Книга: HTML, XHTML и CSS на 100%
3.5. Ширина и высота таблицы и ячеек
Разделы на этой странице:
3.5. Ширина и высота таблицы и ячеек
Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width="2 5 0"), так и в относительных (width="80 %"). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора. Если же ширина задается в процентах, то они высчитываются от ширины окна браузера или от ширины ячейки другой таблицы, в которую вставлена данная. То же самое можно делать и с высотой таблицы с помощью атрибута height.
Все вышесказанное относится и к ячейкам таблицы. Просто необходимо использовать элементы с соответствующими атрибутами. При этом вовсе не обязательно задавать размеры каждой отдельной ячейки. При изменении ширины или высоты ячейки все соседние ячейки в пределах столбца будут отображаться с учетом нового значения.
При задании чрезмерно малых величин ширины и высоты таблицы браузер определяет минимальные значения, которые позволяют нормально отображать данные.
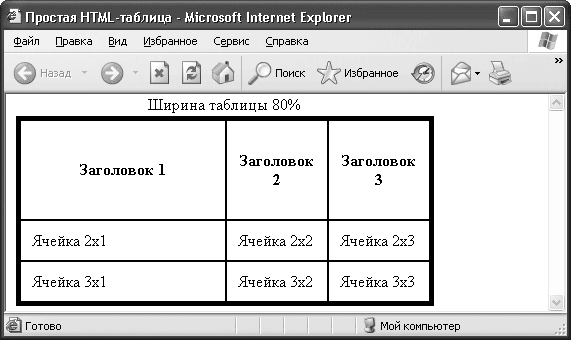
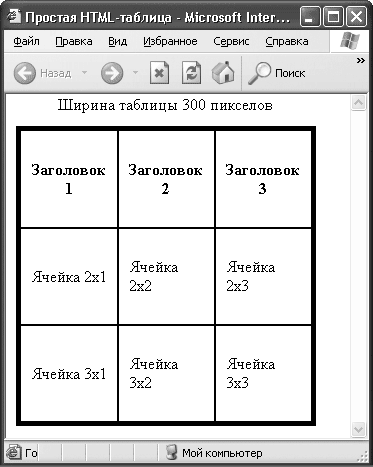
На рис. 3.9 и 3.10 изображены две таблицы одинакового содержания, но разной ширины и высоты.

Рис. 3.9. Ширина таблицы равна 80 % от ширины окна браузера

Рис. 3.10. Ширина и высота таблицы равна 300 пикселам
Ширина первой таблицы равна 80 % от размера окна браузера, а первый столбец этой таблицы занимает 50 % от всей ширины таблицы. Высота первой строки равна 100 пикселам.
Вторая таблица квадратная, ширина стороны равна 300 пикселам. В листингах 3.4 и 3.5 приведены коды страниц, содержащих описанные таблицы.
Листинг 3.4. Код таблицы шириной 80 % от ширины окна браузера
<html>
<head>
<title>Простая HTML-таблица</title>
</head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="10" width="80%">
<caption>Ширина таблицы 80%</caption>
<tr><th height="100" width="50%">Заголовок 1</th>
<th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>
Листинг 3.5. Код таблицы шириной 300 пикселов
<html>
<head>
<title>Простая HTML-таблица</title>
</head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="10" width="300" height="300">
<caption>Ширина таблицы 300 пикселов</caption>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>
- 3.1. Что такое таблица
- 3.2. Создание тела таблицы
- 3.3. Ячейки таблицы
- 3.4. Граница таблицы
- 3.5. Ширина и высота таблицы и ячеек
- 3.6. Группировка строк и столбцов
- 3.7. Выравнивание таблицы и содержимого ячеек
- 3.8. Объединение ячеек таблицы
- 3.9. Установка фонового цвета или рисунка ячейки
- 3.10. Создание вложенных таблиц
- Резюме
- Ширина таблицы
- Ширина и глубина ассортимента
- Высота и ширина букв
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.
- 5.1.13. Таблицы
- Вставка таблицы в документ
- Выделение ячеек
- Практическая работа 38. Создание простой таблицы
- Рисование таблицы
- Работа с ячейками, строками и столбцами таблицы




