Книга: HTML5 для веб-дизайнеров
Дата и время
Дата и время
Один из самых популярных JavaScript-виджетов – виджет выбора даты в календаре. Вы знаете, как это выглядит: вы бронируете билет на самолет или создаете мероприятие – и вам нужно выбрать дату. Выплывает небольшой календарик, из которого вы можете выбрать дату.
Все эти виджеты календаря выполняют одну и ту же функцию, но вы увидите, что они реализованы на каждом сайте слегка по-разному. Встроенный в браузер виджет календаря позволит сгладить несоответствия и уменьшить нагрузку на когнитивные способности пользователя во время процесса выбора даты.
HTML5 вводит целую уйму типов полей ввода специально для даты и времени:
• date предназначен для года, месяца и дня.
• datetime предназначен для года, месяца и дня вместе с часами, минутами, секундами и информацией о временной зоне.
• datetime-local – то же самое, но без информации о временной зоне.
• time – только часы, минуты и секунды.
• month – год и месяц, но без дня.
Все эти типы ввода будут записывать временные величины в какой-либо части стандартного формата YYYY-MM-DDThh: mm: ss.Z (Y – год, M – месяц, D – день, h – час, m – минута, s – секунда, а Z – временная зона). Возьмем, например, дату и время, когда закончилась Первая мировая война, в 11:11 11 ноября 1918 года:
• date: 1918-11-11
• datetime: 1918-11-11T11:11:00+01
• datetime-local: 1918-11-11T11:11:00
• time: 11:11:00
• month: 1918-11
Типа ввода year нет, хотя существует тип ввода week, который принимает число от 1 до 53 вместе с годом.
Использовать типы ввода даты и времени достаточно просто:
<label for="dtstart">Дата начала</label>
<input name="dtstart" type="date">
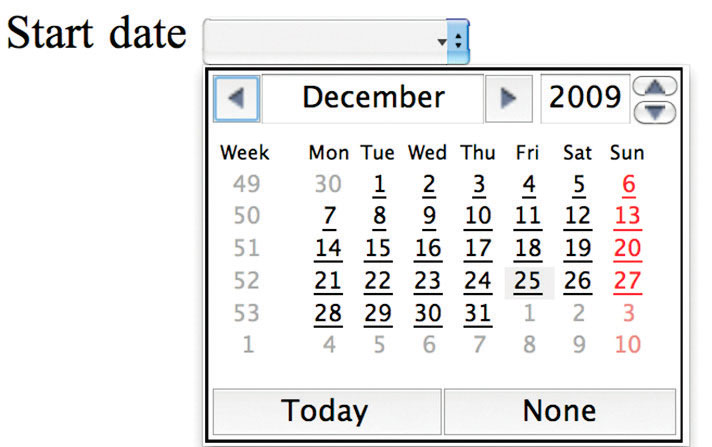
Opera реализует эти типы ввода с помощью своей запатентованной технологии, заставляющей все выглядеть безобразно (рис. 4.08).

Рис. 4.08. Встроенное в Opera отображение календаря – совершенно безобразное
Как обычно, браузеры, которые не поддерживают эти типы ввода, откатятся на запасной вариант – покажут обычное текстовое поле ввода. В этом случае вы можете попросить своих пользователей вводить дату и время в формате ISO или же использовать JavaScript-библиотеку по выбору, чтобы сгенерировать виджет. Убедитесь, что вы сначала проверяете встроенную поддержку этого типа в браузере:
if (!inputSupportsType('date')) {
// Сгенерировать виджет календаря.
}
Даже самый элегантно написанный виджет для календаря на JavaScript требует довольно сложного кода, чтобы сгенерировать таблицу дней и обработать события по выбору даты. Встроенные в браузер виджеты календаря должны быть намного более легкими и быстрыми, не говоря уже о том, что они будут соответствовать друг другу на разных сайтах.
- Часы в Windows показывают неправильное время
- Использование CAST() с типами дата
- Глава 7. Дата и время
- Время и дата
- Время показывается в 12-часовом формате, а мне привычнее 24-часовой. Как это изменить?
- Можно ли сделать так, чтобы вместе с часами отображалась и дата?
- Новый винчестер издает странный звук во время работы. Он не похож на тот, с которым работал старый диск. Это нормально и...
- Время от времени оптическая мышь начинает мигать. Она сломалась?
- Почему за время, пока компьютер выключен, сильно отстают системные часы, сбивается дата?
- Дата изменения
- 3.1.5. Дата и время
- Рис. 90. Дата и время.




