Книга: HTML5 для веб-дизайнеров
Datalist
Datalist
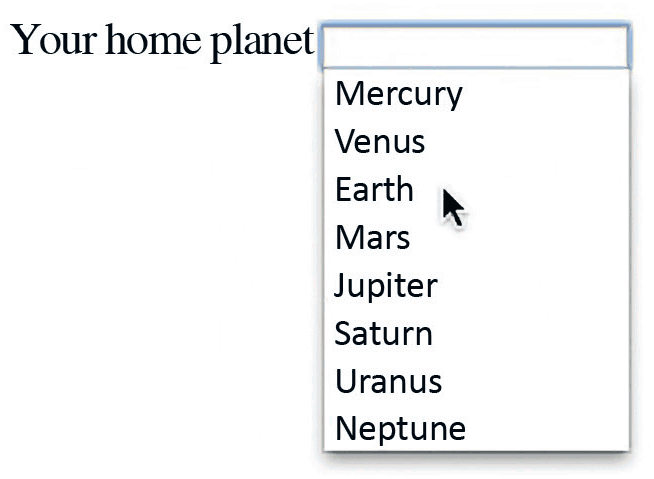
Новый элемент datalist позволяет вам скрестить обычный элемент input с элементом select. С помощью атрибута list вы можете сопоставить с полем формы список опций (рис. 4.02):
<label for="homeworld">Ваша родная планета</label>
<input type="text" name="homeworld"list="planets">
<datalist>
<option value="Меркурий">
<option value="Венера">
<option value="Земля">
<option value="Марс">
<option value="Юпитер">
<option value="Сатурн">
<option value="Уран">
<option value="Нептун">
</datalist>

Рис. 4.02. Новый элемент datalist
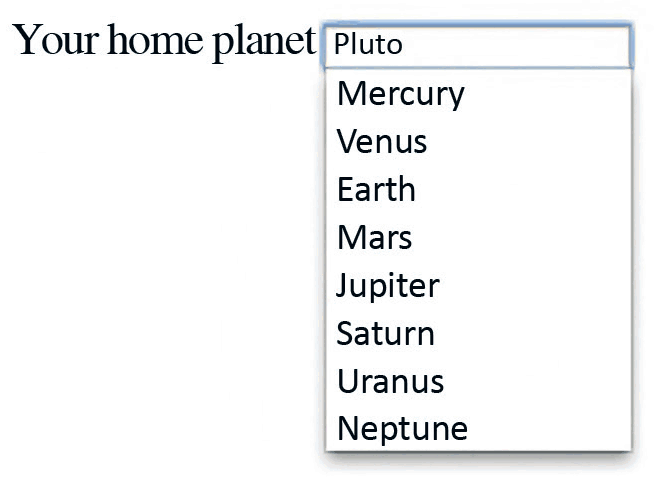
Это позволяет юзерам выбрать опцию из приготовленного списка или ввести значение, которого в списке нет. Это очень полезно для ситуаций, которые обычно требуют отдельного поля в форме, озаглавленного: «если вы выбрали вариант “другое”, пожалуйста, укажите…» (рис. 4.03).

Рис. 4.03. Элемент datalist: показано, что юзер может ввести значение, которого нет в списке
Элемент datalist – отличное, ненавязчивое дополнение к полю формы. Если браузер не поддерживает datalist, то поле ведет себя как обычное поле ввода.




