Книга: HTML, XHTML и CSS на 100%
3.3. Ячейки таблицы
3.3. Ячейки таблицы
Теперь приступим к созданию ячеек таблицы. Для начала нужно создать необходимое количество строк, затем поделить строки столбцами на ячейки. Количество пар тегов <TR> и </TR> определяет количество горизонтальных строк в вашей таблице. Встречаются случаи, когда строка создана только с помощью тега <TR> без использования закрывающего тега </TR>. Количество пар тегов <TD> и </TD>, расположенных между тегами соответствующей строки, определяет количество ячеек (столбцов) в пределах строки. Встречаются случаи использования элемента TD без закрывающего тега.
<body>
<table>
<tr><td> </td><td> </td></tr>
<tr><td> </td><td> </td></tr>
</table>
</body>
Чтобы созданная ячейка являлась заголовком в таблице (текст выравнивается по центру и выделяется полужирным шрифтом), нужно воспользоваться парой тегов <TH> и </TH>. Встречаются случаи использования элемента TH без закрывающего тега. Элементы TH, TR и TD без закрывающих тегов корректно интерпретируются только в последней версии браузера Internet Explorer.
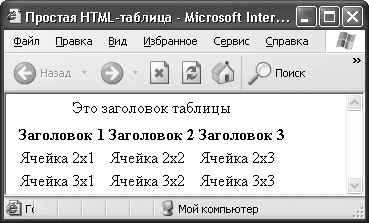
Теперь вы можете создать простую HTML-таблицу. Рассмотрим пример таблицы, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов (листинг 3.1). На рис. 3.4 показано, как данная таблица выглядит в окне браузера.
Листинг 3.1. Код простой HTML-таблицы, которая состоит из трех столбцов и трех строк
<html>
<head>
<title>Простая HTML-таблица</title>
</head>
<body>
<table>
<caption>Это заголовок таблицы</caption>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>

Рис. 3.4. Пример простой HTML-таблицы
Совет
Все браузеры игнорируют любые символы пробела и табуляции и перевод строки вне тегов HTML-документа, поэтому описывать таблицу можно так, чтобы она легко читалась. Я считаю, что использование предложенного варианта описания таблицы позволит вам не упустить ни одного тега HTML-документа.
- 3.1. Что такое таблица
- 3.2. Создание тела таблицы
- 3.3. Ячейки таблицы
- 3.4. Граница таблицы
- 3.5. Ширина и высота таблицы и ячеек
- 3.6. Группировка строк и столбцов
- 3.7. Выравнивание таблицы и содержимого ячеек
- 3.8. Объединение ячеек таблицы
- 3.9. Установка фонового цвета или рисунка ячейки
- 3.10. Создание вложенных таблиц
- Резюме
- Как выделить строку, столбец и ячейки
- 5.1.13. Таблицы
- Практическая работа 38. Создание простой таблицы
- Работа с ячейками, строками и столбцами таблицы
- Форматирование таблицы
- Практическая работа 39. Создание сложной таблицы
- Ввод данных в ячейки
- Практическая работа 42. Создание электронной таблицы, ввод данных и формул
- 6.2.2. Форматируем ячейки таблицы
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.




