Книга: Сначала мобильные!
Гибкость и отзывчивость
Гибкость и отзывчивость
Несмотря на то что некоторые мобильные устройства, имея разную разрешающую способность экрана, используют одну величину атрибута viewport, только значения ширины страницы нашего сайта будет явно недостаточно. Взять хотя бы тот факт, что, даже если бы все устройства имели device-width, равный 320 пикселям, нам все равно пришлось бы предусмотреть разную ширину страницы для экрана в вертикальном и горизонтальном положениях.
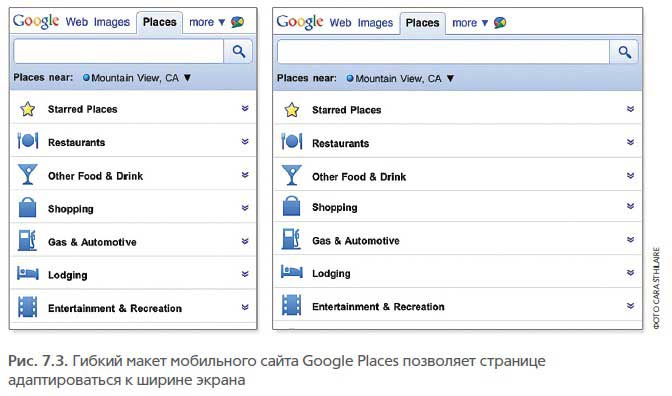
Чтобы справиться с этой, а заодно и с любыми другими проблемами, связанными с шириной страницы, мы должны сделать верстку максимально адаптируемой к устройствам отображения. И как бы мы ни называли такой макет — гибким (flexible) или резиновым (fluid), — дизайн, при котором страница сужается и расширяется в зависимости от размера экрана, является обязательным атрибутом мобильного вебдизайна. При таком подходе элементы интерфейса (например, поля поиска и элементы меню на мобильном сайте Google Places, рис. 7.3) меняются в зависимости от доступного им пространства.

Гибкий макет — вещь важная, но это только начало.
- Гибкость бюджета
- Глава 5 Гибкость против хрупкости
- Зачем нужна такая гибкость?
- Контроль и гибкость
- Удачная модель данных означает высокую производительность и гибкость дизайна
- Большая гибкость ценообразования
- Наживулька или гибкость?
- Файлы конфигурации и гибкость приложений
- Стратегические игры увеличивают когнитивную гибкость
- Когнитивную гибкость можно приобрести
- 1.5.5. Гибкость на всех уровнях
- Удобство и гибкость оплаты




