Книга: Bootstrap: Быстрое создание современных сайтов
Bootstrap Alerts
Bootstrap Alerts
Bootstrap Alerts представляют собой не диалоговые окна с сообщениями, а выделенные цветом блоки текста на странице, которые, однако, имеют кнопку закрытия.
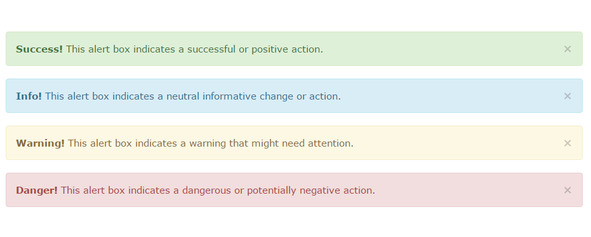
Для создания сообщения Bootstrap Alert используется класс. alert с одним из четырех классов. alert-success,.alert-info,.alert-warning или. alert-danger, которые обеспечивают соответствующий цвет фона и шрифта текста.
<div alert-success»>
<a href=«#» data-dismiss=«alert» aria-label=«close»> × </a>
<strong> Success! </strong> This alert box could indicate a successful or positive action.
</div>
<div alert-info»>
<a href=«#» data-dismiss=«alert» aria-label=«close»> × </a>
<strong> Info! </strong> This alert box could indicate a neutral informative change or action.
</div>
<div alert-warning»>
<a href=«#» data-dismiss=«alert» aria-label=«close»> × </a>
<strong> Warning! </strong> This alert box could indicate a warning that might need attention.
</div>
<div alert-danger»>
<a href=«#» data-dismiss=«alert» aria-label=«close»> × </a>
<strong> Danger! </strong> This alert box could indicate a dangerous or potentially negative action.
</div>

Кнопку закрытия при этом обеспечивает элемент <a href=«#» data-dismiss=«alert» aria-label=«close»> × </a>.
Дополнительно класс alert-success fade in» добавляет анимацию при закрытии сообщения.
Нажатие кнопки закрытия можно обрабатывать с помощью Javascript.
<div alert-success»>
<a href=«#» × </a>
<strong> Success! </strong> This alert box could indicate a successful or positive action.
</div>
<script>
$(document).ready (function () {
$(".close").click (function () {
$("#myAlert").alert («close»);
});
});
</script>
С помощью класса. alert-link вместо текста сообщения можно вставлять ссылку.
<div alert-info»>
<a href=«#» data-dismiss=«alert» aria-label = «close»> × </a>
<a href = «#» class = «alert-link»> <strong> Info! </strong>
This alert box could indicate a neutral informative change or action.
</a>
</div>
- Начало работы с Bootstrap
- Bootstrap Grid System
- Тест 1 на знание Bootstrap
- Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
- Bootstrap Text/Typography
- Таблицы
- Изображения
- Bootstrap Jumbotron
- Bootstrap Page Header
- Bootstrap Wells
- Bootstrap Alerts
- Кнопки и группы кнопок
- Bootstrap Glyphicons
- Значки и метки
- Bootstrap Progress Bars
- Конец ознакомительного фрагмента.
- Содержание книги
- Популярные страницы




