Книга: HTML, XHTML и CSS на 100%
3.7. Выравнивание таблицы и содержимого ячеек
3.7. Выравнивание таблицы и содержимого ячеек
Для выравнивания элементов таблиц по горизонтали и вертикали в элементах TABLE, TR, TH и TD используют атрибуты align и valign.
Атрибут align применяется ко всем элементам таблицы и определяет общее горизонтальное выравнивание:
• <table align=left/right/center> – таблицы на странице по левому краю/правому краю/по центру;
• <tr align=left/right/center> – элементов строки по левому краю/правому краю/по центру;
• <th align=left/right/center> – заголовка таблицы по левому краю/правому краю/по центру (по умолчанию по центру);
• <td align=left/right/center/char> – данных в ячейке по левому краю/ правому краю/по центру/по заданному символу (по умолчанию по левому краю).
Атрибут valign также применяется ко всем элементам таблицы и определяет общее вертикальное выравнивание:
• <table valign=bottom/middle/top> – элементов таблицы внизу/по центру/вверху (по умолчанию по центру);
• <tr valign=bottom/middle/top> – элементов строки внизу/по центру/ вверху;
• <th valign=bottom/middle/top> – заголовка таблицы внизу/по центру/ вверху;
• <td valign=bottom/middle/top> – данных в ячейке внизу/по центру/ вверху.
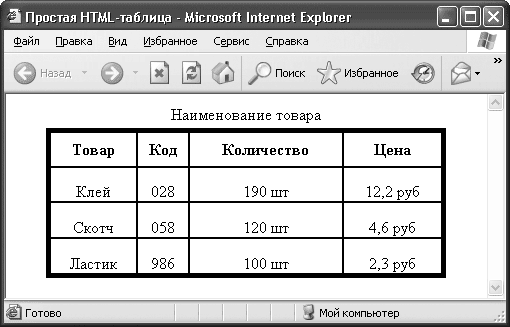
В листинге 3.6 приведен пример использования в различных комбинациях описанных выше атрибутов форматирования таблицы и содержимого ячеек (рис. 3.11).
Листинг 3.6. Пример использования выравнивания таблицы и содержимого ячеек
<html>
<head>
<title>Простая HTML-таблица</title>
</head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="0"width= "400" height="150" align=center>
<caption>Наименование товара</caption>
<tr><th>Товар </th><th>Код</th><th>Количество</th><th>Цена </th></tr>
<tr valign=bottom align=center>
<td>Клей</td><td>028</td><td>190 шт </td><td>12,2 руб</td></tr>
<tr valign=bottom align=center>
<td>Скотч</td><td>058</td><td>120 шт </td><td>4,6 руб </td></tr>
<tr valign=bottom align=center>
<td>Ластик</td><td>986</td><td>100 шт </td><td>2,3 руб </td></tr>
</table>
</body>
</html>

Рис. 3.11. Пример использования выравнивания таблицы и содержимого ячеек
- 3.1. Что такое таблица
- 3.2. Создание тела таблицы
- 3.3. Ячейки таблицы
- 3.4. Граница таблицы
- 3.5. Ширина и высота таблицы и ячеек
- 3.6. Группировка строк и столбцов
- 3.7. Выравнивание таблицы и содержимого ячеек
- 3.8. Объединение ячеек таблицы
- 3.9. Установка фонового цвета или рисунка ячейки
- 3.10. Создание вложенных таблиц
- Резюме
- Горизонтальное выравнивание
- Использование типов содержимого и столбцов
- Управление объединением содержимого узлов
- Использование представления в виде таблицы данных
- Создание столбцов и работа с типами содержимого
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.
- 5.1.13. Таблицы
- Листинг 11.1. Пример содержимого файла
- Листинг 13.1. Результат просмотра содержимого архива
- Блокирование активного содержимого
- Вставка таблицы в документ




