Книга: HTML: Популярный самоучитель
Заголовок таблицы
Заголовок таблицы
Для каждой таблицы имеется возможность создать заголовок, используя HTML?элемент CAPTION (задается парными тегами <CAPTION> и </CAPTION>), помещенный после тега <TABLE>.
Если используется заголовок таблицы, то элемент CAPTION должен быть задан непосредственно после тега <TABLE> нужной таблицы. Кроме того, для любой таблицы может быть создан только один заголовок. Пример создания таблицы с заголовком приведен ниже (пример 7.2).
Пример 7.2. Таблица с заголовком
<TITLE>Заголовок таблицы</TITLE>
<TABLE>
<CAPTION><B>Простая таблица, но уже с заголовком</B>
</CAPTION>
<TR><TD>1<TD>11<TD>111<TD>1111
<TR><TD>2<TD>22<TD>222<TD>2222
<TR><TD>3<TD>22<TD>333<TD>3333
<TR><TD>4<TD>44<TD>444<TD>4444
</TABLE>
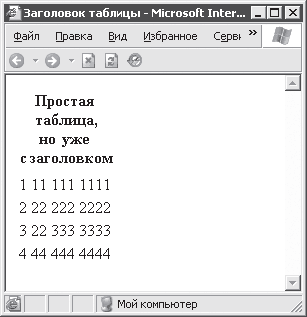
К тексту элемента CAPTION может применяться любой из рассмотренных в гл. 3 способов форматирования, чтобы хоть как-то можно было отличить заголовок таблицы от обычного текста. Таблица, приведенная в примере 7.2, выглядит так, как показано на рис. 7.2.

Рис. 7.2. Заголовок таблицы
Для элемента CAPTION можно задать атрибут, определяющий положение заголовка относительно таблицы, – align. Этот атрибут может принимать следующие значения:
• top – заголовок показывается сверху таблицы (используется по умолчанию);
• bottom – под таблицей;
• left – слева от таблицы;
• right – справа от таблицы.
Здесь приведен официальный список (согласно спецификации HTML 4.01) функций, которые ассоциированы с каждым значением атрибута align. Однако в действительности поведение браузеров при отображении заголовка с заданным выравниванием может отличаться. Например, Internet Explorer при использовании значений left или right показывает заголовок таблицы все равно сверху, лишь изменяя горизонтальное выравнивание текста.
- Заголовок и секции таблицы
- 3.4. Граница таблицы
- 6.13.6 Заголовок контрольной суммы
- 3.5. Ширина и высота таблицы и ячеек
- 22.7.3 Дополнительный заголовок Hop-by-Hop
- Создание таблицы
- 9.4.1 Заголовок UDP
- Заголовок
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.
- 5.1.13. Таблицы




