Книга: Сначала мобильные!
Взаимодействие с устройствами
Взаимодействие с устройствами
Современные устройства предполагают не только многообразие характеристик и ограничений, но также и различные способы взаимодействия. Сравните телевизоры со встроенным доступом в Интернет, настольные компьютеры, ноутбуки, планшеты, смартфоны и обычные телефоны — каждое из этих устройств уникально по нескольким параметрам:
• Поза, которую принимает их владелец: сидит в кресле на расстоянии нескольких метров от экрана, в течение нескольких часов непрерывно находится за рабочим столом, сидит на диване, или лежит в кровати с устройством в руках, или использует его несколько раз в течение дня там, где это удобно.
• Основной метод ввода данных: жесты/дистанционное управление, мышь/клавиатура, нажатие/сенсорный ввод, цифровая клавиатура.
• Размер экрана: настенный, настольный, переносной, наладонный или еще меньше.
Комбинация этих параметров зачастую определяет способ взаимодействия пользователя с устройством. Каждый из этих способов требует определенного подхода к дизайну пользовательского интерфейса, поскольку то, какие именно задачи решает владелец при помощи своего устройства, во многом зависит от условий, в которых он находится в данный момент, так же как, например, проектирование сайта и элементов управления зависят от методов ввода данных и размеров экрана.
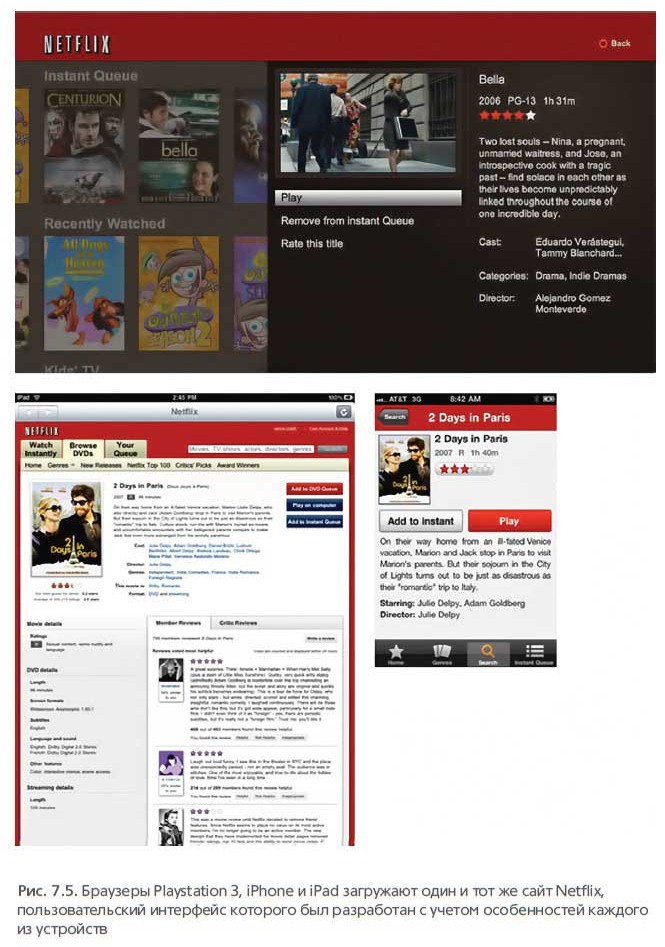
В результате разработчикам веб-приложений во многих случаях приходится создавать уникальное решение для каждого интерфейса. Например, сервис потокового видео Netflix спроектировал отдельные сайты для телевизоров со встроенным доступом в Интернет, планшетов, настольных компьютеров и смартфонов (рис. 7.5). Конечно, создание такого числа вариантов занимает немало времени, зато каждый из разработанных интерфейсов максимально учитывает особенности взаимодействия пользователей с конкретным устройством.

Разумеется, вы можете спроектировать единый пользовательский интерфейс, но результатом такого «универсального» решения, скорее всего, станет необходимость идти на компромиссы и соглашаться с наличием множества ненужных элементов. К тому же единый дизайн не способен в полной мере учесть ограничения и возможности использования тех или иных устройств.
Например, телевизор со встроенным доступом в Интернет позволяет просматривать текстовые списки, оптимизированные под обычный мобильный телефон, но вряд ли кто-то захочет это делать. И напротив, веб-приложение, оптимизированное под планшетные компьютеры, вполне подойдет и для стационарных ПК, поскольку у первых экран меньше, средства взаимодействия с пользователем проще, а кнопки и ссылки крупнее. И хотя при разработке этого интерфейса не учитывались ни поза, которую принимает владелец устройства, ни методы ввода данных, ни размеры экрана обычного компьютера, он все равно будет функциональным.
Понимание особенностей взаимодействия пользователей с различными устройствами помогает задать критерии, определяющие новые параметры отображения веб-страницы и ее графических элементов — ведь сайт должен не только хорошо выглядеть, но и хорошо работать. Расположение и масштаб элементов должны соответствовать доступному пространству и учитывать имеющиеся средства ввода данных (например, тач-зоны не могут быть меньше определенного размера).
В сочетании с принципами отзывчивого дизайна такой подход обеспечит эффективную работу вашего сайта на любых мобильных устройствах — как существующих сегодня, так и будущих.
- Взаимодействие клиента и сервера VNC
- Взаимодействие устройств компьютера
- 6.3.2. Доступ к устройству путем открытия файла
- Опасность доступа к блочному устройству
- 10.1 ВЗАИМОДЕЙСТВИЕ ДРАЙВЕРОВ С ПРОГРАММНОЙ И АППАРАТНОЙ СРЕДОЙ
- 8. Взаимодействие с устройствами 1-Wire
- 9. Взаимодействие с устройствами SPI
- Эффективное взаимодействие процессов архитектуры Classic Server
- Взаимодействие Xalan с Java
- Лекция 16. Взаимодействие процессов
- Кросс-функциональное взаимодействие и ответственность
- 5.4.2. Взаимодействие родительского и дочернего процессов




