Книга: Bootstrap: Быстрое создание современных сайтов
Bootstrap Text/Typography
Bootstrap Text/Typography
По умолчанию, глобальный размер шрифта Bootstrap, применяемый к тегу <body> и ко всем тегам <p>, является 14px, с высотой линии 1.428.
Кроме того, все <p> элементы имеют нижний margin-отступ, равный половине компьютерной высоте строки (10px по умолчанию).
Bootstrap заголовки <h1> – <h6> имеют следующий размер:
h1 – 36px
h2 – 30px
h3 – 24px
h4 – 18px
h5 – 14px
h6 – 12px
Для добавления вспомогательных заголовков используется тег <small>, который устанавливает размер шрифта 85%:
<h1> h1 heading <small> secondary text </small> </h1>

С помощью класса class = «lead» можно слегка увеличить размер шрифта параграфа:
<p class = «lead»> This is an example paragraph demonstrating the use of lead body copy. </p>


Тег <strong> делает шрифт жирным.
Тег <em> выделяет текст курсивом.
Для выравнивания и выделения текста цветом применяются классы:
<p class = «text-left»> Left aligned text. </p>

<p class = «text-center»> Center aligned text. </p>

<p class = «text-right»> Right aligned text. </p>

<p Lowercased text. </p>

<p Uppercased text. </p>

<p Capitalized text. </p>

Подгонка текста под ширину экрана:
<p Justified text. Justified text. Justified text. </p>
Отмена переноса строк:
<p No wrap text. No wrap text. No wrap text. </p>
Выделение цветом:
<p class = «text-muted»> This content is muted </p>

<p class = «text-primary»> This content carries a primary class </p>

<p class = «text-success»> This content carries a success class </p>

<p class = «text-info»> This content carries a info class </p>

<p class = «text-warning»> This content carries a warning class </p>

<p class = «text-danger»> This content carries a danger class </p>

<p This text is important. </p>

<p This text indicates success. </p>

<p This text represents some information. </p>

<p This text represents a warning. </p>

<p This text represents danger. </p>

Тег <abbr> обеспечивает подчеркивание текста пунктирной линией, при этом класс слегка уменьшает шрифт:
<abbr title = «World Wide Web»> WWW </abbr>

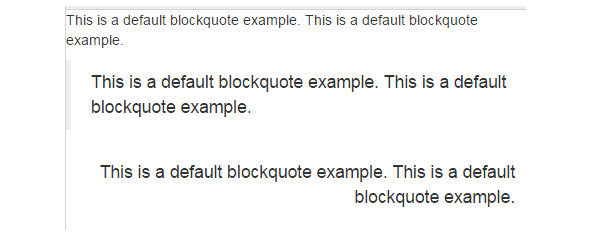
Тег <blockquote> выделяет текст как цитируемый, при этом класс выравнивает по правому краю:
<p> This is a default blockquote example. This is a default blockquote example. </p>
<blockquote>
<p> This is a default blockquote example. This is a default blockquote example. </p>
</blockquote>
<blockquote>
<p> This is a default blockquote example. This is a default blockquote example. </p>
</blockquote>

Тег <mark> подсвечивает текст:
<p> Use the mark element to <mark> highlight </mark> text. </p>

Элементы <dl>, <dt> и <dd> обеспечивают разметку словаря:
<dl>
<dt> Coffee </dt>
<dd> black hot drink </dd>
<dt> Milk </dt>
<dd> white cold drink </dd>
</dl>

При этом класс выводит ключ-значение в одну строку:
<dl>
<dt> Coffee </dt>
<dd> black hot drink </dd>
<dt> Milk </dt>
<dd> white cold drink </dd>
</dl>

Тег <code> выделяет текст цветом:
<p> HTML elements: <code> span </code>, <code> section </code>, and <code> div </code>. </p>

Тег <kbd> меняет фон и цвет текста:
<p> Use <kbd> ctrl + p </kbd> to open the Print dialog box. </p>

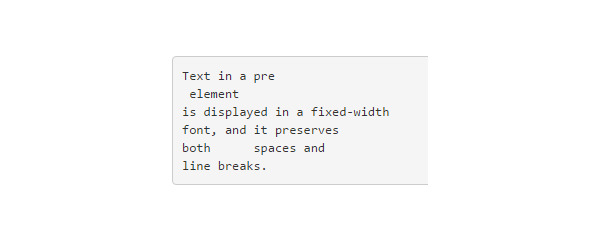
Тег <pre> меняет фон текста, сохраняя пробелы и переносы:
<pre>
Text in a pre
element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>

При этом класс устанавливает максимальную высоту 350px и добавляет прокрутку.
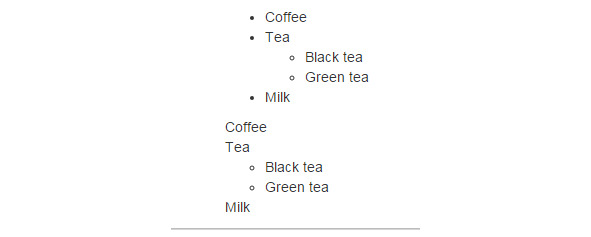
Класс удаляет маркировку и отступы списка:
<ul>
<li> Coffee </li>
<li> Tea
<ul>
<li> Black tea </li>
<li> Green tea </li>
</ul>
</li>
<li> Milk </li>
</ul>

Класс выводит список в одну строку:
<ul>
<li> Coffee </li>
<li> Tea </li>
<li> Milk </li>
</ul>

Теги <del> и <s> перечеркивают текст:
<p> Use the s element to indicate <s> text that is no longer relevant </s>. </p>
<p> Use the del element to indicate <del> deleted text </del>. </p>

Теги <u> и <ins> подчеркивают текст:
<p> Use the u element to indicate <u> underlined text </u>. </p>
<p> Use the ins element to indicate <ins> inserted text </ins>. </p>

Тег <samp> меняет шрифт, имитируя вывод программы:
<p> To indicate sample output from a computer program, use the samp element: </p>
<p> <samp> This text is output from a computer program… </samp> </p>

- Начало работы с Bootstrap
- Bootstrap Grid System
- Тест 1 на знание Bootstrap
- Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
- Bootstrap Text/Typography
- Таблицы
- Изображения
- Bootstrap Jumbotron
- Bootstrap Page Header
- Bootstrap Wells
- Bootstrap Alerts
- Кнопки и группы кнопок
- Bootstrap Glyphicons
- Значки и метки
- Bootstrap Progress Bars
- Конец ознакомительного фрагмента.
- Содержание книги
- Популярные страницы
- Bootstrap Text
- Bootstrap Page Header
- Bootstrap: Быстрое создание современных сайтов
- Начало работы с Bootstrap
- Texture Size
- Text-Based Console Login
- Using the Text Editors
- 2.3.6. Execution Contexts
- 5.1.3. Bootstrap Loader
- 7.2.4. Execution Context
- 5.1.1 Text Editors
- За что ваш блог будут ненавидеть (Автор – Дмитрий Кот, mastertext.spb.ru




