Книга: HTML: Популярный самоучитель
7.4. Использование таблиц для формирования дизайна HTML-документа
7.4. Использование таблиц для формирования дизайна HTML-документа
Ранее были рассмотрены возможности использования таблиц только по своему прямому назначению – для группировки данных. Теперь пришло самое время рассказать о применении таблиц для формирования дизайна HTML?документов. Здесь перед автором документа открываются поистине огромные возможности: точное позиционирование и упорядочивание элементов страницы, создание областей переменной или постоянной ширины и многие другие возможности, позволяющие сделать документ не только информативным, но и приятным глазу пользователя, удобным в использовании.
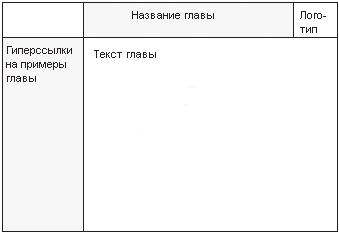
Использование таблиц в данном ключе будет рассмотрено на примере создания страницы, дизайн которой целиком на них основан. Создаваемая страница будет иметь элементы, расположенные так, как показано на рис. 7.9, и будет как бы электронной копией этой главы.

Рис. 7.9. Расположение элементов страницы
Для реализации задуманного можно использовать две таблицы. Первая таблица (пусть внешняя) имеет два столбца и две строки. Во вторую ячейку первой строки таблицы нужно поместить вложенную таблицу, содержащую одну строку из двух ячеек: для названия раздела и для рисунка-логотипа (см. рис. 7.9). В первой ячейке второй строки внешней таблицы помещаются гиперссылки на файлы примеров из этой главы книги, а во вторую ячейку помещается собственно текст.
С учетом всего вышеизложенного можно написать следующий HTML?документ (пример 7.11).
Пример 7.11. Страница на таблицах
<HTML>
<HEAD>
<TITLE>Страница, построенная на таблицах</TITLE>
</HEAD>
<BODY>
<TABLE width = "100%">
<COL width = 100 align = left valign = top bgcolor = yellow>
<COL width = "*" align = justify valign = top>
<TR>
<TD bgcolor = white>
<TD>
<TABLE width = "100%">
<COL width = "*" align = center>
<COL width = 57> <!–Столбец растягивается по ширине изображения–>
<TR>
<TD bgcolor = yellow><H1>7. Таблицы</H1>
<TD><IMG src = "7.11.html.files/logo.jpg">
</TABLE>
<TR>
<TD> <!–В первом столбце помещаются гиперссылки на примеры–>
<P><A href = "7.1.html">Пример 7.1</A>
<P><A href = "7.2.html">Пример 7.2</A>
<P><A href = "7.3.html">Пример 7.3</A>
<P><A href = "7.4.html">Пример 7.4</A>
<P><A href = "7.5.html">Пример 7.5</A>
<P><A href = "7.6.html">Пример 7.6</A>
<P><A href = "7.7.html">Пример 7.7</A>
<P><A href = "7.8.html">Пример 7.8</A>
<P><A href = "7.9.html">Пример 7.9</A>
<P><A href = "7.10.html">Пример 7.10</A>
<TD> <!–Весь текст помещается в одной ячейке таблицы–>
<P>Таблицы в том виде, в котором они реализованы в HTML,
являются замечательным средством упорядочивания данных.
Кроме группировки информации, таблицы являются чрезвычайно полезными при разработке дизайна HTML-документа.
В данном разделе рассмотрены оба способа использования таблиц.
Но для начала разберемся с тем, как добавлять таблицы в HTML-документ, а также рассмотрим возможности,
предоставляемые HTML для работы с таблицами.
<H2>Структура простейшей таблицы</H2>
<P>Таблица в HTML представляется множеством ячеек, которые заключены в строки. Совокупность же всех строк и образует целую таблицу. Для обозначения таблицы используется HTML-
элемент TABLE, который задается парными обязательными тегами <TABLE> и </TABLE>.
<P>Строки таблицы задаются HTML-элементом TR (парные теги
<TR> и </TR>, закрывающий тег необязателен).
Ячейки в простейшем случае задаются HTML-элементом TD (парные теги <TD> и </TD>, закрывающий тег необязателен).
</TABLE>
</BODY>
</HTML>
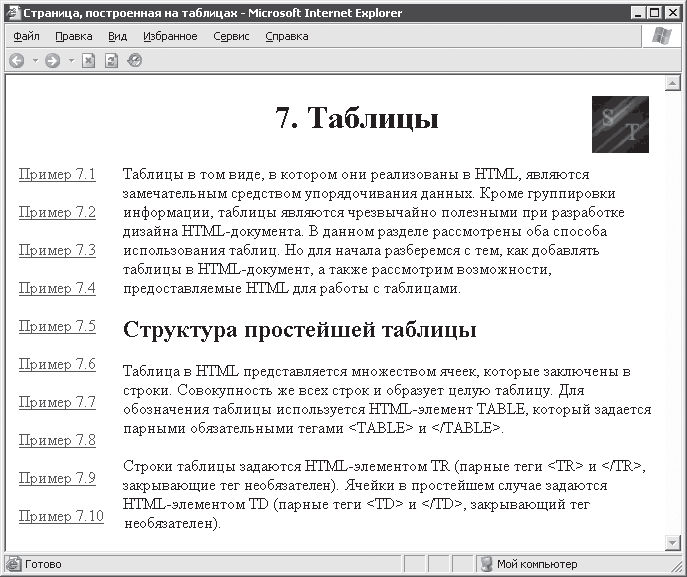
Страница из приведенного примера выглядит так, как показано на рис. 7.10.

Рис. 7.10. Страница, построенная на таблицах
Можно сказать, что получилась хотя и простая, но довольно симпатичная страничка. При разработке данного примера ставилась задача подчеркнуть, какие огромные возможности предоставляются автору при разработке дизайна HTML?документов, построенного на использовании таблиц.
Попробуйте открыть любую прилично выглядящую страницу при помощи того же редактора Блокнот, и почти наверняка вы увидите, что для ее создания использовались всего лишь таблицы в сочетании со списками и изображениями. Все, с чем «поиграли» авторы, – это умело сгруппировали ячейки таблиц, раскрасили их и добавили в нужные ячейки списки, текст и рисунки. Вот она – настоящая мощь такого, казалось бы, простого средства, как таблицы.
- Глава 7 Таблицы
- Восстановление с использованием инструмента gbak
- Типы страниц и их использование
- Использование констант
- Использование переменной окружения ISC_PATH
- Безопасная работа с внешними таблицами
- Использование сервера Yaffil внутри процесса
- 1.2.2. Комментарии и встроенная документация
- Использование CAST() с типами дата
- Модификация системных таблиц
- Безопасность временных таблиц
- Безопасность внешних таблиц. Параметр EXTERNAL FILE DIRECTORY




