Книга: Иллюстрирование рекламы
Читаемость
Читаемость
Самый простой путь добиться легкой читаемости текста – это выбор того же шрифта, что используется в конкретном издании. Люди к нему привыкли и воспринимают без затруднений. Но такой шрифт не выделит объявление среди журналистских материалов и не привлечет должного внимания. Кроме того, читатели могут воспринять копирование редакционного написания знаков как попытку «маскировки» рекламы, обмана. Поэтому выбор стандартного шрифта конкретного издания – не лучший способ обеспечить читаемость объявления.
Верным подходом будет использование написания знаков, которые, с одной стороны, являются контрастными, выделительными по отношению к редакционным, с другой стороны, не привлекают внимания исключительно к себе своей изощренностью, необычностью. Читатель, заметив шрифт, должен весь свой интерес направить к смысловому содержанию текста. Для того, чтобы обеспечить легкость чтения, знакам следует быть простыми, четкими, легко распознаваемыми человеческим глазом. При этом следует иметь в виду, что удобочитаемость – понятие относительное. Часто разные люди в разных ситуациях совершенно по-разному воспринимают один и тот же шрифт. В этом плане, пожалуй, особо ярким примером является восприятие написания знаков молодежью: сложное, неразборчивое скопление букв, которое не станут читать взрослые люди, подростки могут осилить даже с удовольствием.
В целом, читаемость шрифта зависит от разборчивости отдельных знаков, от размера букв, от длины, пространственной ориентации, выравнивания по краю строки, от расстояния между словами, строками и абзацами.
Разборчивость отдельных знаков зависит прежде всего от их формы. Совокупность штрихов должна обеспечить быстрое, безошибочное распознавание. Наиболее удобная для чтения форма букв получается при определенном сочетании пропорций частей знака и толщины штрихов. Так, при размещении штрихов в вертикальной средине знака, следует ориентироваться на оптическую средину, а не на геометрическую. То есть горизонтальный штрих размещается несколько выше реального центра линии. В таком случае знак будет выглядеть пропорциональным. Если же штрих разместить строго по геометрическому центру, то верхняя часть буквы будет казаться больше нижней.
Все горизонтальные линии обычно делают несколько тоньше вертикальных. В таком случае исключается возникновение зрительного эффекта, когда геометрически одинаковые с вертикальными горизонтальные штрихи кажутся более толстыми.
В целом, гармоничное восприятие обеспечивает следующее отношение толщины основных штрихов шрифта к его высоте – примерно 1:5.
Чтобы буквы выглядели более уравновешенными и устойчивыми, их нижнюю часть делают шире верхней:

В связи с тем, что буквы, в основе которых лежит круг и треугольники (З, О, С, А, И, М), по сравнению с квадратом оптически кажутся меньшими, их верхние или нижние части размещают несколько выше или ниже линий строки. В таком случае одни буквы не кажутся более низкими, чем другие.
Важную роль в удобочитаемости текста играют межбуквенные промежутки . С одной стороны, они должны быть не слишком малы, чтобы не возникло «слипания». Для этого расстоянию между знаками следует быть не меньше толщины обводки цифр и букв.
С другой стороны, необходимо исключить возможность визуальных разрывов. Чтобы этого достичь, расстояние между буквами одного слова должно быть меньше, чем ширина одной буквы. При определенном сочетании букв (Р и А, Р и Д, Г и Л, и т.д.) межбуквенные промежутки просто не оставляются.

В целом, расстояние между буквами должно обеспечивать зрительное равенство пробелов.
Удобство чтения также обеспечивается стандартностью букв. То есть, в одном тексте не может быть различного написания одной и той же буквы, если только на то нет основательной причины. Кроме того, все знаки одного набора должны быть решены в едином стиле. Если, например, одна буква построена на основе круга, а другая на основе эллипса, то восприятие такого написания текста будет существенно затруднено.
На иллюстрации 11.1 представлено объявление, на котором очень тяжело читается текст слева от фотографии. Связано это не только со сложностью восприятия самих необычных знаков, но и с тем, что одни и те же знаки «Н», «Б», «Е», «П» выполнены в различном написании.

11.1. Часть знаков в тексте слева от фотографии выполнены в различном написании
Самый популярный способ построения шрифта – от квадрата. Сначала рисуются буквы Н и О. На основе их начертания выстраиваются все остальные буквы алфавита.
По стилю начертания шрифты можно разделить на пять групп:
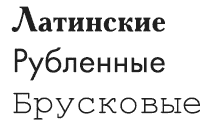
• латинские;
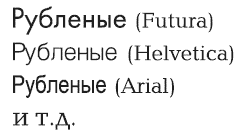
• рубленые;
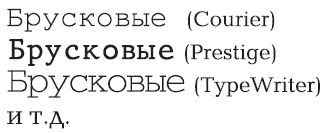
• брусковые;
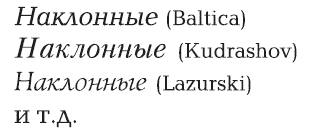
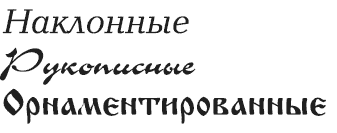
• наклонные;
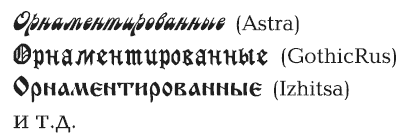
• орнаментированные.
Главными отличительными признаками латинской группы шрифтов являются: умеренная контрастность; маленькие поперечные элементы или засечки, которые завершают основной вертикальный элемент в букве и представляют собой плавное изменение толщины основного штриха; различная толщина вертикальных и горизонтальных элементов в букве.

Шрифты этой группы являются самыми популярными. Связано это с тем, что они обладают широкими композиционными возможностями и позволяют достигать контраста без изменения основ начертания. Кроме того, латинские шрифты наиболее удобны для чтения даже при использовании мелкого кегля. Это обеспечивается, с одной стороны, четкостью и простотой написания знаков, с другой, применением засечек – специальных дополнительных штрихов к основному силуэту знака. Шрифты с засечками воспринимаются гораздо лучше, чем без засечек, так как с помощью этих визуальных элементов глаз быстрее распознает букву.
Наилучшую читаемость обеспечивает прямой светлый шрифт с засечками. Однако, использование шрифта с заческами может быть нецелесообразным при низком качестве типографской печати. В этом случае засечки букв могут не пропечататься или наоборот – «залиться» краской.
Рубленые шрифты характеризуются: отсутствием засечек и относительно одинаковой толщиной вертикальных и горизонтальных элементов. Соответственно буквы этой группы практически лишены контрастности. В сравнении с латинскими шрифтами рубленые хуже читаются, но используются тем, не менее, достаточно широко, благодаря простоте и четкости начертания, придающего тексту современный вид.

Брусковые шрифты образуются сочетанием латинского и рубленого шрифтов. Их буквы имеют одинаковой толщины линии и засечки. Так же, как и рубленые, брусковые шрифты менее контрастны и читаемы, чем латинские.

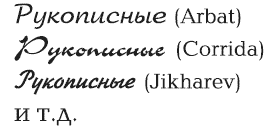
Наклонные шрифты бывают двух типов: курсивы и рукописные. Первые, в основном, являются модификациями латинской группы.

Вторые по своему начертанию напоминают письмо от руки (рукописные).

Наклонные шрифты менее удобны для чтения. Вместе с тем, с помощью этой группы можно подчеркнуть динамику сообщения, неофициальность, легкость.
Орнаментированные шрифты часто являются художественно украшенными основными шрифтами.

Эту группу шрифтов обычно используют в декоративных целях, а также для подчеркивания определенной атмосферы сообщения. Это наименее читаемые шрифты.
Все вышеуказанные группы шрифтов можно разбить на два класса: выделительные и текстовые. Первые используются при выделении ключевых слов текста, а также в заголовках, подзаголовках, логотипах. Вторые – при написании основного текста объявления.
Выделительные шрифты – наклонные и орнаментированные:

К текстовым относятся легкочитаемые шрифты – латинские (наиболее удобные, благодаря заческам), а также рубленые и брусковые:

При выборе шрифта следует иметь в виду, из каких именно букв в основном состоит текст. Дело в том, что различные знаки распознаются по-разному. Для более сложных букв необходимо больше времени, усилий. Так, чаще всего люди ошибаются при распознании букв: Я, Б, В, Щ, Ш, П, Э. Точнее всего опознаются: О, С, Т, Р, У, Ф, Ч.
Буквы шрифтов, в основе которых лежат прямые линии и острые углы, более узнаваемы, чем имеющие криволинейные элементы. Наиболее читаемой является группа латинских шрифтов.
Цифры так же, как и буквы, наименее узнаваемы, когда состоят из кривых линий. Так, люди чаще всего путают: 3, 6, 9. Цифры, образованные прямыми линиями, опознаются быстрее и точнее.
Согласно одного из исследований, все цифры по точности их опознания могут быть расположены в следующем порядке:
1,7,4,0,2,9,5,6,8,3.
Согласно другого исследования, этот порядок несколько иной:
4,7,5,3,0, 1,8,2,6,9.
В целом, видимо, можно сказать, что самыми распознаваемыми цифрами являются:
7,4,0, 1,2.
С точки зрения стиля, наиболее читаемые цифры – арабские.
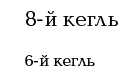
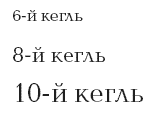
Разборчивость текста, безусловно, зависит от размера знаков[10]. Они не должны быть ни чересчур мелкими, ни излишне крупными. Величине шрифта следует соответствовать расстоянию, с которого среднестатистический человек обычно читает газету или журнал. В качестве ориентира можно использовать размер шрифта, которым набираются редакционные материалы номера. Обычно это 8-й и, реже, 6-й кегли:

Однако, 8-й кегль – минимально удобный для чтения. Люди «терпят» его при ознакомлении с редакционными материалами. В рекламных же текстах стоит облегчить зрительную нагрузку – в качестве базового использовать 10-й кегль.

При использовании больших массивов текста следует иметь в виду, что чем он больше, тем больше должен быть и кегль, а не наоборот, как это часто бывает в отечественной практике.
В рекламе, направленной на пенсионеров – людей, как правило, с ослабленным зрением, шрифт для основного текст следует выбирать крупнее обычного. Однако слишком крупный шрифт также тяжело читать, как и слишком мелкий.
На иллюстрации 11.2 представлено объявление с нормальным, удобным для чтения размером шрифта.

11.2. Нормальный удобный для чтения размер шрифта
Иллюстрация 11.3 демонстрирует слишком маленькие, тяжелочитаемые буквы.

11.3. Шрифт слишком мелкий
На иллюстрации 11.4 представлен пример использования слишком крупного шрифта. Если в объявлении есть большая свободная площадь, это не значит, что ее следует заполнять гигантскими буквами. Лучше оставить «воздух», который привлечет внимание к удобочитаемому тексту.

11.4. Шрифт слишком крупный
На читаемость шрифта также влияет и расстояние между словами или числами. Если промежутки слишком велики, то глаз в первую очередь фиксирует пустые пространства между словами, и тогда для сосредоточивания на тексте необходимо затрачивать дополнительные усилия. Если же промежутки малы, тогда читателю приходится сначала зрительно разделять слова и уже потом вдумываться в их смысл.
Расстояние между словами может быть несколько больше ширины одной буквы или равным ей. В роли стандарта обычно принимается ширина буквы «О».
Расстояние между равнозначными словами одинаково. Смысловые фразы и предложения лучше отделять несколько большими промежутками. В заголовке между словами используется расстояние, равное половине ширины прописной буквы «Н» шрифта заголовка.
На читаемость текста безусловно влияет длина строки . Человек не может долго удерживать свой взгляд без ориентиров – начала и конца строки. Они должны быть в поле его зрения. Чтобы длина строки была подходящей, неутомляющей, в основном тексте, набранном минимально удобным шрифтом, количество знаков не должно быть больше 40-45. В качестве ориентира можно иметь в виду обычный газетный набор – 27-35 знаков при 8-м кегле.
Оптимальной шириной строк является расстояние 5-8 сантиметров. В таком случае строка, находясь на обычном расстоянии от глаза, воспринимается без какого-либо значительного движения глаз, обеспечивает удобство чтения.
Строки, длиною более чем в 12 сантиметров, читать очень трудно. В таком случае человек переходит к визуальному охвату не групп слов, а отдельных слов. Слишком короткая строка (менее 4-х сантиметров) также осложняет восприятие.
Следует обращать внимание и на ориентацию строк в пространстве. Наиболее удобно для чтения – расположение шрифта по прямой горизонтальной линии. Наклонное, криволинейное или ломаное написание слов и знаков неприемлемы.
В случае крайней необходимости надпись можно расположить под углом или вертикально так, чтобы после мысленного поворота по часовой стрелке (но не более, чем на 90о), она становилась горизонтально. Это связано с тем, что взгляд легче «укладывает» объекты вправо, чем влево.
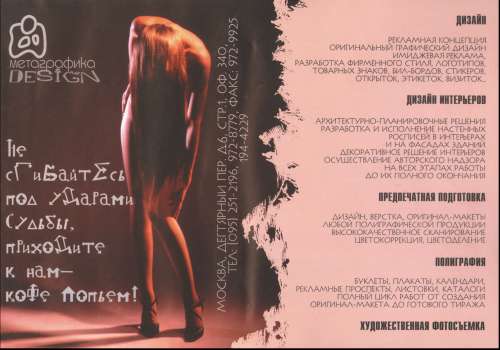
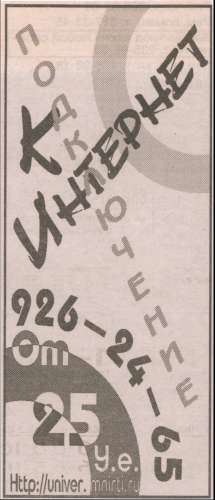
На иллюстрации 11.5 представлен пример объявления, в котором написание слов имеет наклонный характер. Для восприятия написанного приходится затратить определенные усилия.

11.5. Наклонное написание
Иллюстрация 11.6 демонстрирует волнообразное расположение слов. Читать такой текст также сложно.

11.6. Волнообразное написание
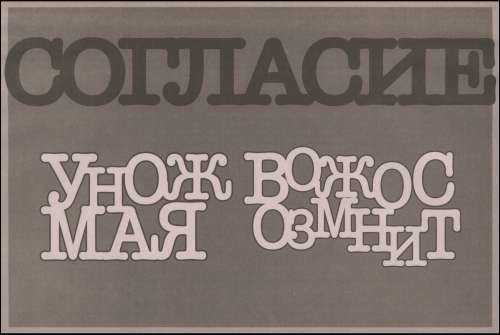
Текст на иллюстрации 11.7 трудно назвать иначе, чем головоломкой. Прочитать его смогут немногие.

11.7. Визуальная головоломка
Если в объявлении используется большое количество текста, его стоит почаще разбивать на отдельные абзацы. Это значительно улучшит восприятие, так как глазу будет легче найти начало следующей строки. Большие сплошные массивы текста могут легко отпугнуть читателей.
В широком объявлении, для того, чтобы не использовать длинные строки, текст следует разбить на несколько колонок.
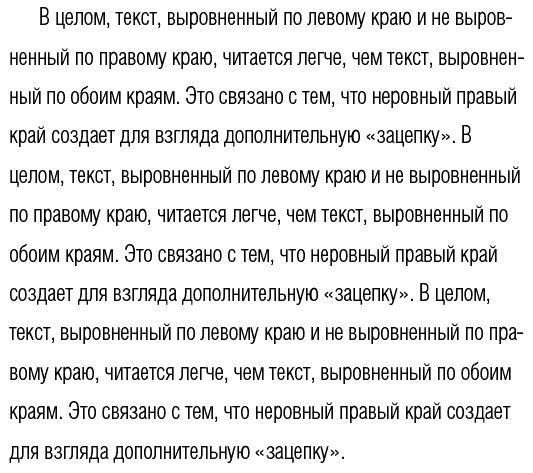
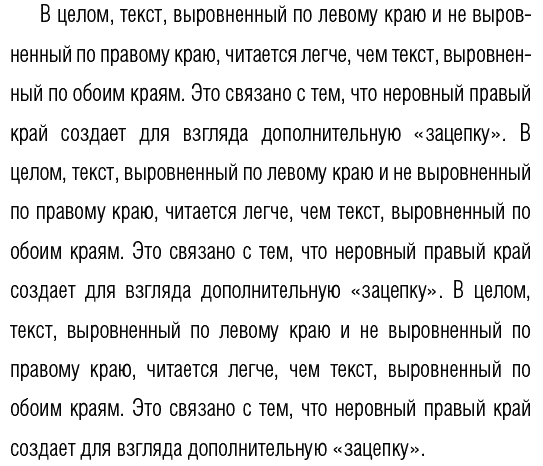
Если колонки кажутся узкими, то выключка строки (выравнивание по краям или центру) не применяется. В таком случае не будет больших промежутков между словами и также удастся избежать написания слов через соединительную черточку. В целом, текст, выровненный по левому краю и не выровненный по правому краю, читается легче, чем текст, выровненный по обоим краям. Это связано с тем, что неровный правый край создает для взгляда дополнительную «зацепку».
Лучше:

Хуже:

Для того, чтобы глаз при чтении совершал неутомительное, ритмичное механическое движение, длина строк на протяжении основного текста должна быть одинаковой. Не следует строить фигуры из строк, а также перебивать текст визуальными элементами, которые, безусловно, затруднят чтение.
На иллюстрации 11.8 представлен пример построения фигуры из текста. Читать его очень сложно.

11.8. Фигурное оформление текста
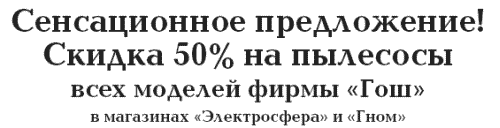
При специальном расположении короткого текста в виде перевернутой пирамиды, когда сначала идет анонс, а затем суть, размер шрифта в строках уменьшается сверху вниз.

Обычно такое расположение используется в заголовочной части. Первая строка – более длинная. Вторая – более короткая. При таком размещении взгляд направляется сверху вниз: от анонса к сути, от заголовка к тексту.
Если же вторая строка окажется длиннее первой, то она направит взгляд читателя в сторону от текста.
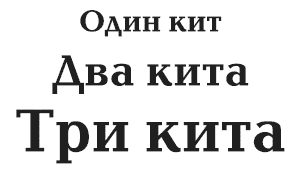
При помощи обычной пирамиды показывается иерархия элементов, важность которых уменьшается по мере удаления от основания. Соответственно размер шрифта уменьшается снизу вверх. Это связано с тем, что обычную пирамиду человек изучает также снизу вверх.

При таком использовании размера шрифта в нисходящей и восходящей пирамидах будет обеспечено правильное восприятие – совпадение привычного движения взгляда и высказываемой мысли. В противном случае, визуальное решение начнет противоречить смысловому – от читателя потребуются дополнительные усилия для понимания представленной информации.
В тексте объявления на иллюстрации 11.9 вторая строка набрана более крупным шрифтом, чем первая. Соответственно, сначала будет прочитана именно вторая строка. Логика восприятия нарушится.

11.9. Вторая строка визуально является первой
Для улучшения восприятия последнюю строку основного текста стоит выравнивать по длине со всеми остальными строками. Короткая, меньше половины строка «зависает», производит не лучшее впечатление.
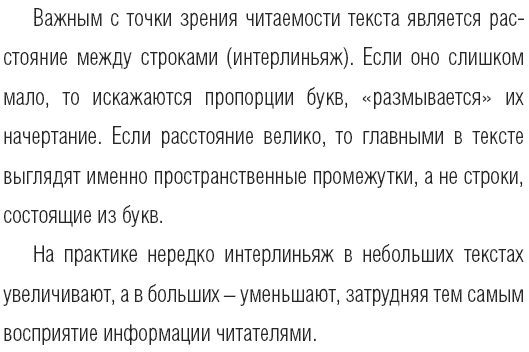
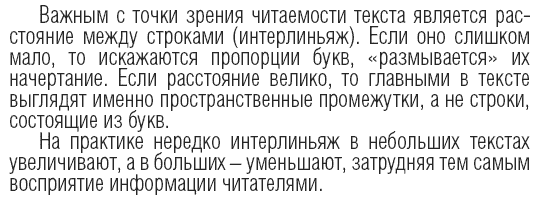
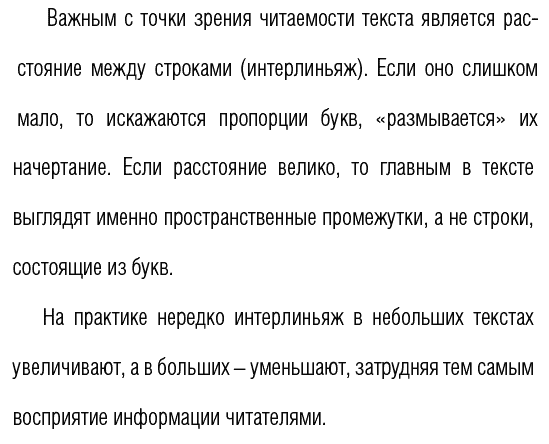
Важным с точки зрения читаемости текста является расстояние между строками (интерлиньяж ). Если оно слишком мало, то искажаются пропорции букв, «размывается» их начертание. Если расстояние велико, то главными в тексте выглядят именно пространственные промежутки, а не строки, состоящие из букв. На практике нередко интерлиньяж в небольших текстах увеличивают, а в больших – уменьшают, затрудняя тем самым восприятие информации читателями.
Лучше:

Хуже:

Хуже:

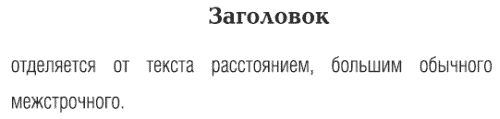
Заголовок отделяется от текста расстоянием, большим обычного межстрочного.

Для лучшей читаемости длинного текста стоит делать расстояние между абзацами большим обычного межстрочного. Также небольшим пространственным промежутком можно отделить первую строку абзаца от его остальных строк.
В отдельных случаях может быть уместной нумерация абзацев .
Не следует разделять колонки линейками . Пустое пространство является само по себе достаточным разграничителем. Межколоночные линейки – излишний, затрудняющий восприятие визуальный элемент.
Не стоит располагать текст на иллюстрации. В таком случае он может быть воспринят в качестве визуального элемента (некое пятно). Прочитают такой текст немногие.
Текст может оказаться трудным для восприятия и в результате непродуманного использования цвета. Нередко некачественная печать «убивает» текст.
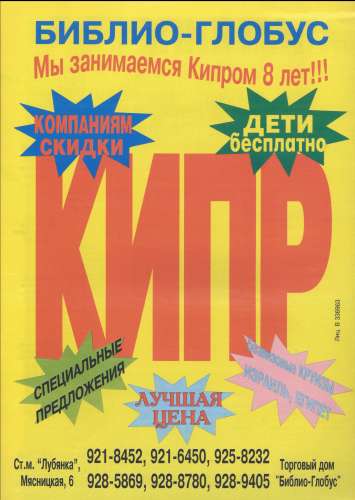
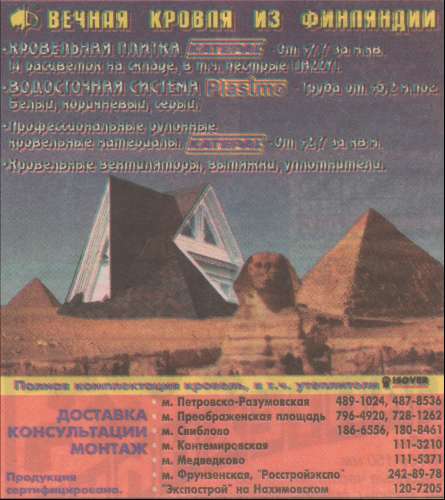
На иллюстрации 11.10 представлено объявление, часть текста которого находится в предназначенном для визуального восприятия пространстве. Эти слова могут оказаться непрочитанными.

11.10. Текст на иллюстрации может остаться незамеченным
Иллюстрация 11.11 демонстрирует пример нечитаемости текста, цвет которого не слишком отличается от фона.

11.11. Цвет текста не отличается от фона