Книга: HTML: Популярный самоучитель
7.1. Структура простейшей таблицы
7.1. Структура простейшей таблицы
Таблица в HTML представляется множеством ячеек, которые заключены в строки. Совокупность же всех строк и образует целую таблицу. Для обозначения таблицы используется HTML?элемент TABLE, который задается парными тегами <TABLE> и </TABLE>.
Строки таблицы задаются HTML?элементом TR (парные теги <TR> и </TR>, закрывающий тег может отсутствовать). Ячейки в простейшем случае задаются HTML?элементом TD (парные теги <TD> и </TD>, закрывающий тег может отсутствовать).
Итак, учитывая приведенные выше сведения, можно добавить в документ простейшую таблицу, например, как показано ниже (пример 7.1).
Пример 7.1. Создание простейшей таблицы
<TITLE>Простейшая таблица</TITLE>
<TABLE>
<TR><TD>1<TD>11<TD>111<TD>1111
<TR><TD>2<TD>22<TD>222<TD>2222
<TR><TD>3<TD>22<TD>333<TD>3333
<TR><TD>4<TD>44<TD>444<TD>4444
</TABLE>
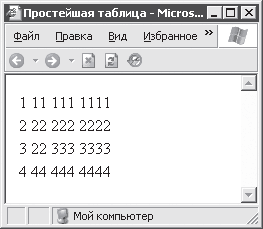
Таблица из приведенного примера выглядит так, как показано на рис. 7.1.

Рис. 7.1. Простейшая таблица
Приведенная на рисунке таблица выглядит не очень привлекательно. Но это всего лишь потому, что при ее создании не использовались никакие атрибуты элементов TABLE, TR и TD. Браузер применил к приведенной таблице настройки внешнего вида по умолчанию (даже не нарисовал ее границы).
- Глава 7 Таблицы
- СТРУКТУРА ПРОСТОЙ ПРОГРАММЫ
- Физическая структура базы данных
- Логическая структура базы данных InterBase
- Оптимальная структура хранения записей
- Новая структура данных на диске: ODS11
- Структура UFS
- 2. Структура экспертных систем
- 1.5 Структура драйвера устройства Windows
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.




