Книги автора: HTML5 для веб-дизайнеров
/ Книги автора: HTML5 для веб-дизайнеров
/ Книги автора: Отношение определяет результат
Сила простоты. Руководство по созданию эффективных маркетинговых стратегий
Управление контент-маркетингом. Практическое руководство по созданию лояльной аудитории для вашего бизнеса
Эффективные письменные деловые коммуникации
Заразительный. Психология сарафанного радио. Как продукты и идеи становятся популярными
Хорошая стратегия, плохая стратегия. В чем отличие и почему это важно
Переговоры без поражения. Гарвардский методGetting to Yes: Negotiating Agreement Without Giving In
Нешаблонное мышление. Проверенная методика достижения амбициозных целей
Дизайн – это работа
Геймификация в бизнесе: как пробиться сквозь шум и завладеть вниманием сотрудников и клиентов
Контент, маркетинг и рок-н-ролл. Книга-муза для покорения клиентов в интернете
Бизнес-копирайтинг. Как писать серьезные тексты для серьезных людей
Клиентология. Чего на самом деле хотят ваши покупатели
Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
Продающие рассылки. Повышаем продажи, используя email-маркетинг
Стратегия голубого океана. Как найти или создать рынок, свободный от других игроков
Продающий контент. Как связать контент-маркетинг, SEO и социальные сети в единую систему
Формула времени. Тайм-менеджмент на Outlook 2013
Макротренды в бизнесе. Как стать компанией новой волны, создавая эмоции, привлекающие клиентов
49 законов продаж
Маркетинг за МКАДом, или Исповедь маркетолога
Взлом маркетинга. Наука о том, почему мы покупаем
Стимулирование продаж. Распродажи, подарки, скидки, купоны и другие инструменты повышения спроса
Бизнес-тренинг: как это делается
E-mail маркетинг. Исчерпывающее руководство
Анатомия сарафанного маркетинга
Эмоциональный веб-дизайн
Эра Facebook. Как использовать возможности социальных сетей для развития вашего бизнеса
Уроки дизайна от Apple
Контент-маркетинг. Новые методы привлечения клиентов в эпоху Интернета
Вынос мозга!
Маркетинг, основанный на данных. 15 показателей, которые должен знать каждый
Интернет-маркетинг по науке. Что, где и когда делать для получения максимального эффекта
Правила Кавасаки. Жесткое руководство для тех, кто хочет оставить конкурентов позади
Платформа: как стать заметным в интернете
Интернет-маркетинг: лучшие бесплатные инструменты
YouTube для бизнеса. Эффективный маркетинг с помощью видео
CSS3 для веб-дизайнеров
HTML5 для веб-дизайнеров
Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Facebook: как найти 100 000 друзей для вашего бизнеса бесплатно
Книга: HTML5 для веб-дизайнеров
Поиск
Поиск
Элемент input со значением “search” в атрибуте type будет вести себя примерно так же, как элемент ввода со значением “text” атрибута type:
<label for="query">Поиск</label>
<input name="query" type="search">
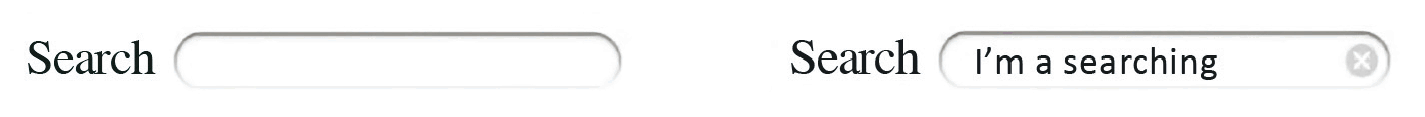
Единственная разница между “text” и “search” состоит в том, что браузер может отображать поле для поиска иначе для того, чтобы соответствовать стилю полей поиска в операционной системе. Именно так делает Safari (рис. 4.04).

Рис. 4.04. Safari устанавливает стили полей поиска в соответствии с Mac OS
Оглавление статьи/книги
Похожие страницы
- 13.3.4. Поиск и замена текста
- Фильтры и поиск
- 1.3.1. Индексирование сайта в поисковых системах
- Глава 4 Поиск и выбор идеи
- Глава 1 Поиск (Найдется всё!)
- Нормально ли воспринимается поисковыми системами маскировка партнерских ссылок?
- Общие рекомендации поиска неисправностей
- Поиск и устранение неисправностей модулей памяти
- Поиск источников информации
- Как указать направление поиска в Microsoft Word?
- 1.2.3. Поисковый механизм
- Поиск и замена данных




