Книга: Bootstrap: Быстрое создание современных сайтов
Значки и метки
Значки и метки
С помощью контейнера <span [число] </span> Bootstrap позволяет добавить количество сообщений, комментарий, обновлений и др.
<a href=«#»> Comments <span 10 </span> </a>

<button type=«button» btn-success»> Messages <span 3 </span> </button>

<a href=«#»> Message <span new 10 </span> </a>

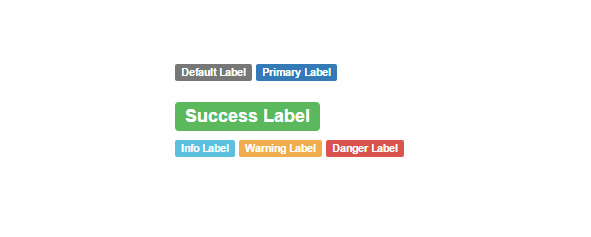
Класс. label, совместно с классами. label-default,.label-primary,.label-success,.label-info,.label-warning,.label-danger в контейнере <span> позволяет добавить разноцветные метки.
<span label-default»> Default Label </span>
<span label-primary»> Primary Label </span>
<h3> <span label-success»> Success Label </span> </h3>
<span label-info»> Info Label </span>
<span label-warning»> Warning Label </span>
<span label-danger»> Danger Label </span>

Оглавление статьи/книги
- Начало работы с Bootstrap
- Bootstrap Grid System
- Тест 1 на знание Bootstrap
- Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
- Bootstrap Text/Typography
- Таблицы
- Изображения
- Bootstrap Jumbotron
- Bootstrap Page Header
- Bootstrap Wells
- Bootstrap Alerts
- Кнопки и группы кнопок
- Bootstrap Glyphicons
- Значки и метки
- Bootstrap Progress Bars
- Конец ознакомительного фрагмента.
- Содержание книги
- Популярные страницы
Похожие страницы
- Как разместить значки возле кнопки Пуск?
- Из области уведомлений вдруг пропадают значки запущенных программ
- Каждый раз после загрузки Windows запускаются разные бесполезные приложения, а возле часов появляются лишние значки. Что...
- Значки
- Значки на Рабочем столе
- Значки области уведомлений
- Значки как источник… холодильника
- Значки и ярлыки Рабочего стола
- Значки, знаки препинания и буквы
- Футболки, сумки и значки
- Изображения




