Книга: HTML5 для веб-дизайнеров
Контакты
Контакты
В HTML5 добавилось три новых типа type для особенных типов контактов: e-mail-адресов, веб-сайтов и номеров телефонов:
<label for="email">Email-адрес</label>
<input name="email" type="email">
<label for="website">Вебсайт</label>
<input name="website" type="url">
<label for="phone">Телефон</label>
<input name="phone" type="tel">
И снова эти поля будут вести себя так же, как текстовые поля ввода, но у браузеров будет чуть больше информации о том, какой именно тип данных ожидается в этом поле.
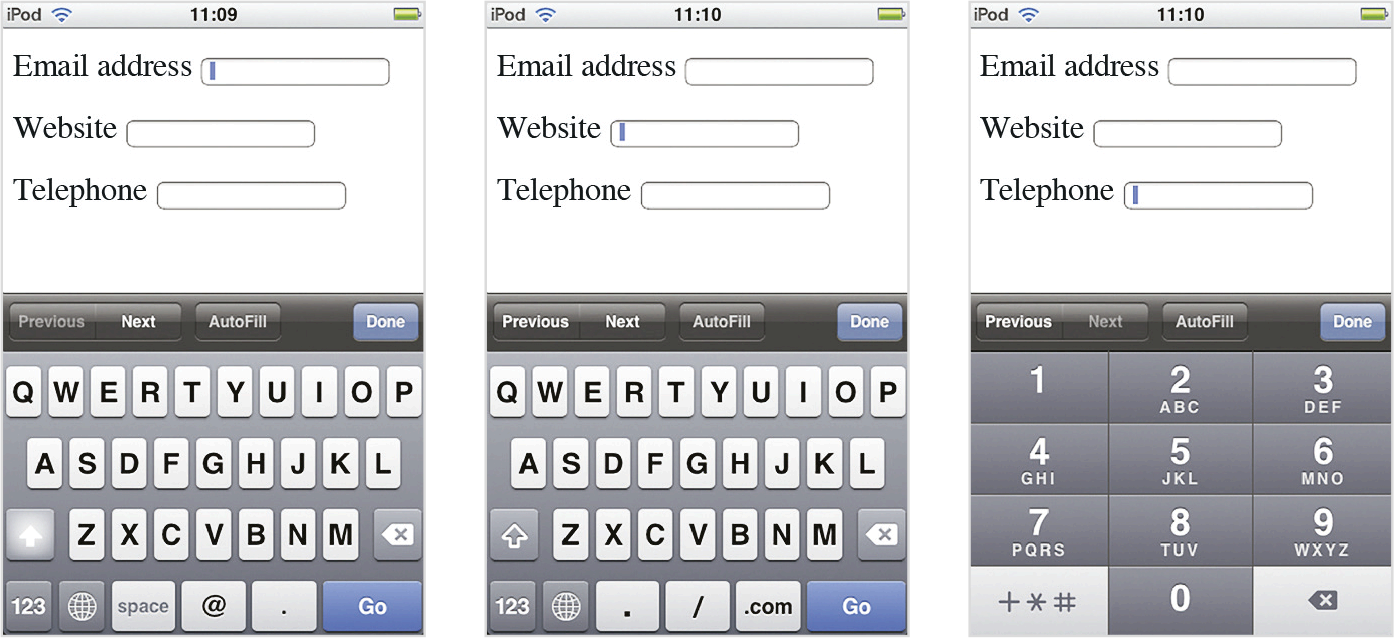
Разработчики Safari уверяют, что их браузер поддерживает эти новые типы ввода, но при быстром взгляде на форму в десктоп-браузере не видно никаких различий с простым использованием type="text". Однако, если вы начнете работать с этой же формой в Mobile Safari, различия станут очевидными. Браузер показывает разные экранные клавиатуры в зависимости от значения атрибута type (рис. 4.05).
Тонко сделано, Webkit, тонко.

Рис. 4.05. Mobile Safari показывает разные экранные клавиатуры в зависимости от значения атрибута type
- Контакты Windows
- Контакты для связи на самом видном месте
- Отправка электронной почты с использованием списка SharePoint Контакты
- Как добавить контакты в QIP?
- Шаг 3. Организуйте ваши контакты
- Первые контакты
- Глава 8 Контакты с инвесторами на фоне Кремля
- Лекция 7. Как заставить пользователя оставить свои контакты?
- Подключение списка SharePoint Контакты к Outlook 2007
- Глава 1 Контакты
- Как правильно указать контакты статусного рекомендателя
- Три эффективные легенды, которые помогут обойти секретаря и получить нужные контакты




