Книга: C# для профессионалов. Том II
Пример: рисование контуров
Пример: рисование контуров
Мы собираемся начать с короткого примера для рисования в основном окне приложения. Все примеры в этой главе созданы с помощью Visual Studio.NET как приложения Windows на C#. Вспомните, что для проекта такого типа мастер кода определяет класс с именем Form1, производный от System.Windows.Form, который представляет основное окно приложения. Если не утверждается обратное, то во всех примерах новый или измененный код означает код, добавленный к этому классу.
При использовании .NET, когда речь идет о приложениях, которые выводят различные элементы управления, термин форма как правило заменяет термин окна для представления прямоугольного объекта, занимающего область экрана от имени приложения. В этой главе будет использоваться термин окно, так как в контексте рисуемых вручную элементов он более уместен.
В первом примере создается просто форма и на ней рисуется в методе InitializeComponent(). Необходимо сказать вначале, что это не лучший способ рисования на экране, мы быстро обнаружим, что возникает проблем в связи с невозможностью перерисовать что-нибудь после запуска. Однако пример проиллюстрирует достаточно много деталей рисования, не требуя при этом большой работы.
В данном случае мы запускаем Visual Studio.NET, создаем приложение Windows и изменяем код в методе InitializeComponent() следующим образом:
private void InitializeComponent() {
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300, 300);
this.Text = "Display At Startup";
this.BackColor = Color.White;
и добавляем следующий код в конструктор Form1:
public Form1() {
InitializeComponent();
Graphics dc = this.CreateGraphics();
this.Show();
Pen BluePen = new Pen(Color.Blue, 3);
dc.DrawRectangle(BluePen, 0, 0, 50, 50);
Pen RedPen = new Pen(Color.Red, 2);
dc.DrawEllipse(RedPen, 0, 50, 80, 60);
}
Это единственные изменения, которые необходимо сделать. Наш пример является примером DisplayAtStartup из загружаемого кода.
Фоновый цвет формы задается как белый, поэтому она выглядит "подходящим" окном, в котором мы собираемся вывести графическое изображение. Соответствующая строка кода помещается в метод InitializeComponent(), чтобы Visual Studio .NET распознал строку и мог изменить внешний вид формы. Иначе можно было бы использовать графическое представление для задания цвета фона, что привело бы к появлению той же самой инструкции в InitializeComponent(). Вспомните, что этот метод используется системой Visual Studio.NET для создания представления формы. Если не задать явно цвет фона, то он останется с заданным по умолчанию для диалоговых окон цветом, объявленным в настройках Windows.
Затем мы создаем объект Graphics с помощью метода CreateGraphics(). Этот объект Graphics содержит контекст устройства Windows, который нужен для рисования. Созданный контекст устройства ассоциируется с устройством вывода, а также с этим окном. Отметим, что здесь используется переменная с именем dc для экземпляра объекта Graphics, отражая тот факт, что он в действительности представляет контекст устройства, действующий за сценой.
Далее для выведения окна вызывается метод Show(). Это делается просто для немедленного вывода окна, так как на самом деле нельзя выполнить рисования, пока окно не будет изображено — не на чем будет рисовать.
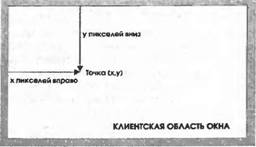
Наконец, мы выводим прямоугольник в точке с координатами (0, 0) с шириной и высотой равной 50 и эллипс в точке с координатами (0, 50) с шириной 80 и высотой 50. Отметим, что координаты (х, у) означают х пикселей вправо и у пикселей вниз от верхнего левого угла клиентской области окна и являются координатами верхнего левого угла изображаемой фигуры:

Запись (х, у) является стандартной математической записью, очень удобной для описания координат. Используемые методы DrawRectanglе() и DrawEllipse() имеют по 5 параметров. Первый параметр каждого метода — это экземпляр класса System.Drawing.Pen. Pen является одним из ряда поддерживаемых объектов, помогающих при рисовании,— объект содержит информацию о том, как должны быть нарисованы линии. Наше первое перо определяет, что линии должны быть голубыми с шириной 3 пикселя, второе говорит что линии красные и имеют ширину 2 пикселя. Последние четыре параметра являются координатами. Для прямоугольника они представляют координаты (х, у) верхнего левого угла, а также его ширину и высоту, задаваемые числом пикселей. Для эллипса эти числа представляют те же самые вещи, за исключением того, что речь идет о гипотетическом прямоугольнике, в который вписывается эллипс, а не о самом эллипсе.
Более подробно эти новые структуры и методы объекта Graphics будут рассмотрены позже.
Выполнение данного кода приведет к следующему результату:

Экран иллюстрирует два момента. Первое: можно ясно видеть, что понимается под клиентской областью окна. Это белая область, которая была задействована в результате задания свойства BackColor. Отметим, что прямоугольник расположился в углу этой области, как и можно было ожидать при задании координат (0, 0). Второе, отметим, что верхняя часть эллипса слегка перекрывает прямоугольник,— это было трудно предвидеть из заданных в коде координат. Так, Windows размещаем линии, ограничивающие прямоугольник и эллипс. По умолчанию Windows будет пытаться поместить линию на границе фигуры что не всегда можно сделать точно, так как линия должна проходить через пиксели (очевидно), но граница каждой фигуры теоретически лежит между двумя пикселями. В результате линии толщиной в один пиксель будут проходить точно внутри верхней и левой сторон фигуры, но вне нижней и правой сторон, значит, фигуры, которые, строго говоря, находятся рядом друг с другом, будут иметь границы, перекрывающиеся на один пиксель. Мы определили более широкие линии, поэтому перекрытие будет больше. Можно изменить поведение по умолчанию, задавая свойство Pen.Alignment, как отмечено в документации MSDN, но для наших целей достаточно поведения по умолчанию.
На рисунке показано также, что код сработал правильно. Кажется, что рисование невозможно выполнить проще. К сожалению, если действительно выполнить этот пример, можно будет заметить, что форма ведет себя немного странно. Все нормально, если просто оставить ее на месте или перемещать по экрану с помощью мыши. Попробуйте минимизировать форму а затем восстановить ее. Окажется, что нарисованные формы просто исчезнут. То же самое произойдет, если протащить другое окно через окно этого примера. Еще интереснее будет, если закрыть форму другим окном, так что оно закроет только часть фигур, а затем убрать его снова. Окажется, что временно скрытая часть исчезла и осталась только часть эллипса и часть прямоугольника.
Что же делать? Проблема возникает, если окно или его часть становятся скрытыми по какой-либо причине (например, оно минимизируется или закрывается другим окном), Windows обычно немедленно отбрасывает всю информацию, относящуюся к тому, что там было изображено. Система должна это делать, иначе используемая память для хранения данных экрана будет слишком большой. Типичный компьютер может работать с видеоплатой, настроенной для вывода 1024?768 пикселей, возможно, в режиме с 24-битовым цветом. Мы покажем, что означает 24-битовый цвет позже, но в данный момент можно сказать, что каждый пиксель на экране занимает 3 байта, т. е. 2.25 Мбайт для изображения экрана. Однако нет ничего необычного, если пользователь имеет во время работы более 10 минимизированных окон в своей панели задач, в худшем сценарии 20, каждое из которых занимает весь экран, если оно не минимизировано. Если бы Windows действительно хранил визуальную информацию, которую содержат эти окна, готовую на случай, если пользователь захочет их восстановить, то речь шла бы о 45 Мбайт. Сегодня хорошая графическая карта может иметь 64 Мбайта памяти, но еще пару лет назад 4 Мбайта считалось большим объемом для графической платы, а избыточные данные необходимо было хранить в основной памяти компьютера. Множество людей все еще используют старые машины. Очевидно, что для Windows было бы непрактично управлять интерфейсом своих пользователей подобным образом.
В тот момент, когда какая-либо часть окна становится скрытой, эти пиксели пропадают. Windows замечает, что окно (или некоторая его часть) скрыто, и когда система обнаруживает, что эта область больше не является скрытой, она запрашивает приложение, которое владеет окном, чтобы оно перерисовало его содержимое. Существуют исключения из этого правила, обычно для случаев, когда небольшая часть окна скрыта очень недолго (хорошим примером является выбор элемента из основного меню, когда этот элемент меню раскрывается внизу, временно закрывая часть окна ниже). Однако можно ожидать, что, если часть окна становится скрытой, то приложению придется перерисовать его позже.
Это проблема для нашего примера приложения. Мы поместили код рисования в конструктор Form1, который вызывается только один раз при запуске приложения, и невозможно вызывать конструктор снова, чтобы перерисовать фигуры, когда это потребуется позже.
В главе 9 при рассмотрении элементов управления нам ничего этого не нужно было знать, так как стандартные элементы управления достаточно развиты и могут правильно перерисовать себя, когда Windows об этом попросит. Это одна из причин, почему при программировании элементов управления вообще не нужно беспокоиться о реальном процессе рисования. Если мы берем на себя ответственность в приложении за рисование на экране, то нам нужно также гарантировать, что приложение будет отвечать правильно, когда Windows попросит перерисовать все или часть окна. В следующем разделе мы изменим пример так, чтобы это было возможно.
- Пример установочного скрипта
- Пример из практики
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Примеры получения статистики
- Пример применения метода «пять почему»
- Пример 12-8. Частота встречаемости отдельных слов
- 1.2.5. Пример программы
- Пример 17-10. Блочный комментарий
- Примеры
- 2. Пример создания базового отношения в записи на псевдокоде
- Пример 9-8. Содержимое $* и $@, когда переменная $IFS -- пуста
- Рисование фигур и линий