Книга: Bootstrap: Быстрое создание современных сайтов
Кнопки и группы кнопок
Кнопки и группы кнопок
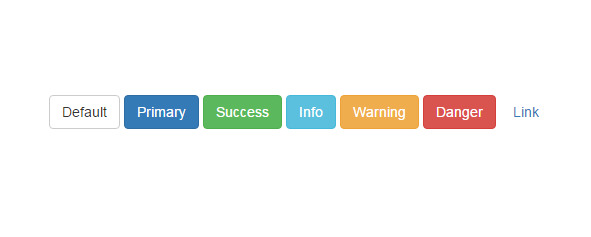
Для создания стилизованной цветом кнопки используется класс. btn совместно с одним из классов. btn-default,.btn-primary,.btn-success,.btn-info,.btn-warning,.btn-danger,.btn-link.
<button type=«button» btn-default»> Default </button>
<button type=«button» btn-primary»> Primary </button>
<button type=«button» btn-success»> Success </button>
<button type=«button» btn-info»> Info </button>
<button type=«button» btn-warning»> Warning </button>
<button type=«button» btn-danger»> Danger </button>
<button type=«button» btn-link»> Link </button>

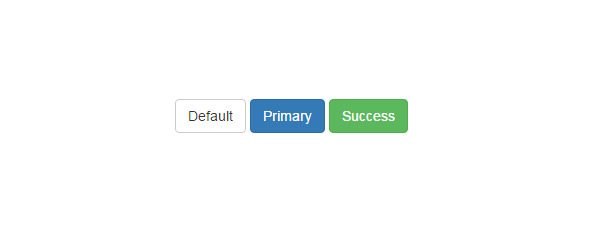
Вышеуказанные классы могут применяться для элементов <a>, <button>, <input>.
<button type=«button» btn-default»> Default </button>
<input type=«button» btn-primary» value=«Primary»> </input>
<a type=«button» btn-success»> Success </a>

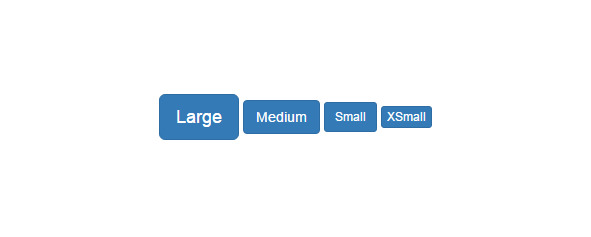
Дополнительно классы. btn-lg,.btn-md,.btn-sm,.btn-xs регулируют размер кнопки.
<button type=«button» btn-primary btn-lg»> Large </button>
<button type=«button» btn-primary btn-md»> Medium </button>
<button type=«button» btn-primary btn-sm»> Small </button>
<button type=«button» btn-primary btn-xs»> XSmall </button>

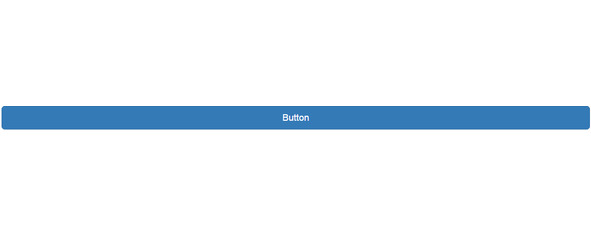
Дополнительно класс. btn-block обеспечивает 100% ширину кнопки.
<button type=«button» btn-primary btn-lg btn-block»> Button </button>

Класс. active переводит кнопку в нажатое состояние.
Класс. disabled делает кнопку некликабельной.
<button type=«button» btn-primary disabled»> Disabled Primary </button>

Для смещения и центрирования кнопок дополнительно применяются классы. pull-left,.pull-right,.center-block.
Класс. btn-group позволяет скомпоновать группу кнопок в строку или столбец.
Горизонтальный макет:
<div>
<button type=«button» btn-primary»> Button 1 </button>
<button type=«button» btn-primary»> Button 2 </button>
<button type=«button» btn-primary»> Button 3 </button>
</div>

Вертикальный макет:
<div>
<button type=«button» btn-primary»> Button 1 </button>
<button type=«button» btn-primary»> Button 2 </button>
<button type=«button» btn-primary»> Button 3 </button>
</div>

Группа кнопок позволяет применить размер сразу ко всем кнопкам с помощью дополнительных классов. btn-group-lg,.btn-group-md,.btn-group-sm,.btn-group-xs.
<div btn-group-lg»>
<button type=«button» btn-primary»> Button 1 </button>
<button type=«button» btn-primary»> Button 2 </button>
<button type=«button» btn-primary»> Button 3 </button>
</div>
Класс. btn-group-justified, группирующий кнопки <a> позволяет заполнить кнопками всю ширину экрана.
<div btn-group-justified»>
<a href=«#» btn-primary»> Button 1 </a>
<a href=«#» btn-primary»> Button 2 </a>
<a href=«#» btn-primary»> Button 3 </a>
</div>

Для кнопок <button> этого же эффекта можно достичь, обернув каждую кнопку в контейнер div>
<div btn-group-justified»>
<div>
<button type=«button» btn-primary»> Button 1 </button>
</div>
<div>
<button type=«button» btn-primary»> Button 2 </button>
</div>
<div>
<button type=«button» btn-primary»> Button 3 </button>
</div>
</div>
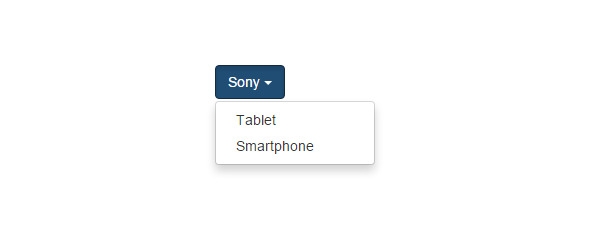
С помощью класса. btn-group можно также сделать кнопку с выпадающим меню.
<div>
<button type=«button» btn-primary dropdown-toggle» data-toggle=«dropdown»> Sony <span </span> </button>
<ul role=«menu»>
<li> <a href=«#»> Tablet </a> </li>
<li> <a href=«#»> Smartphone </a> </li>
</ul>
</div>

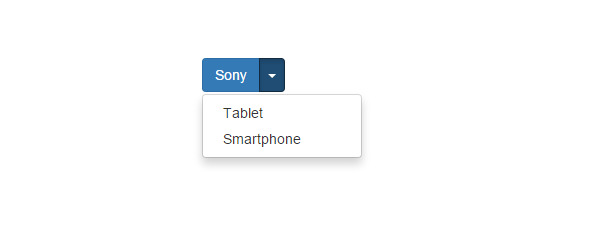
Или разделенную кнопку с меню.
<div>
<button type=«button» btn-primary»> Sony </button>
<button type=«button» btn-primary dropdown-toggle» data-toggle=«dropdown»>
<span </span>
</button>
<ul role=«menu»>
<li> <a href=«#»> Tablet </a> </li>
<li> <a href=«#»> Smartphone </a> </li>
</ul>
</div>

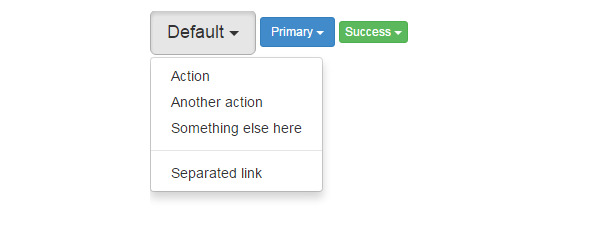
Кнопку раскрытия меню можно делать разного размера.
<div class = «btn-group»>
<button type = «button» class = «btn btn-default dropdown-toggle btn-lg» data-toggle = «dropdown»>
Default
<span class = «caret»> </span>
</button>
<ul class = «dropdown-menu» role = «menu»>
<li> <a href = «#»> Action </a> </li>
<li> <a href = «#»> Another action </a> </li>
<li> <a href = «#»> Something else here </a> </li>
<li class = «divider»> </li>
<li> <a href = «#»> Separated link </a> </li>
</ul>
</div>
<div class = «btn-group»>
<button type = «button» class = «btn btn-primary dropdown-toggle btn-sm» data-toggle = «dropdown»>
Primary
<span class = «caret»> </span>
</button>
<ul class = «dropdown-menu» role = «menu»>
<li> <a href = «#»> Action </a> </li>
<li> <a href = «#»> Another action </a> </li>
<li> <a href = «#»> Something else here </a> </li>
<li class = «divider»> </li>
<li> <a href = «#»> Separated link </a> </li>
</ul>
</div>
<div class = «btn-group»>
<button type = «button» class = «btn btn-success dropdown-toggle btn-xs» data-toggle = «dropdown»>
Success
<span class = «caret»> </span>
</button>
<ul class = «dropdown-menu» role = «menu»>
<li> <a href = «#»> Action </a> </li>
<li> <a href = «#»> Another action </a> </li>
<li> <a href = «#»> Something else here </a> </li>
<li class = «divider»> </li>
<li> <a href = «#»> Separated link </a> </li>
</ul>
</div>

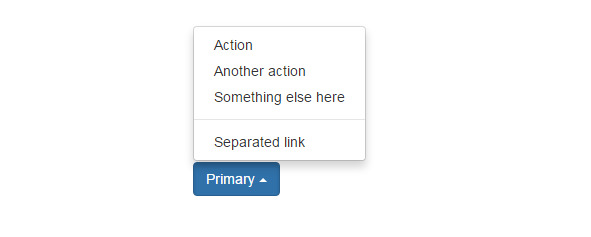
Для раскрытия меню вверх, а не вниз используется класс. dropup.
<div class = «btn-group dropup»>
<button type = «button» class = «btn btn-primary dropdown-toggle» data-toggle = «dropdown»>
Primary
<span class = «caret»> </span>
</button>
<ul class = «dropdown-menu» role = «menu»>
<li> <a href = «#»> Action </a> </li>
<li> <a href = «#»> Another action </a> </li>
<li> <a href = «#»> Something else here </a> </li>
<li class = «divider»> </li>
<li> <a href = «#»> Separated link </a> </li>
</ul>
</div>

Для объединения групп кнопок в панель используется класс. btn-toolbar, который дает небольшой отступ и обтекание слева для групп кнопок.
<div class = «btn-toolbar» role = «toolbar»>
<div class = «btn-group»>
<button type = «button» class = «btn btn-default»> Button 1 </button>
<button type = «button» class = «btn btn-default»> Button 2 </button>
<button type = «button» class = «btn btn-default»> Button 3 </button>
</div>
<div class = «btn-group»>
<button type = «button» class = «btn btn-default»> Button 4 </button>
<button type = «button» class = «btn btn-default»> Button 5 </button>
<button type = «button» class = «btn btn-default»> Button 6 </button>
</div>
<div class = «btn-group»>
<button type = «button» class = «btn btn-default»> Button 7 </button>
<button type = «button» class = «btn btn-default»> Button 8 </button>
<button type = «button» class = «btn btn-default»> Button 9 </button>
</div>
</div>
- Начало работы с Bootstrap
- Bootstrap Grid System
- Тест 1 на знание Bootstrap
- Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
- Bootstrap Text/Typography
- Таблицы
- Изображения
- Bootstrap Jumbotron
- Bootstrap Page Header
- Bootstrap Wells
- Bootstrap Alerts
- Кнопки и группы кнопок
- Bootstrap Glyphicons
- Значки и метки
- Bootstrap Progress Bars
- Конец ознакомительного фрагмента.
- Содержание книги
- Популярные страницы
- Использование кнопки Автосумма
- Исчезла Панель задач – нет часов, свернутых программ, кнопки Пуск
- Как разместить значки возле кнопки Пуск?
- На Панели быстрого запуска возле кнопки меню Пуск вмещается всего три значка. Как увеличить ее емкость?
- В Диспетчере задач пропали все вкладки, кнопки и пункты меню
- Как одним щелчком кнопки мыши закрыть несколько окон одновременно?
- Диски С: и D: невозможно открыть простым щелчком кнопки мыши. Появляется сообщение Не найден файл file.exe. Что делать?
- Перемещение и копирование ячеек с помощью кнопки мыши
- Повторное использование анимации для кнопки в состоянии hover
- 12.4.3. Кнопки
- Удаление пользователя и группы на рабочей станции
- Кнопки Qt




