Книга: C# 2008 Programmer
Data Binding Using the GridView Control
Data Binding Using the GridView Control
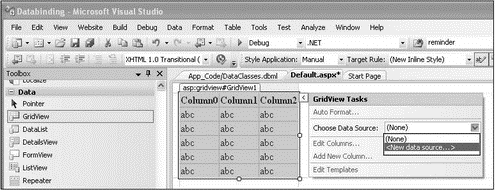
To display the records from a table, you can use the GridView control, which displays the values of a data source in a table where each column represents a field and each row represents a record. Drag the GridView control from the Toolbox and drop it onto the design surface of Default.aspx. In the SmartTag of the GridView control, select <New data source…> in the Choose Data Source dropdown list (see Figure 17-6).

Figure 17-6
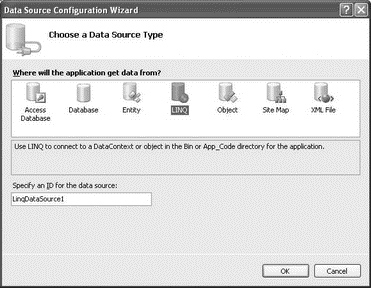
In the Data Source Configuration Wizard (see Figure 17-7), select LINQ and click OK. Use the default name of LinqDataSource1. Click OK.

Figure 17-7
For those of you familiar with the various data source controls (such as SqlDataSource and ObjectDataSource) in ASP.NET 2.0, the LinqDataSource control works much like them. What is special about the LinqDataSourcecontrol is that instead of binding directly to a database (as with the SqlDataSource), it binds to a LINQ-enabled data model. The beauty of this is that you need not write the various complex SQL queries (such as insert, delete, and modify) to use it. Instead, you just need to specify the data model you are working with, and the type of operations you want to perform on it (such as delete, insert, or update) and then the control takes care of performing those operations by itself.
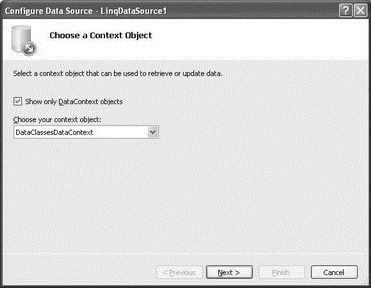
The DataClassesDataContext object that you generated earlier is automatically selected for you (see Figure 17-8). Click Next.

Figure 17-8
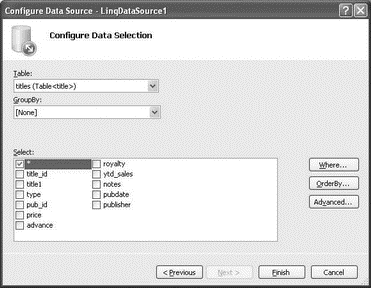
Select the titles table, and click the * checkbox to select all fields (see Figure 17-9).

Figure 17-9
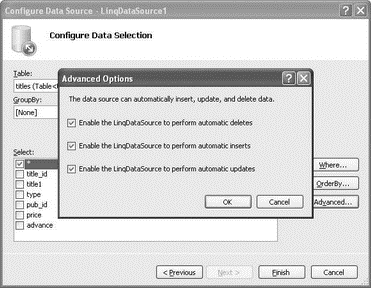
Click the Advanced button and check all the checkboxes. Click OK (see Figure 17-10) and then click Finish.

Figure 17-10
Switch to the source view of Default.aspx page, and observe the <asp:LinqDataSource> element:
<asp:LinqDataSource
ID="LinqDataSource1" runat="server"
ContextTypeName="DataClassesDataContext"
EnableDelete="True"
EnableInsert="True"
EnableUpdate="True"
TableName="titles">
</asp:LinqDataSource>
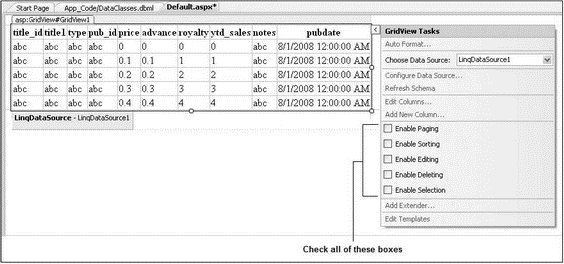
Select the GridView control's SmartTag, and check the five checkboxes (see Figure 17-11).

Figure 17-11
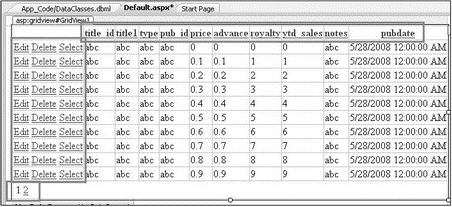
This makes the GridView look like Figure 17-12. The column names are now clickable and that new column containing Edit, Delete, and Select is added to the GridView control. Also, paging is now enabled (located at the bottom of the GridView control).

Figure 17-12
Click the Auto Format link in the SmartTag of the GridView control, and select the Sand and Sky scheme.
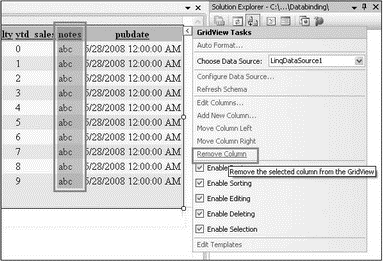
The GridView control contains all the fields of the titles table, but there are some that you don't really need. So select the notes column, and remove it by choosing Remove Column from GridView Tasks (see Figure 17-13). Delete the advance, royalty, and ytd_sales columns as well.

Figure 17-13
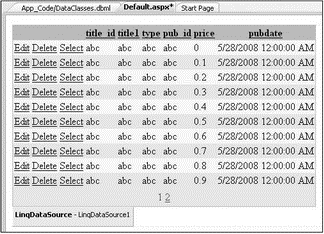
The GridView control should now look like Figure 17-14.

Figure 17-14
Now, to debug the application, press F5. You are asked to modify the Web.config file for debugging; click OK. You also are prompted that script debugging is disabled in Internet Explorer; click Yes to continue debugging.
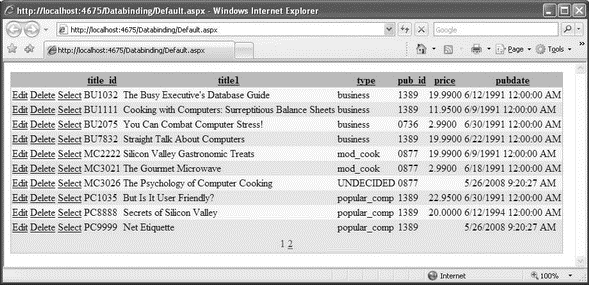
Figure 17-15 shows the GridView control displaying the rows in the titles table. You can sort the rows by clicking on the column headers, and edit and delete records.

Figure 17-15
- Using X
- Using DNS Tools
- 9.1.3 Control Field
- Modeling Databases Using LINQ to SQL
- Making the Publisher Field Editable
- Reading Binary Data
- PROJECT 6.4 — Two-Dice Project Using Fewer I
- Информация заголовочной страницы (Database header)
- Database dialect
- 4.4.4 The Dispatcher
- DATABASE CACHE SIZE
- Introduction to Microprocessors and Microcontrollers




