Книга: Bootstrap: Быстрое создание современных сайтов
Bootstrap Grid System
Bootstrap Grid System
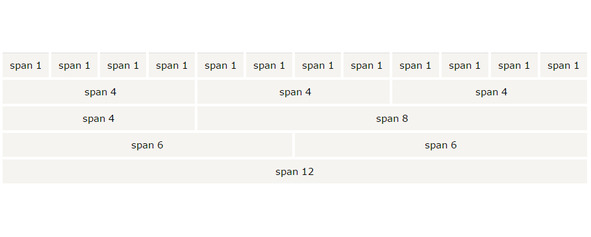
Bootstrap табличная система позволяет создать до 12 столбцов на странице.
Если вы хотите использовать меньшее количество столбцов, можно группировать столбцы вместе, чтобы создавать более широкие столбцы:

Столбцы Bootstrap Grid System будут перестраиваться автоматически в зависимости от размера экрана.


Для создания строки со столбцами нужно создать контейнер с классом. row, например, <div в который включить столбцы:
<div>
<div </div>
<div </div>
<div </div>
</div>
Выглядеть это будет следующим образом:

Вместо первой звездочки можно поставить один из четырех классов:
xs – для телефонов
sm – для планшетов
md – для настольных компьютеров
lg – для больших мониторов
Вместо второй звездочки указывается, сколько столбцов из 12 данный столбец объединяет.
Например, если указать col-md-6:
<div>
<div col-md-6 </div>
<div col-md-6 </div>
</div>
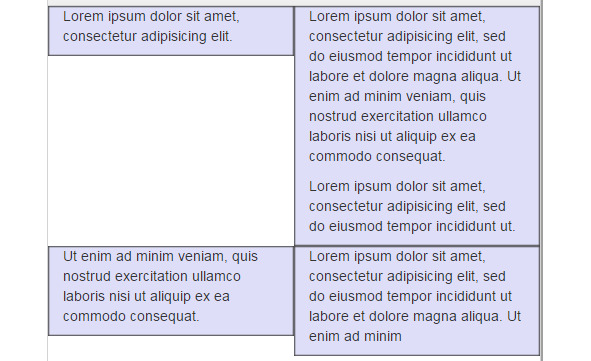
Тогда для настольных компьютеров и больше это будет строка из двух столбцов, а для планшетов и телефонов это будут две строки:


Или если вы хотите сделать:
1 колонка для небольших устройств
2 колонки для малых и средних устройств
4 колонки для больших устройств
Тогда укажите:
<div>
<div>
This is part of our grid.
</div>
<div>
This is part of our grid.
</div>
<div>
This is part of our grid.
</div>
<div>
This is part of our grid.
</div>
</div>
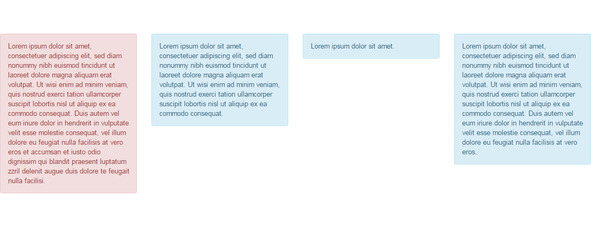
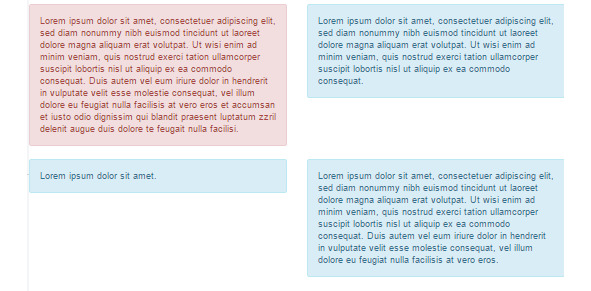
Если у вас есть четыре столбца разной высоты:

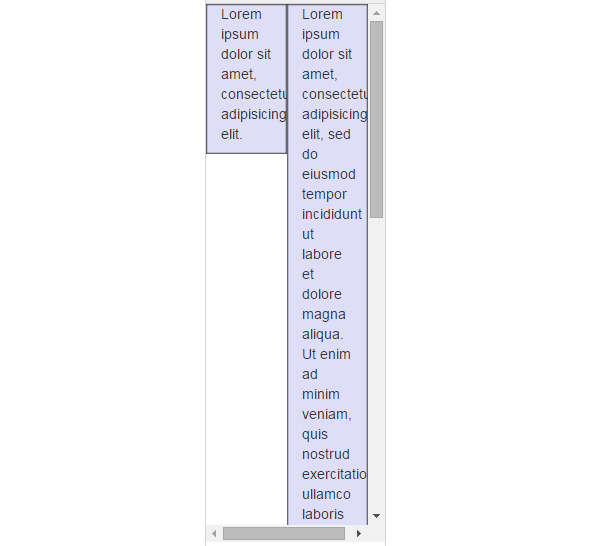
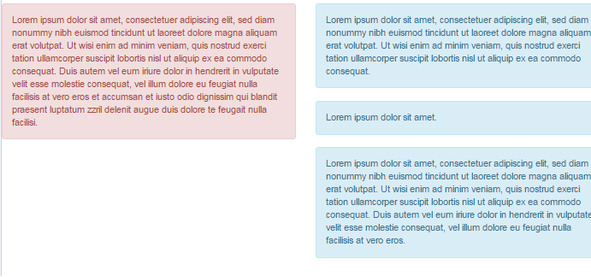
Тогда при уменьшении размера экрана, четыре столбца в одной строке не будут преобразовываться в две строки по два столбца:

Чтобы достичь этого, нужно применить блок:
<div visible-xs-block»> </div>
<div visible-sm-block»> </div>

<section>
<section>
<div alert-danger»> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. </div>
</section>
<section>
<div alert-info»> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</section>
<div visible-xs-block»> </div>
<div visible-sm-block»> </div>
<section>
<div alert-info»> Lorem ipsum dolor sit amet. </div>
</section>
<section>
<div alert-info»> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros. </div>
</section>
</section>
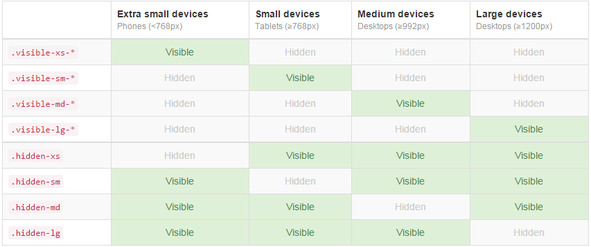
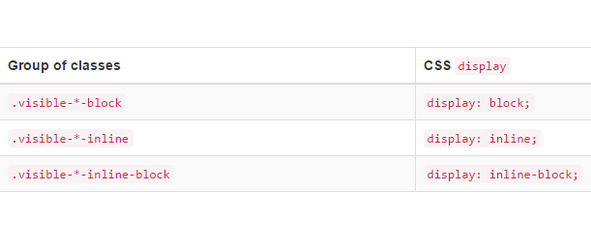
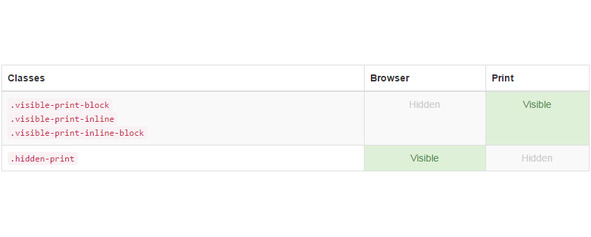
Здесь для управления видимостью элемента используется класс visible. Для сокрытия элемента используется класс hidden:



Таким образом, если применить класс visible-sm-block, элемент будет виден только на планшете, если применить класс hidden-sm, элемент будет скрыт на планшетах.
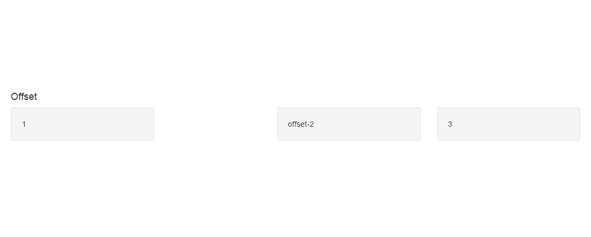
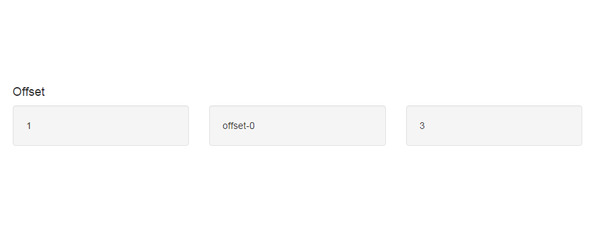
Для увеличения отступа между столбцами, можно использовать класс col-*-offset-*, где первая звездочка это классы xs, sm, md, lg (обычно используют только md), а вторая звездочка это значение от 1 до 11. При использовании этого класса, за сценой применяется свойство margin-left.


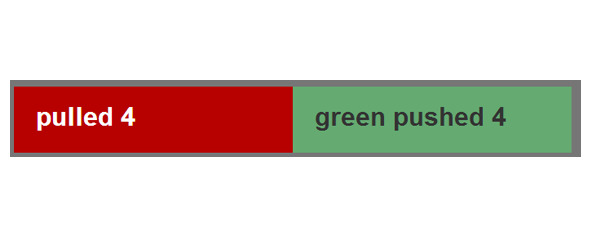
Перемещать столбцы вправо или влево можно с помощью классов col-md-push-* и col-md-pull-* соответственно, где звездочка это значение от 1 до 11. При этом за сценой используется CSS свойство left: и right:.
<div <p> green pushed 4 </p> </div>
<div <p> red pulled 4 </p> </div>

- Начало работы с Bootstrap
- Bootstrap Grid System
- Тест 1 на знание Bootstrap
- Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
- Bootstrap Text/Typography
- Таблицы
- Изображения
- Bootstrap Jumbotron
- Bootstrap Page Header
- Bootstrap Wells
- Bootstrap Alerts
- Кнопки и группы кнопок
- Bootstrap Glyphicons
- Значки и метки
- Bootstrap Progress Bars
- Конец ознакомительного фрагмента.
- Содержание книги
- Популярные страницы
- Bootstrap Jumbotron
- Bootstrap Wells
- Bootstrap Progress Bars
- Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
- Тест 1 на знание Bootstrap
- Bootstrap: Быстрое создание современных сайтов
- System tools used for debugging
- Integrated Secure Communications System
- Data Binding Using the GridView Control
- Когда включаю компьютер, при загрузке пишется Insert system disk and press enter. Что нужно делать?
- На всех дисках моего компьютера есть папка System Volume Information. Для чего она нужна?
- 14.5.1. Open Systems Interconnection




