Книга: Сначала мобильные!
Отзывчивый веб-дизайн
Отзывчивый веб-дизайн
С увеличением диапазона размеров экранов мобильных устройств для корректного отображения веб-страниц гибкого макета оказывается недостаточно. Только представьте, сколько существует возможных вариантов размещения элементов вашего сайта на устройствах с шириной экрана 768 px и 320 px. Экран с горизонтальным разрешением 768 px предлагает в два с половиной раза больше свободного пространства! Очевидно, мы можем сделать что-то гораздо более интересное, чем просто растянуть страницу до границ окна! И здесь нам на помощь приходит технология отзывчивого веб-дизайна.
Этот подход включает гибкий макет на основе сетки, гибкие изображения, медиазапросы CSS3 и (иногда) немного JavaScript — все вместе эти элементы позволяют создавать дизайн, который будет адаптироваться к изменениям разрешения экрана и размеров области просмотра. Технология отзывчивого веб-дизайна предполагает, что вы начинаете разработку вашего сайта с создания его мобильной версии, а затем постепенно совершенствуете его или приводите в соответствие с требованиями для вновь появляющихся устройств.
На практике это означает выбор определенных значений ширины экрана, которые станут «контрольными точками», задающими новые параметры отображения страницы и ее графических элементов (изображений, видео). Другими словами, «контрольная точка» — это условный оператор, определяющий, соответствует ли устройство определенному критерию (например, ширина окна браузера менее 600 px). Если условие выполняется, браузер использует новый набор параметров отображения страницы (как правило, новую таблицу стилей CSS, а иногда и новый код JavaScript), а сайт видоизменяется, масштабируясь под доступное пространство. О деталях этого процесса можно узнать, прочитав отличную книгу Итана Маркотта «Отзывчивый веб-дизайн»[11].
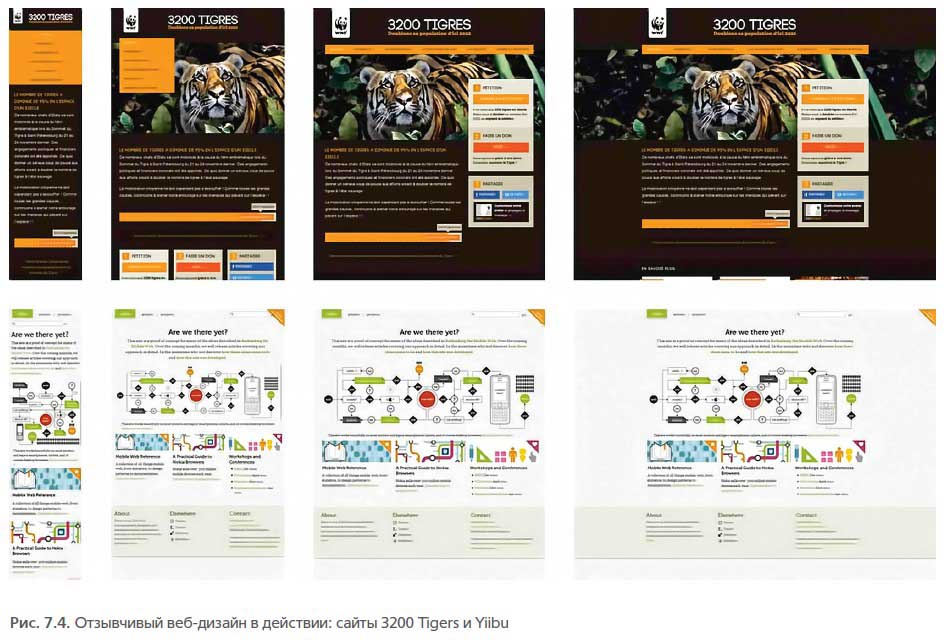
Таблицы стилей CSS определяют наличие и расположение элементов на странице, а также размер изображений. Однако изменения не должны быть ни кардинальными, ни еле заметными (рис. 7.4).

Итак, применяя принципы отзывчивого веб-дизайна, мы можем масштабировать нашу веб-страницу под размеры экрана устройства, на котором ее будут просматривать. Но устройства отличаются не только размерами экранов.
- Как получить снимок с веб-камеры?
- На повестке дизайн как у Apple
- Страницы веб-частей
- Добавление веб-части на страницу
- Просмотр веб-страниц
- Урок 3.3. Работа с веб-страницами и файлами из Интернета
- Роль дизайнера
- Общие сведения о веб-ресурсах Интернета
- Сохранение и печать веб-страниц
- Просмотр веб-каналов
- Некоторые полезные рекомендации по веб-сайту
- Дизайн форм




