Книга: Bootstrap: Быстрое создание современных сайтов
Таблицы
Таблицы
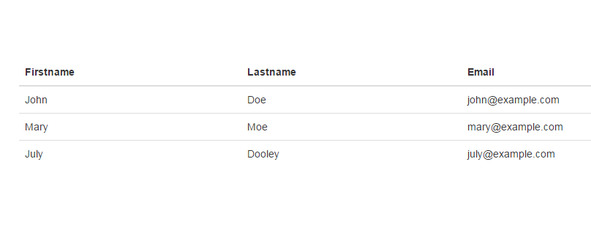
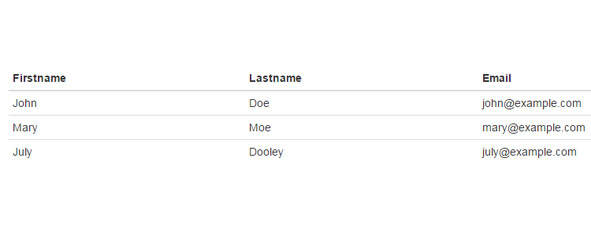
Bootstrap класс. table стилизует HTML таблицу небольшим padding отступом и горизонтальными разделителями:
<table>
<thead>
<tr>
<th> Firstname </th>
<th> Lastname </th>
<th> Email </th>
</tr>
</thead>
<tbody>
<tr>
<td> John </td>
<td> Doe </td>
<td>[email protected] </td>
</tr>
<tr>
<td> Mary </td>
<td> Moe </td>
<td>[email protected] </td>
</tr>
<tr>
<td> July </td>
<td> Dooley </td>
<td>[email protected] </td>
</tr>
</tbody>
</table>

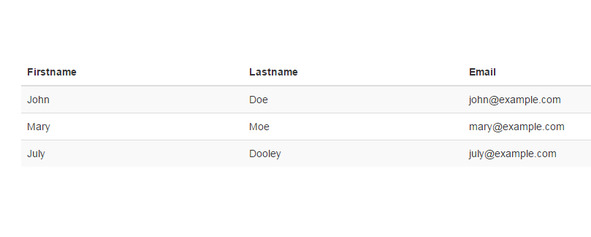
Дополнительно класс table-striped» добавляет чередующуюся смену фона строк таблицы.

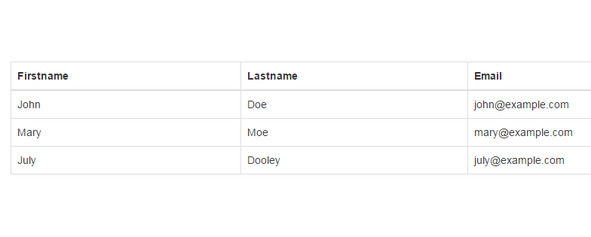
Класс table-bordered» добавляет разделители к ячейкам таблицы.

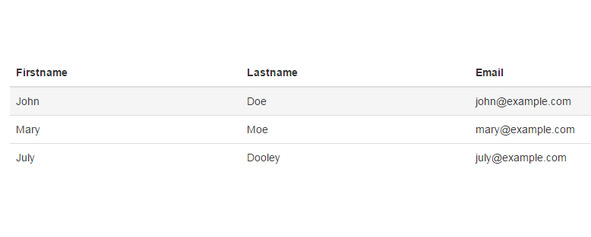
Класс table-hover» добавляет изменение фона при наведении курсора на строку таблицы.

Класс table-condensed» уменьшает высоту строки.

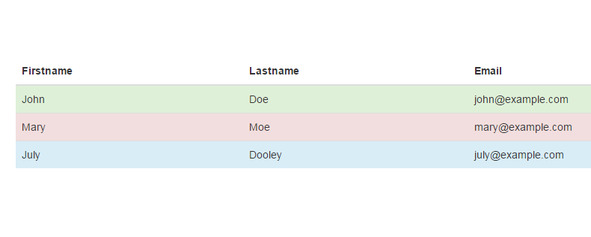
С помощью классов success, danger, info, active, warning можно выделять цветом строки таблицы.

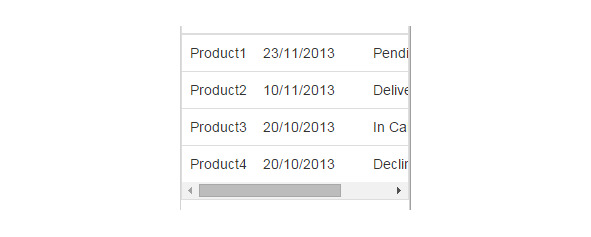
Контейнер для таблицы <div добавляет горизонтальную прокрутку для экранов менее 768px.

Вопросы:
Как стилизовать таблицу горизонтальными разделителями?
Ответ: добавить класс. table.
Как стилизовать таблицу повторяющимся разным фоном строк?
Ответ: добавить класс. table-striped.
Как добавить границы к ячейкам таблицы?
Ответ: добавить класс. table-bordered.
Как добавить изменение фона строки при наведении курсора?
Ответ: добавить класс. table-hover.
Как уменьшить отступ ячеек наполовину?
Ответ: добавить класс. table-condensed.
Как сделать разноцветным фон строк таблицы?
Ответ: применить классы. success,.danger,.warning
- Начало работы с Bootstrap
- Bootstrap Grid System
- Тест 1 на знание Bootstrap
- Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
- Bootstrap Text/Typography
- Таблицы
- Изображения
- Bootstrap Jumbotron
- Bootstrap Page Header
- Bootstrap Wells
- Bootstrap Alerts
- Кнопки и группы кнопок
- Bootstrap Glyphicons
- Значки и метки
- Bootstrap Progress Bars
- Конец ознакомительного фрагмента.
- Содержание книги
- Популярные страницы
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.
- 5.1.13. Таблицы
- Вставка таблицы в документ
- Практическая работа 38. Создание простой таблицы
- Рисование таблицы
- Работа с ячейками, строками и столбцами таблицы
- Форматирование таблицы
- Практическая работа 39. Создание сложной таблицы
- Практическая работа 42. Создание электронной таблицы, ввод данных и формул
- Практическая работа 44. Создание простой таблицы с формулами




