Книга: Выразительный JavaScript
Перегрузка унаследованных свойств
Перегрузка унаследованных свойств
Когда вы добавляете свойство объекту, есть оно в прототипе или нет, оно добавляется непосредственно к самому объекту. Теперь это его свойство. Если в прототипе есть одноимённое свойство, оно больше не влияет на объект. Сам прототип не меняется.
Rabbit.prototype.teeth = "мелкие";
console.log(killerRabbit.teeth);
// ? мелкие
killerRabbit.teeth = "длинные, острые и окровавленные";
console.log(killerRabbit.teeth);
// ? длинные, острые и окровавленные
console.log(blackRabbit.teeth);
// ? мелкие
console.log(Rabbit.prototype.teeth);
// ? мелкие
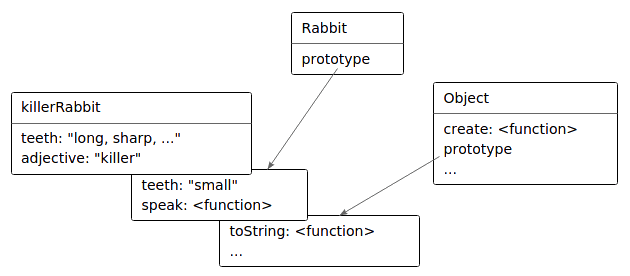
На диаграмме нарисована ситуация после прогона кода. Прототипы Rabbit и Object находятся за killerRabbit на манер фона, и у них можно запрашивать свойства, которых нет у самого объекта.

Перегрузка свойств, существующих в прототипе, часто приносит пользу. Пример с зубами кролика показывает, как её можно использовать для выражения каких-то исключительных характеристик конкретных экземпляров объектов, оставляя прочим стандартные значения из прототипа.
Та же перегрузка используется, чтобы дать стандартным функциям и массивам свои методы toString, отличные от метода базового объекта.
console.log(Array.prototype.toString == Object.prototype.toString);
// ? false
console.log([1, 2].toString());
// ? 1,2
Вызов toString массива выводит результат, похожий на .join(",") – получается список, разделённый запятыми. Вызов Object.prototype.toString напрямую для массива приводит к другому результату. Эта функция не знает ничего о массивах:
console.log(Object.prototype.toString.call([1, 2]));
// ? [object Array]
- 11.2. СВОЙСТВА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
- 4. Свойства унарных операций
- 3. Свойства бинарных операций
- Перегрузка методов с несколькими параметрами типа
- Ключевые свойства форм
- Перегрузка конструкторов
- 1.1.5. Свойства и особенности туруслуг и турпродуктов
- Свойства меню Пуск
- Изменение свойств ярлыка
- Просмотр свойств объектов
- Работа с дополнительными свойствами файлов
- Глава 5. Товар и товарная категория. Характеристики и свойства




