Книга: Сначала мобильные!
Вы здесь ради них
Вы здесь ради них
Главное в мобильном веб-дизайне — «сообщить» мобильным браузерам, что вы потратили время и силы, чтобы адаптировать ваш сайт для каждого из них. Я помню об обещании не углубляться в программные коды, но все же здесь необходимо привести синтаксис тега viewport[9] как важнейшей части любого мобильного сайта.
<meta name=«viewport» content=«width=device-width»>
Процитирую Питера-Пола Коха, много писавшего о применении этого атрибута (http://bkaprt.com/mf/56):
По умолчанию атрибутивное значение viewport устанавливается равным ширине, которую разработчик считает оптимальной для просмотра сайтов на обычных компьютерах. Задав для тега viewport значение device-width[10], вы можете быть уверены, что ширина страниц вашего сайта будет соответствовать ширине экрана того устройства, на котором ее будут просматривать.
Тег viewport позволяет также преодолеть различия в разрешающей способности дисплеев мобильных устройств. Разрешающая способность, измеряемая в пикселях на дюйм (ppi), показывает число пикселей, из которых состоит горизонтальная или вертикальная линия длиной в 1 дюйм, отображенная на экране конкретного устройства. iPhone первого поколения имел экран с диагональю 3,5 дюйма и разрешением 320 X 480 px; таким образом, разрешающая способность этого экрана составляла 164 ppi. У смартфона Google Nexus One был 3,7-дюймовый экран с разрешением 480 X 800 px, а следовательно, его разрешающая способность равнялась 252 ppi. Почему это так важно?
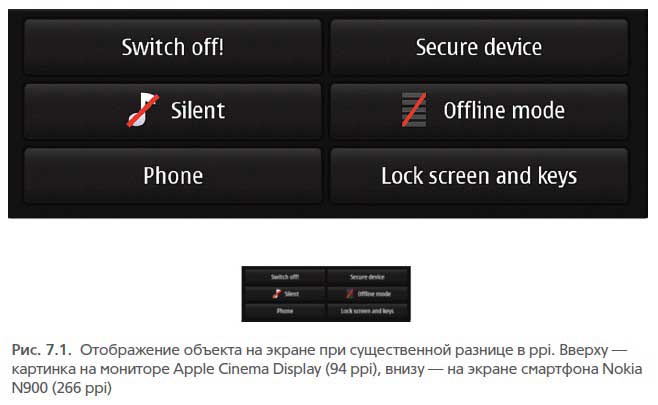
Разрешающая способность определяет физические размеры элементов, отображающихся на экране. Чем выше ppi, тем меньше физические размеры каждого пикселя. Посмотрите, как графический объект — в данном случае набор кнопок — выглядит на мониторе Apple Cinema Display, ppi которого составляет примерно 94 единицы, как и у большинства мониторов настольных компьютеров. А теперь взгляните, как те же кнопки отображаются на экране смартфона Nokia N900 с разрешающей способностью 266 ppi. Разница заметна невооруженным глазом. То, что в первом случае было крупным и читаемым, во втором стало крошечным и практически нечитаемым (рис. 7.1).

Если вы создаете приложение с расчетом на то, что его будут просматривать на устройствах, имеющих разную разрешающую способность экрана, то подобный нюанс может стать проблемой. Однако решить ее довольно легко — для этого достаточно при разработке дизайна вашего сайта включить в него тег viewport, который распознают все мобильные браузеры. Как заметил Питер-Пол Кох (http://bkaprt.com/mf/56), браузеры для iPhone первого поколения (разрешающая способность экрана 164 ppi), Google Nexus One (252 ppi) и iPhone 4 (329 ppi) используют значение параметра device-width, равное 320 px, что позволяет обеспечить столь необходимое постоянство отображения веб-страниц.
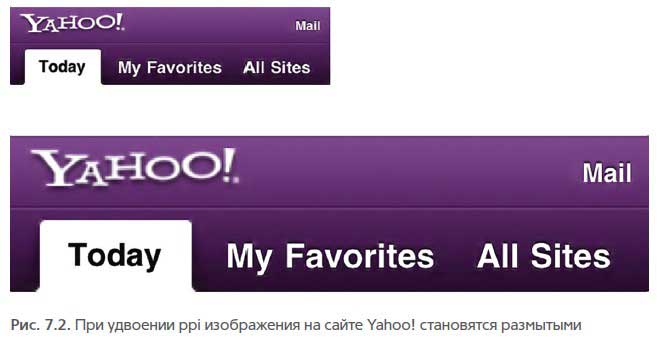
Следующий вопрос: просмотр изображений высокого разрешения. В отличие от интерпретируемых браузером объектов (формы, кнопки, текст, линии и другие визуальные элементы) растровые изображения автоматически не адаптируются к разрешающей способности того или иного экрана. На дисплеях с высокой разрешающей способностью они будут иметь правильные физические размеры, но при этом отображаться недостаточно четко и резко (рис. 7.2).

Чтобы решить эту проблему, вам потребуется сделать два комплекта изображений: с высоким (удвоенным) и стандартным разрешением. Затем, используя медиазапросы CSS3 (media queries), JavaScript или серверный сценарий, необходимо дать браузеру команду загружать на устройства с высокой разрешающей способностью изображения из первого набора (http://bkaprt.com/mf/57).
Если идея с двумя комплектами изображений вас не привлекает (да и кому она может понравиться?), максимально задействуйте возможности визуального оформления, заложенные в CSS. Градиентные заливки и скругленные углы в дизайне мобильного сайта Yahoo! (рис. 7.2) создаются средствами CSS3 и поэтому отлично выглядят на экранах как с высоким, так и с низким разрешением. Благодаря их использованию разработчикам не пришлось тратить время на создание нескольких версий каждого изображения, а посетители были избавлены от необходимости их загружать.
Мобильные браузеры, не поддерживающие визуальные эффекты CSS3, вместо градиентных заливок и скругленных углов будут отображать однотонный фон и прямые углы. Ничего страшного.
Однако следует иметь в виду, что чрезмерное увлечение CSS3-эффектами может существенно влиять на производительность, поскольку на некоторых устройствах многочисленные тени и градиентные фоны замедляют загрузку страницы. К счастью, движки мобильных браузеров постоянно совершенствуются, так что в ближайшее время и эта проблема будет решена.
- 1.3. Правила подключения к компьютеру внешних устройств
- 11 Основные возражения и ответы на них
- Безопасность внешних таблиц. Параметр EXTERNAL FILE DIRECTORY
- Глава 2 Традиционная графология
- Результат здесь и сейчас
- Как слушать радио в Интернете?
- Можно ли записать музыку с интернет-радио в MP3?
- На DVD с фильмами имеются файлы с расширениями VOB и IFO. Какие из них содержат меню диска и можно ли его как-нибудь изм...
- 8.4.5. Выполнение внешних команд
- 1.4.4. Использование нетрадиционного синтаксиса на диаграммах функциональной модели
- Эффективное использование радио
- Почему традиционный подход не принесет вам большой пользы




