользовательского интерфейса
- Настройка параметров программы
- Создание, открытие и сохранение веб-страниц
- Ввод и редактирование текстового контента веб-страницы
- Вставка специальных элементов
- Вставка дополнительных эффектов
- Вставка таблицы в веб-документ
- Добавление форм ввода данных
- Цветовое оформление веб-страницы
- Работа с буфером обмена
- Автоматизация некоторых действий с помощью Мастеров
- Как получить снимок с веб-камеры?
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Глава 15 Редактирование музыки и видео
- 1.6 Драйверы и буферы ввода-вывода
- 1.8 Ввод-вывод типичного приложения хранения данных
- Запрет на редактирование реестра
- Страницы веб-частей
- Использование домашней страницы рабочей области для собраний
- Добавление веб-части на страницу
- Глава 6 BIOS – базовая система ввода-вывода




